阿里云class1——Vuepress云笔记环境搭建
Vuepress云笔记环境搭建
1、安装Vuepress
一、设置安全组
开启端口,开放 22端口(SSH连接端口)和 8080端口(node.js服务器端口)
二、安装Node.js
教程以 Node.js 13.9.0 64位为例。 (VuePress⽀持使⽤Yarn和npm来安装,Node.js版本需要>=8才可以。 这⾥我们使⽤npm。)
1、 远程登录到ECS服务器, 本实验ECS服务器为 Linux操作系统。(使用XShell或finalshell连接)
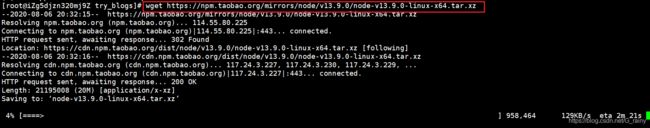
2、登录到ECS之后,在任意目录瞎执⾏行行如下命令,下载Node.js 13.9.0 64位安装包
# 使用淘宝镜像下载,
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
3、创建Node.js安装⽬录 ,直接执行下列命令。
sudo mkdir -p /usr/local/lib/nodejs
4、 将⼆进制⽂件解压到要安装⽬录,,直接执行下列命令。
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
5、 使⽤查看node.js版本号命令验证是否解压成功
# 第一步: 进⼊⽬录:
cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
# 第二步: 检查版本号
./node -v
若出现如下版本号,即为安装成功
![]()
6、修改全局环境变量量,使得能在任意⽬目录下执⾏行行node命令
# 第一步: 进入配置文件目录
vim ~/.bash_profile
# 第二步: 找到 PATH=$PATH:$HOME/bin
# 在PATH=$PATH:$HOME/bin 后⾯面添加路径:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
# 结果为:
PATH=$PATH:$HOME/bin:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
# 第三步: 保存修改
# 按下键盘上的Esc键,输入 :wq 命令,保存并退出
# 第四步: 然后重载⼀一下:
source ~/.bash_profile
7、到其他⽬录下验证:成功出现版本号,即为成功
# 到全局目录下
cd
# 验证node环境
node -v
# 验证npm环境
npm version
# 验证npx环境
npx -v
三、安装 VuePress
1、 全局安装
为加快下载安装速度,采⽤淘宝镜像。
# 第一步:
npm config set registry https://registry.npm.taobao.org
# 第二步:
npm install -g vuepress
2、创建⼀个⽂件夹作为⽬录
# 创建文件夹
mkdir try_blogs
# 进入文件夹
cd try_blogs
3、项⽬初始化
npm init -y
初始化后会⽣成⼀个package.json⽂件
之后进⼊配置步骤。
2、配置 VuePress
一、 基本配置步骤
1、 设置package.json的脚本配置
vim package.json
修改scripts中的内容如下:(使用dd命令删除原来的一行内容)
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
2、在当前⽬录中创建⼀个⽂档⽬录
mkdir docs
3、创建.vuepress⽬录
# 第一步:
cd docs
# 第二步:
mkdir .vuepress
4、新建⼀个md⽂件
echo '# Hello VuePress - first blog!' >README.md
5、 创建config.js配置⽂件
# 第一步:
cd .vuepress
# 第二步:
echo >config.js
6、创建public⽬录
mkdir public
7、 完成后的⼯作⽬录如下:
try_blogs
├─ docs //以后要在这⾥⾯写⽂章,直接在此⽂件夹下新建⽂件夹,然后再建
md⽂档就⾏,链接会⾃动⽣成
│ ├─ README.md // 这个将会是我们以后的⾸页
│ └─ .vuepress // 这个⾥⾯会存放⼀些配置和组件
│ └─ public // 静态⽂件存放地
│ └─ config.js //配置⽂件,以后的所有配置基本都在这⾥写
└─ package.json
8、回到try_blogs⽬录,执⾏命令
cd ../
vuepress dev docs
注: VuePress中有两个命令:
vuepress dev docs命令运⾏本地服务,通过访问(http://localhost:8080)即可预览⽹站。
vuepress build docs 命令⽤来⽣成静态⽂件, 默认情况下,放置docs/.vuepress/dist⽬录中,当然你也可以在docs/.vuepress/config.js
中的dest字段来修改默认存放⽬录。在这⾥将两个命令封装成脚本的⽅式,直接使⽤npm rundocs:dev和npm run docs:build即可。
9、 在浏览器中运⾏: http://ECS公⽹IP:8080
二、首页配置
修改README.md⽂件,将原来的内容删除后,自行选择添加内容。
⾄此,完成了VuePress在阿⾥云ECS上的搭建和初步配置,更多VuePress的使⽤⽂档可参考VuePress官⽹。