华为开源构建工具_5个开源工具可快速构建地图应用
华为开源构建工具
近年来,地理信息系统(GIS)引起的所有关注都可能使您认为它们是新事物。 实际上,超过160年前,地理空间数据在确定1854年伦敦霍乱致命爆发的来源方面发挥了重要作用。 当地医生约翰·斯诺(John Snow)博士怀疑污染的饮用水是造成这种疾病的原因。 在调查期间,他绘制了霍乱病例的密度图,并采访了受影响社区的居民,以了解他们的用水习惯。 他的分析显示,公共水泵附近发生了大量事故。
在本文中,我将介绍五个现代的开放源代码映射工具,然后帮助您开始构建第一个GIS应用程序。
在构建第一个GIS应用之前要了解的5种工具
在深入学习构建第一个GIS应用程序的教程(捷克共和国布拉格的城堡地图)之前,让我们看一下五个基本工具,这些工具可以使您的地图绘制工作变得更轻松。
1.创建React应用
幸运的是, Create React App得以解救。 通过采用“包括电池”的方法,Facebook React团队开发的命令行工具可通过包含所有必需的库,启动文件甚至是单元测试框架来帮助您快速创建功能全面的React应用。
2. GeoJSON.io
GeoJSON是一种人类可读的格式,用于描述和共享GIS数据,许多地理空间库和应用程序都广泛支持它。 GeoJSON.io网站是您的GeoJSON数据的在线沙箱。
例如,您可以按以下方式描述比萨斜塔的位置:
{
"type": "Feature",
"properties": {
"description": "Leaning Tower of Pisa"
},
"geometry": {
"type": "Point",
"coordinates": [10.39659, 43.72305]
}
}
要查看您的GeoJSON数据在地图上的外观,请访问GeoJSON.io并输入上面的代码。
3.单张
如果我可以赞扬一个开源库,以使GIS民主化并将地理地图引入Web应用程序,那么奖项将归功于Leaflet.js 。 该库由弗拉基米尔·阿加芬金 ( Vladimir Agafonkin)在2012年创建, 此后已成为事实上的用于构建地图的开源JavaScript库。 该API易于使用且文档完善,并且如果您遇到麻烦,Web和StackOverflow上会有一个庞大的社区。
4. Turf.js
Turf.js是一个强大的地理空间库,可包含在您的工具箱中。 您可以执行常见的地理空间功能,例如测试点是否位于多边形内,或者执行更复杂的k均值计算以为热图准备数据。
例如,以下将计算旧金山到东京成田机场之间的距离:
const fromSFO = turf.point([-122.3790, 37.6218]);
const toNRT = turf.point([140.3731, 35.7709]);
const options = {units: 'miles'};
var distance = turf.distance(fromSFO, toNRT, options);
5. OpenStreetMap
由Steve Coast于2004年创立的OpenStreetMap是世界上最大的协作制图项目。 与Wikipedia相似,该平台通过添加和标记本地道路,高速公路,建筑物,河流等,使像您和我这样的人可以轻松地绘制我们周围的世界。 这些地图数据可在开放许可下获得,是GIS应用程序的金矿! 我们的教程应用程序将直接连接到OpenStreetMap的REST API服务器,以获取布拉格的所有城堡。 商业用户可以下载其“ 每周行星文件 ”,这是其整个数据库(大约40GB数据文件)的导出。
立交桥
Overpass-turbo是一个交互式站点,用于尝试对OpenStreetMap数据库进行查询。 要查看布拉格市中心10公里以内的所有城堡,请输入以下查询,然后单击运行。 请注意,地图不会自动缩放到我们的搜索结果。 您必须在搜索框中输入“布拉格”才能使地图居中。
[out:json];
node[name="Praha"];
(
way[historic=castle](around:10000);
relation[historic=castle](around:10000);
);
out body;
>;
out skel qt;
构建您的第一个GIS应用
要学习如何构建GIS应用程序,让我们创建一个Castles Explorer应用程序。
1.使用Create React App创建一个应用
按照指示在创建应用程序做出React库来创建工作作出React的应用程序。
# mkdir react-map
# cd react-map
# create-react-app .
这将产生一个新的项目结构。 请注意以下两个文件,因为在下一步中需要对其进行编辑。
- public / index.html:应用程序的主要index.html
- src / App.js: React组件的入口点
使用以下命令启动应用程序:
# npm start
2.设置Leaflet库和React包装器
接下来,向该项目介绍Leaflet和React-Leaflet。 后者是一个包装器库,使Leaflet可以用作React组件。
使用以下命令安装Leaflet和React-Leaflet:
#npm install --save react-leaflet leaflet
在您的项目中找到public/index.html ,并添加一个指向leaflet.css的链接以及一些主要Leaflet div定位CSS。 该地图将在此div容器内呈现。
...
...
3.创建第一个地图组件
在Leaflet中制作地图的方法在概念上类似于GIMP或Photoshop中使用图层的方式。 要显示自定义数据(例如兴趣点标记),请将其添加到Leaflet图层,然后将该层添加到Leaflet地图。
render() {
return (
);
}
创建一个新的地图组件,并将地图放在捷克共和国布拉格的中心。 如下编辑MyMap.js,在市中心放置标记:
src / MyMap.js
import React from "react";
import { Map, TileLayer, Marker } from "react-leaflet";
export default class MyMap extends React.Component {
constructor(props) {
super(props);
this.state = {
lat: 50.0893,
lng: 14.4284,
zoom: 12
};
}
render() {
const position = [this.state.lat, this.state.lng];
return (
);
}
}
现在,您可以将MyMap组件连接到项目的入口点组件,只需将App.js内容替换为以下内容:
src / App.js
import React, { Component } from "react";
import MyMap from "./MyMap";
class App extends Component {
render() {
return
}
}
export default App;
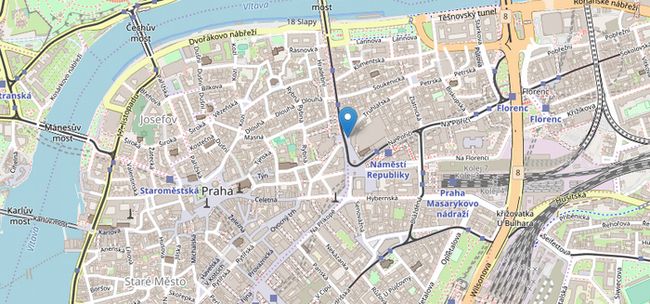
您的浏览器现在应该显示布拉格的地图! 您可以使用鼠标缩放和平移地图。
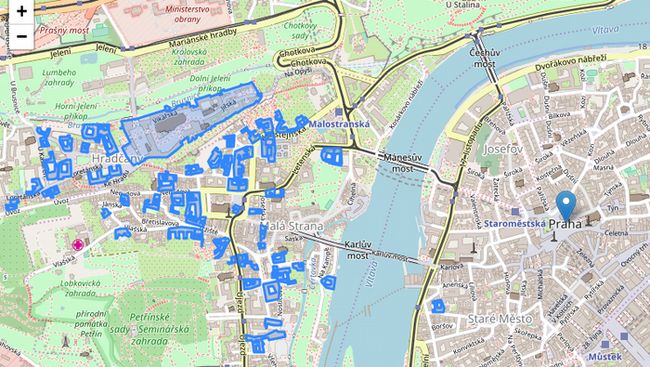
4.在地图上显示城堡
在此步骤中,您将在OpenStreetMap中提取标记为historic=castle建筑结构,并将其显示在地图上。 无需滚动自己的Rest API客户端,您可以使用以下命令来注册query-overpass ,该库可从OpenStreetMap的API服务器中获取数据:
#npm i --save query-overpass
在Castles.js中为您的Castles组件创建一个新文件:
src / Castles.js
import React from "react";
import { GeoJSON, Marker } from "react-leaflet";
import * as overpass from "query-overpass";
export default class Castles extends React.Component {
constructor(props) {
super(props);
this.state = {
geojson: undefined
};
}
componentDidMount() {
const query = `[out:json];(way[historic=castle](around:10000, 50.0874654,14.4212535);\
relation[historic=castle](around:10000, 50.0874654,14.4212535););\
out body;>;out skel qt;`;
const options = {
flatProperties: true
};
overpass(query, this.dataHandler, options);
}
dataHandler = (error, osmData) => {
if (!error && osmData.features !== undefined) {
this.setState({ geojson: osmData });
}
};
render() {
return this.state.geojson ?
}
}
在MyMap.js中将城堡组件添加到您的地图中:
src / MyMap.js
import Castles from "./Castles";
...
render() {
const position = [this.state.lat, this.state.lng];
return (
);
}
下一步是什么?
如果检查从Overpass返回的JSON,您将看到大量信息,例如每个城堡的实际地址,捷克语名称,维基百科文章等。 您可以添加弹出窗口,以在用户单击城堡时显示其他详细信息。
同样,该查询经过硬编码,可以搜索布拉格市中心10公里半径内的城堡。 您可以改善城堡组件和查询以处理任意纬度和经度,从而有效地将应用程序变成全球城堡浏览器!
翻译自: https://opensource.com/article/18/5/how-build-your-first-gis-app
华为开源构建工具