- java list 按照某个字段排序
csdn2015_
java开发语言
可以使用Collections.sort()方法对JavaList按照某个字段排序。假设有一个名为personList的List,其中的元素为Person对象,Person对象的某个字段为age,可以按照age字段来排序。第一种方法是通过实现Comparator接口来定义排序规则,然后使用Collections.sort()方法进行排序:publicclassPersonComparatorimp
- Github2025-03-10 开源项目周报 Top13
老孙正经胡说
开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2025-03-10统计)共有13个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7TypeScript项目2JavaScript项目2C++项目1JupyterNotebook项目1Vue项目1文档项目1Rust项目1Svelte项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个For
- 利用github部署项目
浪裡遊
github前端持续部署
挂载GitHubPages的方法基本步骤创建仓库:在GitHub上创建一个新的仓库。如果使用自定义域名,则仓库名应为.github.io;否则可以是任意名称。启用GitHubPages:进入仓库的设置页面,在“Pages”部分选择要发布的分支(通常是main或master),然后保存更改。上传网站内容:将你的HTML、CSS、JavaScript等文件上传到仓库中指定的分支。什么是SSHSSH是一
- Vue+EasyExcel来操作文件上传下载
☆夜幕星河℡
SpringBootExcelEasyExceljavavuespringboot
Excel导入导出在管理一个系统时,总会有许多的数据,为了方便浏览查看数据,系统总会提供「导出Excel」的功能;有导出就有导入,在要向数据库中插入大量的数据时,我们向程序提供准备好的Excel,然后程序读取表格内容,并将数据添加到数据库中。实现这个「导入/导出Excel」的功能也不复杂,我们使用第三方的类库即可实现。比如:Apachepoi、JavaExcel(JXL)和阿里巴巴开源的Easye
- Java8按照多字段排序
失忆老幺
java基础javaintellij-idea排序算法
packagecom.shiyi.love.task;importlombok.AllArgsConstructor;importlombok.Data;importjava.util.ArrayList;importjava.util.Comparator;importjava.util.List;importjava.util.stream.Collectors;/***@authorshiy
- 【CSDN】java使用POI&EasyExcel操作文件学习笔记
骑鱼过海的猫123
java学习笔记
文章目录1.Apachepoi参考CSDNurl:[CSDNPOI文档](https://blog.csdn.net/fgghhfg574/article/details/103343030)参考B站视频:[B站POI视频](https://www.bilibili.com/video/BV1cG411M7ut?p=6&vd_source=31d376c1e57cf8a26a31cd3b47080
- JavaScript松散比较与严格比较
hzw0510
前端开发javascript开发语言ecmascript
在JavaScript中,==(双等号)和===(三等号)都用于比较两个值,但它们的比较方式有显著区别。以下是它们的详细对比:1.==(双等号)名称:松散相等(LooseEquality)行为:在比较之前会尝试进行类型转换,将两个值转换为相同类型后再比较。示例:console.log(5=="5")
- Flexmark-Java: 高性能Markdown解析器全面指南
乌想炳Todd
Flexmark-Java:高性能Markdown解析器全面指南flexmark-javaCommonMark/MarkdownJavaparserwithsourcelevelAST.CommonMark0.28,emulationof:pegdown,kramdown,markdown.pl,MultiMarkdown.WithHTMLtoMD,MDtoPDF,MDtoDOCXconversi
- JAVA中运算符要注意的地方
优雅的落幕
Javajava开发语言
本文章主要突出其与C语言的区别1.增量运算符+=-=*=%=1.a+=1.0a+=1.0;a=(int)(a+1.0);这两个等价而不是单纯的等价于a=a+1.02.a=a++publicstaticvoidmain(String[]args){inta=10;a=a++;System.out.println(a);}在上述代码中,a的结果是什么呢?是不是a=11?但其实不是的a=10其实这样赋值
- JAVA随机生成六位验证码
Ning.L
javapython开发语言
使用java语言随机生成六位数的验证码在importjava.util.Random;publicclassRandomCodeGenerator{publicstaticvoidmain(String[]args){//生成六位数验证码StringverificationCode=generateVerificationCode(6);System.out.println("生成的验证码是:"+
- Hystrix 实现限流\降级\熔断
杏花春雨江南
java开发那些事儿hystrixjava开发语言
Hystrix是一个强大的库,用于处理分布式系统中的延迟和容错问题。它提供了限流、降级和熔断等功能。下面是一个完整的Java示例,展示如何使用Hystrix实现限流、降级和熔断。1.添加依赖在pom.xml中添加Hystrix的依赖:xml复制com.netflix.hystrixhystrix-core1.5.18运行HTML2.创建Hystrix命令创建一个继承自HystrixCommand的
- 学习Web3.0需要具备哪些基础知识?
alankuo
人工智能人工智能
学习Web3.0需要具备以下基础知识:一、计算机科学基础1.编程知识-了解至少一种编程语言,如Python、JavaScript等。这将有助于理解Web3.0应用程序的开发和智能合约的编写。-熟悉编程概念,如变量、数据类型、控制结构、函数等。2.数据结构和算法-掌握常见的数据结构,如数组、链表、栈、队列、树、图等,以及它们的操作和应用。-了解基本的算法,如排序、搜索、递归等,以及它们的时间和空间复
- java监听mq消息_Java ActiveMQ 讲解(二)Spring ActiveMQ整合+注解消息监听
清风明月人间
java监听mq消息
对于ActiveMQ消息的发送,原声的api操作繁琐,而且如果不进行二次封装,打开关闭会话以及各种创建操作也是够够的了。那么,Spring提供了一个很方便的去收发消息的框架,springjms。整合Spring后,代码不仅变得非常优雅,而且易用性和扩展性更好。废话不多说,直接开搞。1.maven依赖org.apache.xbeanxbean-spring3.16org.springframewor
- 使用 Homebrew 安装 OpenJDK 并配置环境变量
獨梟
#macOS软件安装配置策略模式
在macOS上使用Homebrew安装OpenJDK是一种简单而高效的方式。本文将使用Homebrew安装OpenJDK,并设置环境变量以便Java能够正确运行。1.安装Homebrew首先,确保你的macOS系统已经安装了Homebrew。如果没有安装,可以通过以下命令进行安装:/bin/bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/Ho
- 【常见的排序算法有哪些】
F_windy
排序算法算法
一、冒泡排序(BubbleSort)设计思想:像气泡上浮,两两比较相邻元素,顺序错误就交换,直到整个数组有序。Java代码:publicstaticvoidbubbleSort(int[]arr){for(inti=0;iarr[j+1]){inttemp=arr[j];arr[j]=arr[j+1];arr[j+1]=temp;}}}}复杂度:•时间:平均/最坏O(n²),最好O(n)(已有序时
- 《java面向对象(2)》<不含基本语法>
java小白板
java开发语言
提示:本笔记基于黑马程序员java教程整理,仅供参考文章目录前言1.继承2.多态2.1对象多态2.2行为对象2.3多态的问题前言本文纯笔记,主要记录了java面向对象的高级方法继承与多态1.继承在创建多个对象类时,它们可能会有很多相似的属性,如姓名,身高,体重等,就会造成代码的重复,所以我们可以采用继承的思想,将它们相同的属性放在同一个父类中,而其它作为子类的都可以继承父类的属性,子类本身就只用定
- 【第一天】并发编程的10个坑 (万字血泪经验教训)
程序猿小假
Java开发日记java
1、SimpleDateFormat线程不安全在Java8之前,对时间的格式化处理,一般都是用的SimpleDateFormat类实现的。例如:@ServicepublicclassSimpleDateFormatService{publicDatetime(Stringtime)throwsParseException{SimpleDateFormatdateFormat=newSimpleDa
- JAVA AOP 带参数 实现 (简版)
xiaoyustudiowww
java开发语言
=======Java代码packageorg.rain.aop;importjava.lang.reflect.InvocationHandler;importjava.lang.reflect.Method;importjava.lang.reflect.Proxy;interfaceSmallRainTargetInterface{voiddoThing();voiddoThingArgs(
- JVM基础概念整理
喜欢薄荷味
Javanotes
JVMJVM简介虚拟机:通过软件模拟的具有完整硬件功能的、运行在一个完全隔离环境中的完整的计算机系统。JVM:通过软件模拟Java字节码的指令集,JVM中只保留了PC寄存器内存区域与内存溢出异常1.运行时数据区域线程私有区域程序计数器、Java虚拟机栈、本地方法栈线程私有:生命周期与具体线程相同,随着线程的创建而创建,随着线程销毁,对应空间回收线程共享区域java堆、方法区、运行时常量池1.1程序
- JVM常用概念之安全点
剑海风云
JDK(JavaDevelopmentKit)jvm安全点mutator线程
1.什么是安全点?安全点是执行线程状态被充分描述的执行范围。安全点是常见的JVM实现细节;在安全点处,mutator线程处于与堆交互的已知且定义明确的点。这意味着堆栈上的所有引用都已映射(在已知位置),并且JVM可以对所有引用进行解释。只要线程保持在安全点处,我们就可以安全地操作堆+堆栈,这样当线程离开安全点时,它对世界的视图就保持一致。目前所有的JVM都对全局安全点有一定的要求如果Java线程被
- Spring Boot整合SA-Token的使用详解
陈辰学长
springboot数据库后端
SpringBoot整合SA-Token的使用详解,涉及到SA-Token的基本介绍、整合步骤、配置、常用API以及实际使用场景等多个方面。以下将详细阐述这一过程,确保内容不少于2000字。一、SA-Token简介SA-Token是一个轻量级的Java权限认证框架,由国人开发,主要解决登录认证、权限认证、单点登录、OAuth2.0、分布式Session会话、微服务网关鉴权等一系列权限相关问题。SA
- Vue 路由 (vue-router) 详细总结
遇见~未来
Vue.jsvue.js前端javascript
一、传统web应用与单页面web应用1.1传统web应用传统web应用由多个HTML页面组成,页面切换时会重新加载整个页面,导致用户体验不够流畅,对服务器压力较大。1.2单页面web应用(SPA)单页面应用只有一个HTML页面,通过JavaScript动态更新页面内容,实现局部刷新,具有以下特点:用户体验好:响应性强,类似桌面应用的即时性。服务器压力小:服务器只需提供数据,不负责页面渲染。前后端分
- Java面试系列-ElasticSearch面试题20道,文档,索引,搜索,聚合,分词器,集群管理,索引模版,数据备份和恢复,安全机制,集群扩展,实时搜索,索引生命周期,节点发现,批量操作,基本架构
图苑
java面试elasticsearch
文章目录1.Elasticsearch的基本架构是什么?2.Elasticsearch中的Shard和Replica是如何工作的?3.Elasticsearch中的文档是如何存储的?4.Elasticsearch中的索引是如何创建的?5.Elasticsearch中的搜索是如何工作的?6.Elasticsearch中的聚合是如何工作的?7.Elasticsearch中的分词器是如何工作的?8.El
- java实现大文件传输
M_Snow
java开发语言
简介在现代互联网中,我们经常需要传输大文件,例如视频、音频或者大型数据文件。传输大文件需要考虑诸多因素,例如网络延迟、带宽限制和传输安全性。在本文中,我们将介绍如何使用Java实现大文件传输,并提供相应的代码示例。文件传输协议在进行大文件传输之前,我们需要选择合适的传输协议。目前常用的文件传输协议有FTP(FileTransferProtocol)、SFTP(SecureFileTransferP
- Java代码实现文件上传
啊侠
Java学习java实现文件上传
Java代码实现文件上传在文件上传过程中,文件是以流的形式从浏览器提交到服务端的。一般情况下采用Apache公司的开源文件上传组件common-fileupioad来进行文件的上传。由于common-fileupioad依赖于common-io,所以还要下载common-io这个包。准备工作:下载jar包,建立项目,把包导入lib目录,将lib添加到项目输出目录,配置好Tomcat。我们只编写简单
- Spark Sql 简单校验的实现
小小小小小小小小小小码农
sparksqljava
在网上参考了很多资料,都是要依赖Sparksession,这个需要spark环境,非常不友好,jdk版本也不好控制。不使用Sparksession获取上下文,利用spark和antlr的静态方法使用java实现简单的sparksql的语法以及内置函数的校验。1.spark版本3.2.0org.apache.sparkspark-sql_2.123.2.0org.antlrantlr4-runtim
- Spring(6)——Spring、Spring Boot 与 Spring MVC 的关系与区别
南山不太冷
Springspringspringbootmvc
Spring、SpringBoot与SpringMVC的关系与区别1.核心定位Spring定位:基础框架,提供IoC(控制反转)和DI(依赖注入)核心功能,管理对象生命周期及依赖关系。功能:支持事务管理、AOP(面向切面编程)、数据访问等,适用于所有Java应用(不限于Web)。SpringMVC定位:Spring的子框架,专注于Web层开发,基于MVC(Model-View-Controller
- sequelize + Nodejs + MySQL 的简单用法
小公鸡卡哇伊呀~
mysql数据库
HowtoUseSequelizeORMinNodeJS-Tutorial1Sequlize简介Sequelize是最流行的可以与Nodejs一起使用的一种关系数据库ORM(Object-relationalmapping对象关系映射),Mongoose是MongoDB的ORM.Sequelize的作用,简单地说,就是避免在代码里写原生SQL语句,而是将这种语句改成JavaScript:不必再写类
- InfluxDB写入测试
PascalMing
编程influxdbjava读写测试
早几年测试时序库时,采集数据到kafka,然后用不同数据进行存储验证。Influxdb是花时间比较多的,它的数据建模方法、读写方法都需要使用特殊的API。时间久了自己也经常忘记,把当时的测试关键代码记录下来,也方便日后查找。代码基于java编写。1、接口数据定义,clientid+tag组合必须唯一publicclassKafkaInfo{//客户端idpublicStringclientid;/
- JavaScript 的 requestAnimationFrame
小华0000
javascript开发语言ecmascript
在现代Web开发中,用户体验至关重要。动画作为用户交互的重要组成部分,如果处理不当,很容易出现卡顿、掉帧等问题,严重影响用户体验。幸运的是,JavaScript提供了一个强大的API:requestAnimationFrame(简称rAF),它为我们创建平滑、高效的动画提供了坚实的基础。本文将深入探讨requestAnimationFrame的原理、使用、高级技巧以及在实际项目中的应用,帮助你掌握
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
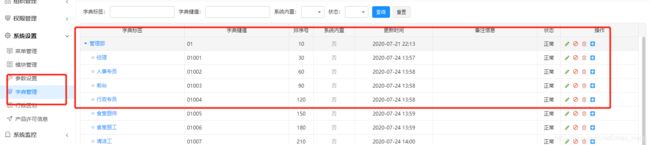
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后