- Unity(游戏)中五种数据存储的方法
别皱眉inging
unity3d游戏存储存储方式
Unity(游戏)中五种数据存储的方法一、PlayerPrefsunity3d提供了一个用于本地持久化保存与读取的类-------PlayerPrefs.工作原理很简单,以键值对的形式将数据保存在文件中,然后程序可以根据这个名称取出上次保存的数值(注:PlayerPrefs运用起来很方便,随时都可以存取与读取)。Playerprefs类支持3中数据类型的保存和读取,分别是浮点型、整型和字符串型:P
- Unity 列表滚动到指定位置
程序猿多布
unity
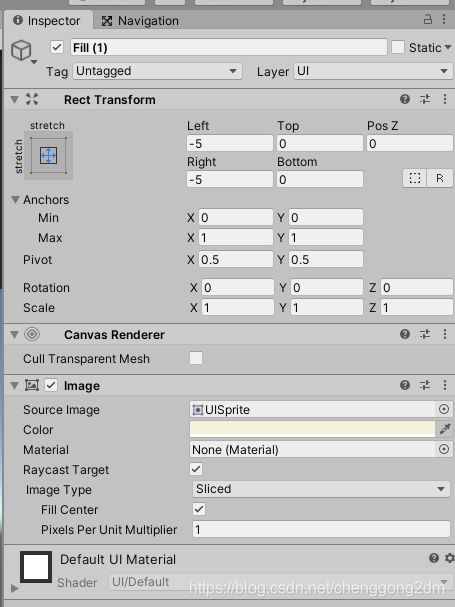
使用场景策划提出需求:当玩家打开领奖界面时,奖励列表需要自动滑动到可以领奖的奖励栏处或者正在进行的任务栏处。思路1、将Content设置好对齐方式和锚点子物体的预制体和Content:pivot轴心点设置为(0,1),并且设置为左上角对齐。2、主要根据索引计算Content需要设置的高度即(RectTransform的PosY)varsumHeight=targetIndex*(itemHeigh
- 基于SpringBoot+Vue驾校理论课模拟考试系统源码(自动化部署)
.whl
Java学习进阶毕设源码springbootvue.js自动化
DrivingTestSimulationUnity3DProject,subjecttwo,simulateddrivingtest【更新信息】更新时间-2021-1-17解决了方向盘不同机型转动轴心偏离更新时间-2021-2-18加入了手刹系统待更新-2021-6-19(工作太忙少有时间更新,先指出问题)解决了在REC回放下偶然出现的物体回放错位BUG(每一个挂ReplayEntity.cs的
- Unity3D 实现骨骼动画的 GPU Skinning 详解
Thomas_YXQ
nginx运维游戏开发Unity3D3d架构ui
引言在游戏开发中,骨骼动画是一种常见的动画技术,它通过骨骼的变换来驱动模型的顶点变化,从而实现角色的动画效果。传统的骨骼动画通常在CPU上进行计算,但随着硬件的发展,GPU的计算能力越来越强,GPUSkinning技术逐渐成为优化骨骼动画性能的重要手段。本文将详细介绍如何在Unity3D中实现GPUSkinning,并提供相关的代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交
- Unity3D 对象实例化详解
Thomas_YXQ
java开发语言Unity3DShaderUnity前端
前言在Unity3D中,对象的实例化是游戏开发中非常常见的操作。无论是生成敌人、道具,还是动态创建UI元素,实例化都是实现这些功能的核心技术之一。本文将详细介绍Unity3D中对象实例化的原理、技术细节以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.什么是对象实例化?在Unity3D中,实例化(Instantiation)是指在运行时动态创建一个游戏
- Unity3D制作MMORPG所需知识点详解
Thomas_YXQ
开发语言Unity3D游戏UnityMMORPG
前言在制作一款大型多人在线角色扮演游戏(MMORPG)时,Unity3D引擎提供了丰富的功能和工具,但开发者需要掌握一系列关键技术和知识点。本文将详细介绍使用Unity3D制作MMORPG所需的关键知识点和技术细节。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.引擎基础与编程语言Unity3D引擎基础:项目创建与管理:熟悉UnityHub的使用,创建并管理Uni
- Unity3D ARPG(动作角色扮演游戏)设计与实现详解
Thomas_YXQ
博毅创为游戏栖息地游戏开发语言Unity3D架构Unity
引言动作角色扮演游戏(ActionRole-PlayingGame,ARPG)结合了传统角色扮演游戏(RPG)的深度与动作游戏(ActionGame)的即时反应和流畅战斗体验。Unity3D作为一款强大的跨平台游戏开发引擎,为开发者提供了丰富的工具和资源来创建高质量的ARPG游戏。本文将详细介绍如何使用Unity3D设计和实现一个基本的ARPG游戏,包括技术选型、游戏架构、关键系统实现以及部分代码
- Unity3D C#中的GetComponent详解
Thomas_YXQ
c#java前端Unity游戏开发开发语言Unity3D
前言在Unity3D开发中,GetComponent是一个非常基础且强大的方法,它允许你访问并操作附加到GameObject上的组件(Component)。无论是获取脚本组件、渲染组件、物理组件还是其他任何类型的组件,GetComponent都是实现这一目的的关键工具。本文将详细解析GetComponent的用法,包括其技术细节、注意事项以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以
- Ollama本地私有化部署通义千问大模型Qwen2.5
ErbaoLiu
数据分析&大模型机器学习&大模型自然语言处理&大模型大模型LLMQwen2.5Qwen2Ollama
目录Qwen2.5介绍Qwen2.5新闻Ollama介绍Linux安装Ollama一键安装Ollama手工安装Ollama卸载OllamaOllama运行Qwen2基于Transformers进行推理本文复现环境:Python3.12.6+Windows8.1+LinuxCentOS7+PyCharmCommunityEdition2022.3.3。Qwen2.5github地址如下:GitHub
- Unity git 获取当前修改或者新增的文件列表
Term
unitygit游戏引擎
直接上代码usingSystem;usingSystem.Collections.Generic;usingSystem.Diagnostics;usingSystem.IO;usingSystem.Text.RegularExpressions;usingUnityEngine;publicclassGitFileStatusCheckerTools:MonoBehaviour{//获取Git变
- unity物体左右摇摆(旋转)
CallZhang210
unity游戏引擎
usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;publicclassSwing:MonoBehaviour{privateboolturnRight;privateboolturnLeft;privatefloatturnDegree=0;voidStart(){if(this.transform.
- unity获取用户输入的信息
CallZhang210
unity
1.创建一个inputFile2.导入库3.创建一个text,把这个text作为映射,放到inputFile里面的onEndEdit选择text里面的text4.inputfilled里面contenttype改为decimalnumber5.从这个映射text中获得信息
- 3种Unity中对象移动的方式
CallZhang210
unity
一、使用Transform组件publicfloatspeed=3.0f;voidUpdate(){transform.position+=newVector3(speed*Time.deltaTime,0,0);}二、使用Vector3的插值方法publicTransformtarget;//被跟随的物体publicfloatspeed=3.0f;voidUpdate(){Vector3lerp
- 分享详细的VS2022安装速成指南
日记成书
反正看不懂系列学习
以下是详细的VisualStudio2022(VS2022)安装速成指南,涵盖从下载到验证安装的全流程:一、下载VS2022安装包获取官方安装程序访问微软官网VisualStudio下载页面,选择“Community2022”(社区版,免费使用),点击下载引导程序(.exe文件)。若需企业版或专业版,需对应许可证。网络优化(可选)若下载速度慢,可修改DNS服务器为微软推荐地址(如4.2.2.1)或
- CCIT4016 Data Structures and Algorithms
后端
IntroductiontoDataStructuresandAlgorithms(IDSA,CCIT4016)HKUSPACECommunityCollege,2024-2025,Semester2Assignment1(A1)(15%)(TotalMarks:30)oFinishthiswork,basedonconceptsandtechniqueslearntinourcourse.oSt
- 免费Web online IDEs
me = "深情男二"
Webweb
协作开发&教学ReplitReplit支持多种编程语言,包括Python、JavaScript、Ruby、C++等,适用于各种编程任务。Glitch:Thefriendlycommunitywhereeveryonebuildstheweb快速开发调试CodePenJSFiddleJSBin-CollaborativeJavaScriptDebuggingLiveweave完整项目开发&框架支持C
- 【SQL数据库】MySQL的下载和使用(windows)
奖励0216
数据库sqlmysql
1在网页上搜索MySQLcommunity2点击mysqlcommunitydownloads3选择MySQLinstallerforwindows4选择上面那个download5不用登录6下载完就安装7Choosingasetuptype选custom就够了8selectproductsMySQLServes-MySQLServe8.0-选最上面的最新版-点右边的箭头,加入右边Applicati
- Title: Empowering Social Network Intelligence with AI Agents
诗远小一
人工智能大数据
AIagents,poweredbyadvancementsinlargelanguagemodels(LLMs)andmultimodalAItechnologies,arerevolutionizingsocialnetworksbyofferingdeeperinsightsintouserinteractions,contentdynamics,andcommunitybehaviors.
- 原生支付sdk到unity引擎项目(一)
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
封装一个Unity引擎使用的SDK功能插件涉及多个步骤,从设计和开发到打包和发布。以下是一个详细的步骤指南:1.需求分析和设计确定功能需求:明确SDK需要实现的功能和目标。设计API:设计易于使用的API接口,确保开发者能够方便地集成和使用你的SDK。2.项目设置创建Unity项目:在Unity中创建一个新的项目,用于开发和测试SDK。设置命名空间:为你的SDK选择一个独特的命名空间,避免与其他库
- Genesis:AI驱动的天空盒深度纹理自动生成工具
羿妍玫Ivan
Genesis:AI驱动的天空盒深度纹理自动生成工具genesis项目地址:https://gitcode.com/gh_mirrors/genesis4/genesis项目介绍Genesis是一个实验性的Unity包,旨在为使用SkyboxLab创建的天空盒自动生成深度纹理。该项目的主要目的是探索当前2D图像生成模型在构建3D世界中的潜力,并为未来的AI辅助游戏开发提供原型工作流程。项目技术分析
- unity 捕鱼达人鱼群的移动
@小秦同学
实战
今天在做东西的时候,有个需求就是要做一群鱼在一定的范围内进行移动。当时候看到这个懵逼的,后来想想如果想让鱼在一定的范围内进行移动首先进行确定移动的范围,然后鱼在这个范围内应该游到哪里,然后怎样再加一些角度偏转什么的。我做的比较简单。usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;publicclass
- Unity 群聚(生成鱼群)
朱颜辞镜花辞树>
unityunity游戏引擎
游戏简介实验以捕鱼达人为基础,生成不同种类型的鱼群,每个鱼群都有独立的特征,比如外观,游向,速度等等,鱼群中的每个个体又有自己独特的性质,但他们都跟随父物体移动,有自己微小的变化,但总体趋势和父物体一致。在游戏中首先是创建一个2D的sprite来制作背景,然后创建一个空物体来随机生成鱼,鱼生成的位置始终是在背景图片下,之后才是鱼群的制作,以及鱼群的特征。游戏的整体框架游戏就是由简单的两部分组成,一
- unity uv动画实现鱼摆动
乐极老人*逢人打
unityuv游戏引擎
在Unity中实现鱼的摆动动画通常涉及到骨骼动画或者基于顶点动画的shader动画。然而,如果你想要基于UV动画来实现鱼的摆动效果,你可以使用ShaderGraph或者编写自定义的Shader来实现。UV动画是指通过改变材质的UV坐标来创建动画效果。在鱼的摆动例子中,你可以通过改变鱼体表面的UV坐标来模拟摆动的外观。以下是一个简化的步骤指南,用于通过UV动画实现鱼的摆动效果:准备模型:导入你的鱼模
- @数据工程师 Apache SeaTunnel Community Call 会议通知
数据库
各位ApacheSeaTunnel社区小伙伴们,大家好!我们将于2025年2月25日(星期二)晚上8点举行ApacheSeaTunnel双周会议。本次会议将涵盖最新的项目进展、技术讨论、社区动态等内容,欢迎大家积极参与!会议时间2025年2月25日(星期二)晚8:00会议链接点击进入会议会议议题收集本次会议将重点讨论社区近期的工作进展及未来计划。我们鼓励大家(任何人)提前提出议题与问题,确保会议内
- PageForge v2025.1.6 发布:支持 KaTeX 数学公式渲染
静态网站
我们很高兴地宣布PageForge2025.1.6正式发布。PageForge是一款现代化的静态页面生成与部署平台,致力于为用户提供从创建到部署的一站式解决方案。新增功能支持KaTeX数学公式渲染(#10)新增switch扩展功能支持banner多数据源配置问题修复修复有序列表无法正确解析的问题链接GitHub:https://github.com/devlive-community/pagefo
- langchai4j结合zhipu-ai生成图片
llm
序本文主要研究一下怎么通过langchai4j结合zhipu-ai生成图片步骤pom.xmldev.langchain4jlangchain4j-community-zhipu-ai1.0.0-beta1config@ConfigurationpublicclassImageConfig{@BeanpublicZhipuAiImageModelzhipuAiImageModel(@Value("$
- 【Unity 城市环境构建插件】Modern City Package 提供各种高质量的建筑、道路、景观、交通工具和环境特效资源,迅速创建一个充满现代感的城市场景
Unity游戏资源学习屋
Unity插件
ModernCityPackage是一款专为Unity提供的城市环境构建插件,旨在帮助开发者快速创建现代化城市场景。它包含了城市中常见的建筑、道路、景观、交通工具和其他城市环境元素,能够让开发者在短时间内搭建出一个富有现代感的城市环境,适用于游戏、虚拟现实(VR)、建筑可视化等多种项目。主要特点:1.高质量现代建筑资源现代建筑风格:插件提供了多种现代化建筑模型,包括高楼大厦、商业建筑、住宅楼、办公
- Unity中当一个细小高速物体撞击另一个较大物体时,会出现什么情况?如何避免?
Nicole Potter
U3D客户端面试题汇总unity游戏引擎c#面试
目录1物体穿透2碰撞检测不准确3物理模拟不稳定4其他解决方法1物体穿透情况物理引擎是按固定的时间步长来更新物体状态的。当细小物体速度过快时,在一个时间步内,它可能直接从较大物体的一侧移动到了另一侧,物理引擎没有检测到碰撞,从而导致穿透现象。避免可以通过修改Time.fixedDeltaTime来减小物理模拟的时间步长。较小的时间步长可以提高物理模拟的精度,减少物体穿透的可能性。(减小时间步长会增加
- 初级游戏客户端社招面试问题总结
晴夏。
面试职场和发展
目录c++c#luaUnityNGUIAssetBundles资源管理Unity性能优化图形学网络场景题计组&操作系统其他知识算法题c++虚函数的原理智能指针的原理如何解决循环引用智能指针的源码c++,使用char实现自定义的一个string可以通过new去申请一块10KB的内存空间吗static意味着这些变量和函数只在本文件可见,其他文件是看不到也无法使用的,但是如果我想在其他文件也用这个sta
- 【C#语言】Unity引擎
计算机学长
C#c#开发语言
引言在当今的游戏开发领域,C#语言与Unity引擎犹如一对黄金搭档,携手塑造了无数令人瞩目的游戏作品。C#作为一种简洁、类型安全且面向对象的编程语言,以其强大的功能和易于学习的特性,深受开发者喜爱。而Unity引擎,凭借其跨平台性、丰富的资源和强大的图形渲染能力,成为了游戏开发的首选平台之一。无论是小型独立游戏的灵动创意,还是大型3A游戏的震撼呈现,都能看到C#语言与Unity引擎的身影。它们的结
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置