- lombok在高版本idea中注解不生效的解决
L_!!!
springbootmavenjava服务器前端
环境:IntelliJIDEA2024.3.1.1+SpringBoot+Maven问题描述使用@AllArgsConstructor注解一个用户类,然后调用全参构造方法创建对象,出现错误:java:无法将类com.itheima.pojo.User中的构造器User应用到给定类型; 需要:没有参数 找到: java.lang.Integer,java.lang.String,java.lang
- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- idea error invoking main method (亲测有效)
大葱蘸个酱
intellij-ideajavaide
一、前言我的idea是IntelliJIDEA2021.3.2版本,前一天测试javagc回收,把idea的堆内存调成了28m和56m,导致今天idea无法启动,提示errorinvokingmainmethod二、解决方案把配置文件中的配置调整正常,问题解决-Xms128m最小堆内存-Xmx750m最大堆内存-Xms最小堆内存-Xmx最大堆内存其它问题导致的无法启动解决方案:管理员模式下面cmd
- [附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
springbootjava后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 使用IntelliJ IDEA时项目报错 Error:(1, 1) java: 非法字符: ‘\ufeff‘
大油油
ideajava
原因一查都知道UTF-8+BOM的问题,转UTF-8就可以了时了几种方式都不行,notpad++转了,载拷贝回去,发现也不好使。后来直接先拷贝内容。然后把报错的.java删除,新建一个类,拷贝回去,ok了。
- 基于微信小程序的电影院订票选座系统的设计与实现,SSM+Vue+毕业论文+开题报告+任务书+指导搭建视频
初尘屿风
Javaweb毕业设计初尘屿风微信小程序vue.js小程序
本系统包含用户、管理员两个角色。用户角色:注册登录、查看首页电影信息推荐、查看电影详情并进行收藏预定、查看电影资讯、在线客服、管理个人订单等。管理员角色:登录后台、管理电影类型、管理放映厅信息、管理电影信息、管理用户信息、管理订单等。运行环境jdk8+mysql+IntelliJIDEA+maven3+微信开发者工具项目技术Spring+SpringMvc+Mybatis+html+css+js+
- AppData\Local\JetBrains\IntelliJIdea2023.1\compile-server“): CreateProcess error=2, 系统找不到指定的文件。
fengdongnan
javapython服务器
1.报错详情Cannotrunprogram"D:\Develop\JDK17\bin\java.exe"(indirectory"C:\Users\86137\AppData\Local\JetBrains\IntelliJIdea2023.1\compile-server"):CreateProcesserror=2,系统找不到指定的文件。更换idea版本后原来使用jdk1.8的项目在项目配置
- antd+React.js实现登陆页面,登陆注册页面
变向加后撤
react.js前端前端框架
今天制作登陆界面,本来想找开原的代码复制粘贴,但奈何网友们是在太过吝啬。找了半天,不如我来做这个开源。代码如下(登陆界面层级都比较分明,故不再做过多解释)importstylesfrom'./login.module.scss';import{Button,Checkbox,Form,Input,Tabs}from'antd';import{UserOutlined,MedicineBoxOutl
- Spring Boot集成Spring MVC:快速搭建Web应用
软件职业规划
springspringspringbootmvc
在SpringBoot项目中集成SpringMVC是一个非常常见的需求。SpringBoot已经内置了对SpringMVC的支持,因此集成过程相对简单。1.创建SpringBoot项目你可以通过以下方式创建一个SpringBoot项目:使用SpringInitializr(start.spring.io)在线生成项目。使用IDE(如IntelliJIDEA或Eclipse)的SpringBoot插
- 版本控制与Git实战指南:从入门到WebStorm集成
The god of big data
教程大Big数据Data建站gitwebstormelasticsearch
一、版本控制:数字时代的时光机器在软件开发的世界里,每一次代码修改都如同一次时间旅行。版本控制系统(VersionControlSystem)正是这个领域的时光机器,它不仅能完整记录项目的演化历史,更能让开发者自由穿梭于各个版本之间。Git作为分布式版本控制系统的代表,已成为全球开发者必备的核心工具。Git与传统版本控制系统(如SVN)的关键差异:分布式架构:每个开发者都拥有完整的仓库副本闪电级操
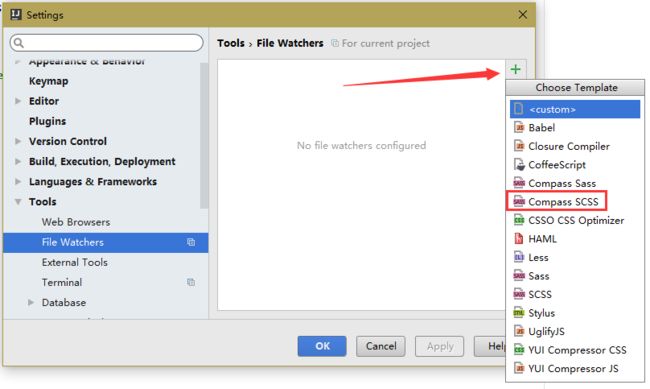
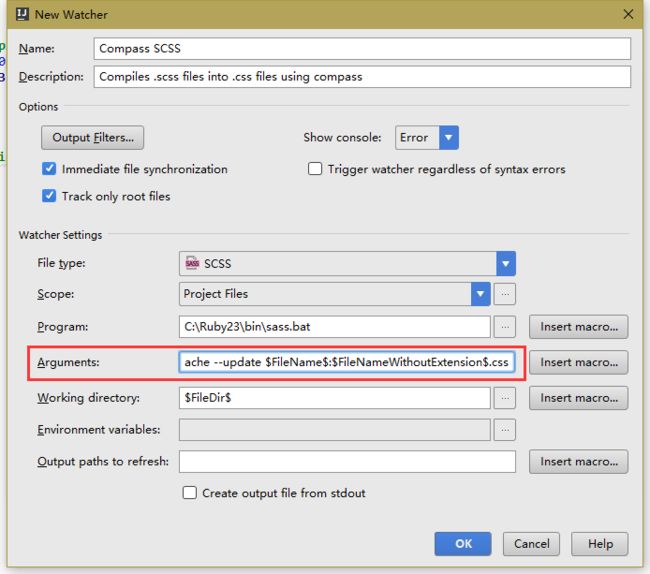
- 在vue3中配置scss
库库林_沙琪马
#Vue组件直接使用scssvue.js前端
要在Vue3中使用SCSS(Sass的一个子集),你需要安装相应的依赖,并对项目进行一些配置。下面是详细的步骤:步骤1:安装依赖首先,你需要安装sass和vue-loader(如果你使用的是VueCLI)以及vite-plugin-vue2或vite-plugin-vue3(如果你使用的是Vite)。这里我们假设你使用的是Vite构建工具。打开终端并运行以下命令以安装所需的依赖包:npminsta
- 在IntelliJIDEA中使用Gradle创建Web项目的步骤
大G哥
前端intellij-ideajavaide
1.打开IntelliJIDEA启动IntelliJIDEA。2.创建新项目点击File>New>Project。在弹出的窗口中,选择Gradle作为项目类型。确保Java被选中。点击Next。3.配置项目GroupId:输入你的组织或项目组ID(例如:com.example)。ArtifactId:输入项目名称(例如:mywebapp)。点击Next。4.配置项目名称和位置Projectname
- 【element】谷歌浏览器 el-dialog 概率出现背景全黑,透明度不生效
丶思想
vuevue.jsjavascript前端
项目场景:谷歌浏览器问题描述谷歌浏览器el-dialog概率出现背景全黑,透明度不生效classv-modalopacity:0.5不生效解决方案:采用opacity:1background:0.5透明度的黑色代码如下:importVuefrom'vue'importElementfrom'element-ui'import'../element-variables.scss'/***来自Kare
- 1.如何配置开发环境(JDK、Maven、IDEA)搭建SpringBoot项目
yjx012
javamavenintellij-ideaspringboot
搭建SpringBoot项目的开发环境主要包括安装和配置JDK、Maven和IDEA(IntelliJIDEA)。以下是详细的步骤和注意事项。1.安装JDK1.1下载JDKDownloadIntelliJIDEA–TheLeadingJavaandKotlinIDE1.2安装JDK下载后,按照安装向导完成安装。安装过程中请记住安装路径,通常为C:\ProgramFiles\Java\jdk-11或
- idea 配置并运行python
鬼龙寺
intellij-ideapythonjavaide开发语言
我整理的一些关于【CI】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/xltfov使用IntelliJIDEA配置并运行Python项目在当今的编程世界中,选择合适的集成开发环境(IDE)对提高开发效率至关重要。IntelliJIDEA是一款强大的IDE,它不仅支持Java,还通过插件扩展支持Python等其他编程语言。本篇文章将指导读者如何在Int
- 记录一次 vue3 + ele pls 改写 饿了么主题色实践
Ashy-
前端笔记前端vue.js
一、改写element主题色在main.ts中引入需要改写的scss文件main.ts:import'element-plus/dist/index.css'import'./styles/element-plus.scss'在自定义的element-plus.scss文件中改写elepls的变量element-plus.scss:/***更改主题色*/:root{--el-color-prima
- IDEA项目能正常启动 但是get/set 方法都是爆红
TFHoney
intellij-ideajava
问题背景:项目中也引入了lombok的依赖,@Data注解也标注在实体类上了,但所有的get和set方法爆红,项目也可以正常启动问题原因:没有安装lombok插件问题解决:只需在idea上:file—>settings—>plugins---->搜索lombok的插件,install安装即可或者去官网下载,选择链接附上(Lombok-IntelliJIDEsPlugin|Marketplace),
- DeepSeek 部署与集成实战教程
挖掘机技术我最强
AIjava人工智能
《零基础部署DeepSeek全栈指南:从API接入到高并发优化(含避坑实录)》一、本地开发环境部署(Windows/Mac)1.前置条件准备Java环境:JDK17+(推荐AzulZulu)#验证安装java-versionjavac-versionIDE配置:IntelliJIDEA安装以下插件.envfilessupport(环境变量管理)HTTPClient(API调试)Docker(容器化
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- Intellij IDEA快捷键大全汇总
harryptter
javajavaintellijidea
转载自:http://www.jb51.net/softjc/261714.htmlAlt+回车导入包,自动修正Ctrl+N查找类Ctrl+Shift+N查找文件Ctrl+Alt+L格式化代码Ctrl+Alt+O优化导入的类和包Alt+Insert生成代码(如get,set方法,构造函数等)Ctrl+E或者Alt+Shift+C最近更改的代码Ctrl+R替换文本Ctrl+F查找文本Ctrl+Shi
- 【开发工具】开发一个类postman的idea插件
问道飞鱼
开发工具知识postmanintellij-idealua
类postman的idea插件开发开发过程1.环境准备2.创建插件项目3.项目结构4.编写`plugin.xml`5.创建ToolWindow6.设计UI7.处理HTTP请求8.构建和运行插件9.测试插件10.打包和发布总结相关文献开发过程开发一个类似Postman的IntelliJIDEA插件涉及多个步骤,包括插件项目初始化、UI设计、HTTP请求处理、响应展示等。以下是一个简化的开发过程和代码
- rpx和px混用方案
大袤宏图
notepad++
(1)创建一个全局的样式配置文件://styles/variables.scss:root{ //基础字体大小 --font-size-xs:12px; --font-size-sm:14px; --font-size-md:16px; --font-size-lg:18px; //响应式间距 --spacing-xs:5px; --spacing-sm:10px; --spacing-md:
- 【推荐】爽,在 IDE 中做 LeetCode 题目的插件
ideleetcode
大家好,我是V哥。今天给大家推荐一款神器插件,废话不多说,马上开整。leetcode-editor是一个可以在IDE中做LeetCode题目的插件仓库,以下是对该仓库的详细介绍:来看一下这个神器是啥基本信息名称:LeetcodeEditor支持平台:理论上支持IntelliJIDEA、PhpStorm、WebStorm、PyCharm、RubyMine、AppCode、CLion、GoLand、D
- 本地部署DeepSeek 集成 idea拥有专属高效 AI 助手
LCG元
大模型intellij-idea人工智能java
目录本地部署DeepSeek安装Ollama下载DeepSeek模型运行DeepSeek模型集成DeepSeek到IntelliJIDEA安装CodeGPT插件配置DeepSeek信息使用DeepSeek✍️相关问答DeepSeek在不同参数版本下的性能差异有哪些?如何使用DeepSeek进行代码生成和问题解决?脑图要在本地部署DeepSeek并将其集成到IntelliJIDEA中,需要安装必要的
- 22_设计方案(第三章-技术路线)
珞圻-Health
信息化项目验收文档体系政务大数据人工智能
3.7技术路线3.7.1开发及设计工具(1)开发工具IntellijIDEA2020、visualstudiocode1.51、GIT,mvn、jekins、Jemeter、LoadRunner、Sonar。(2)设计工具数据库设计工具:Powerdesigner。接口设计工具:YAPI。原型设计工具:Axure、墨刀、蓝湖。3.7.2后台框架3.7.2.1基础框架系统采用以微服务的思想,拆分冗余
- intellij idea篇
IT逐梦人
intellij-ideajavaide
intellijidea2023.1.7中使用git拉取远端代码提示错误error:unabletoreadaskpassresponsefrom'C:\Users\ASUS\.IntelliJIdea2019.1\system\tmp\intellij-git-askpass.bat'bash:/dev/tty:Nosuchdeviceoraddress并弹框提示错误“无法定位程序输入点”原因:
- \compile-server“): CreateProcess error=2, 系统找不到指定的文件。
读过两年书
异常与错误javaandroid服务器
以下的问题:Cannotrunprogram"E:\work_file_3\jdk\jdk_17.0.11\install\bin\java.exe"(indirectory"C:\Users\xxxxx\AppData\Local\JetBrains\IntelliJIdea2023.3\compile-server"):CreateProcesserror=2,系统找不到指定的文件。解决方法:
- CSS预处理器——SCSS的灵活语法
像素检测仪
css前端cssscss前端
目录一、概述二、SCSS的基本语法和特性(一)变量(二)嵌套规则(三)混合器(Mixins)(四)继承(五)运算符(六)函数(七)条件语句(八)循环三、SCSS的优势四、SCSS的应用场景一、概述SCSS(SassyCSS)是一种CSS的预处理器,是CSS的一种扩展语言。它在CSS的基础上增加了许多强大且实用的特性,如变量、嵌套规则、混合器(mixins)、继承、运算符和函数等。SCSS的文件扩展
- IDEA配置JSTL
阿俊仔(摸鱼版)
intellij-ideajavatomcat
IDEA配置JSTL下载JSTL官网下载地址:https://tomcat.apache.org翻到下面找到:点击,download下载下面内容:(就Impl和Spec)配置JSTL将两个下好的jar包放在lib文件夹下ctrl+shift+alt+s打开ProjectStructure左侧找到Modules->右侧选择Dependences->点击➕号Library->点击java->选中WEB
- [Android Studio]SQLScout插件安装破解
weixin_33755847
移动开发数据库开发工具
以下内容为原创,欢迎转载,转载请注明来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/5972138.html[AndroidStudio]SQLScout插件安装破解0.写在前面想当初很长一段时间内不想用AndroidStudio而喜欢用IntellijIDEA(旗舰版)其中一个原因就是因为IntellijIDEA(旗舰版)自带DatabaseExp
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情