墨刀原型设计介绍
目录:
前言
墨刀简介
墨刀功能介绍
墨刀的基本使用
墨刀与Axure的比较
前言
在第八周的课堂上,王文娟老师发布了对于自行选择的原型设计软件进行资料查找以及自学的任务,因此,这是软件工程综合实践专题课程第二次个人作业所写的博客。
因为上学期课程的学习需要,我们已经大概掌握了原型设计软件Axure的使用,所以在这篇博客中我选择了另一原型设计进行介绍,与Axure有很高相似度的原型设计软件:墨刀。
编写此博客的心得:通过这次学习任务,我大致知道了墨刀的产品理念以及它的基本功能, 并且学会了如何简单的使用墨刀。从而我进一步了解了Axure与墨刀的不同之处。就我个人而言,我更倾向于使用墨刀。因为Axure是没有元件库的,而墨刀不仅有元件库,还有模板库,不论是微信小程序还是各类应用界面,只需要小部分的修改,就能在最短的时间做出自己想要的模板,十分便捷,因此墨刀使用起来更加方便。
墨刀简介
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
墨刀功能介绍:
1. 操作简单
2. 演示
3. 团队协作
4. 交互简单
5. 自动标注及切图
6. 素材库
7. 免费版
8. 个人专业版
9. 企业版
墨刀的基本使用
完成登录/注册绑定就进入了以下页面(我这里使用的是网页版,目前墨刀分为网页版和客户端。不同于Axure一定要下载才能使用,墨刀可以直接在网页上打开进行创作,对于用户来讲很方便)
点击右下的“视频教程”,里面有较为详尽的图文教程,教你怎么使用墨刀的各种功能。
可以选择创建空白项目,因为墨刀拥有模板库,所以还可以从已有模板中创建项目(它的模版库内容很是丰富)。
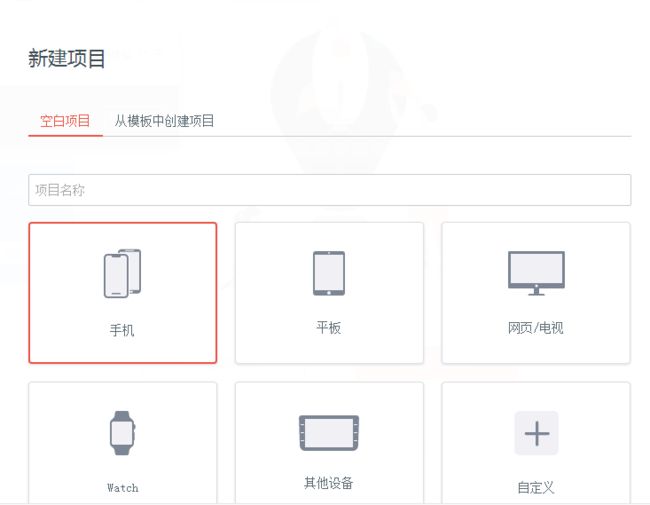
选择创建空白项目。
填写项目名称,选择完机型、型号和系统后点击“创建”。
进入工作区
点击“主页”进入编辑界面。
我尝试着做了一个简单的界面。
墨刀与Axure的比较
1. 原型图工具有axure、墨刀、摩客(Mockplus)、xiaopiu、Sketch等,其中现在最常用的原型图工具主要包括axure和墨刀。axure作为老牌的原型图工具,功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。
2. axure缺点同样也相当明显,Axure的动态面板、中继器等功能都是强大的,但是不容易搞懂。AXURE的素材也是很蛋疼的问题,大部分PM 都会在AXURE原型库、素材库去寻找相应的第三方素材库,进行载入。需要花费相应的时间。
3. 墨刀对于APP的原型设计真的是体验非常好,怎么说呢?就像有一个无形的人在帮助你,和你一起打造你的原型APP。(当然以后也适用微信小程序的设计),其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小。无需去担心有多移动一点或多 选择一点。并且墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。
4. 墨刀的缺点就是相应的就是不自由啦,首先这也于墨刀的产品定位有关,清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活,并且效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉。并且目前原型的交互效果系统自带的还比较少,但基本满足日常所有原型的使用。另外需要充费才能够使用更强大的共享创建功能。
5. 总的来说墨刀和Axure就像美图秀秀和photoshop。前者都是简化了基础的操作,很像封装好了一个函数,你直接调用就可以了。大部分小伙伴外出拍了照片肯定是美图秀秀,选选效果,感觉不错之后立即分享。但是真的设计到很多的图层组合,可控地调整页面元素,还是会用到photoshop这就涉及到不同的需求,你用这个软件是想达到什么目的。是更想研究逻辑结构还是更像展现原型效果。
6. 对于我来说这要看做什么样的原型,给谁看?墨刀更加方便快捷,可以做一个简单的DEOM和领导沟通;如果是给技术将详细功能会用axure绘制原型图,交互更多更加自由,也可以更加方便的增加备注标签,方便研发人员理解。
写在最后
如果从产品演变的角度,其实我觉得墨刀这种产品形态和交互比Axure好很多,如果墨刀能持续更新迭代,我甚至会觉得Axure终将被取代,因为Axure作为一个原型工具,在产品形态,盈利模式和操作交互上是不如墨刀的.我觉得最理想的情况肯定是墨刀的交互+Axure的功能了.