总结 tkinter 三种布局的基本用法。
由于是第一次尝试 tkinter,如果有错误还请大家指出
place
最容易理解,使用最麻烦的布局。
通过指定控件的绝对位置(或于父控件的相对位置)来布局
所有的控件都可以使用
.place(x, y)来放置(x 和 y 是控件左上角的位置,其中参数width和height是可选的)
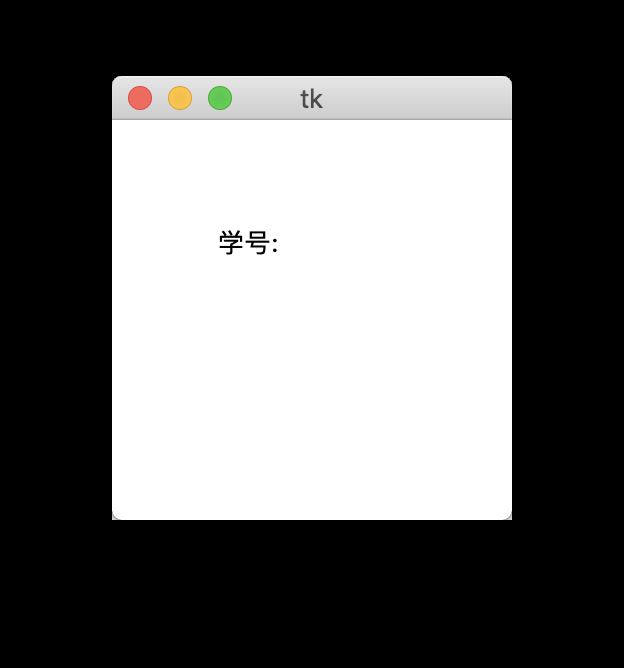
Example(绝对布局): 使用 x, y, height, width 直接指定位置和宽高
from tkinter import *
root = Tk()
# 在 root 面板上创造一个 label 控件,内容为“学号”,字体大小为 20
label1 = Label(root, text='学号:', font=20)
# 将这个 label 控件放于距离左边和上面都是 50 的位置
label1.place(x=50, y=50)
root.mainloop()
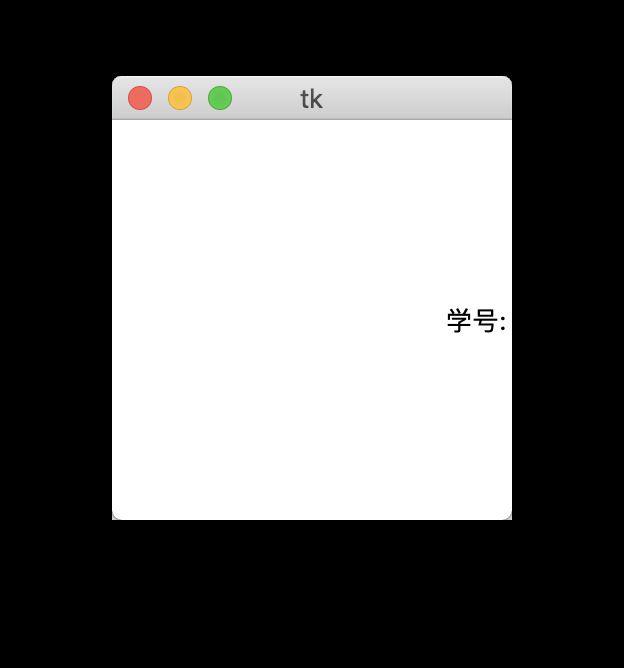
Example(相对布局): 使用 relx, rely, relheight, relwidth 指定相对比例的宽高
from tkinter import *
root = Tk()
label1 = Label(root, text='学号:', font=20)
# 以控件的最右(EAST)为基准,将控件放在水平方向最右,竖直方向中间的位置
label1.place(relx=1.0, rely=0.5, anchor=E)
root.mainloop()
效果
pack
最常用的布局,不需要指定具体位置,而是使用
RIGHTLEFTTOPBOTTOM来放置新的控件,由于是一个个连续放置的。因此,可以通过设置控件边距来实现复杂的效果。
Example(从右往左连续放置)
from tkinter import *
root = Tk()
# 生成一个 400 * 150 大小的窗口
root.geometry("400x150")
# 生成五个 label 内容分别是 1,2,3,4,5 字体颜色是白色的
label1 = Label(root, text='1', fg="white", bg="#557097", height=3, width=6)
label2 = Label(root, text='2', fg="white", bg="#610814", height=3, width=6)
label3 = Label(root, text='3', fg="white", bg="#030c2d", height=3, width=6)
label4 = Label(root, text='4', fg="white", bg="#a9a9a9", height=3, width=6)
label5 = Label(root, text='5', fg="white", bg="#6a3906", height=3, width=6)
# 将这5个label全部从右往左放在root中
label1.pack(side=RIGHT)
label2.pack(side=RIGHT)
label3.pack(side=RIGHT)
label4.pack(side=RIGHT)
label5.pack(side=RIGHT)
root.mainloop()
效果
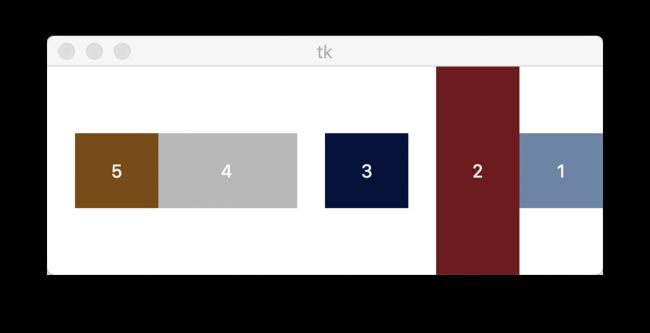
Example(使用 fill,内边距和外边距)
label1.pack(side=RIGHT)
label2.pack(side=RIGHT, fill=Y) # 2号块 填充Y轴
label3.pack(side=RIGHT, padx=20) # 3号块 X轴上外边距20
label4.pack(side=RIGHT, ipadx=20) # 4号块 X轴上内边距20
label5.pack(side=RIGHT)
效果
grid
Grid 相比于 pack 在很多场景下有着不可替代的作用,例如计算器、相册。通常用来呈现方格块的布局。
相比于 Pack 的单方向流式布局,Grid 使用一个行列结构来定位每一个元素
相比于 Place 的固定位置,Grid 可以使用内外边距
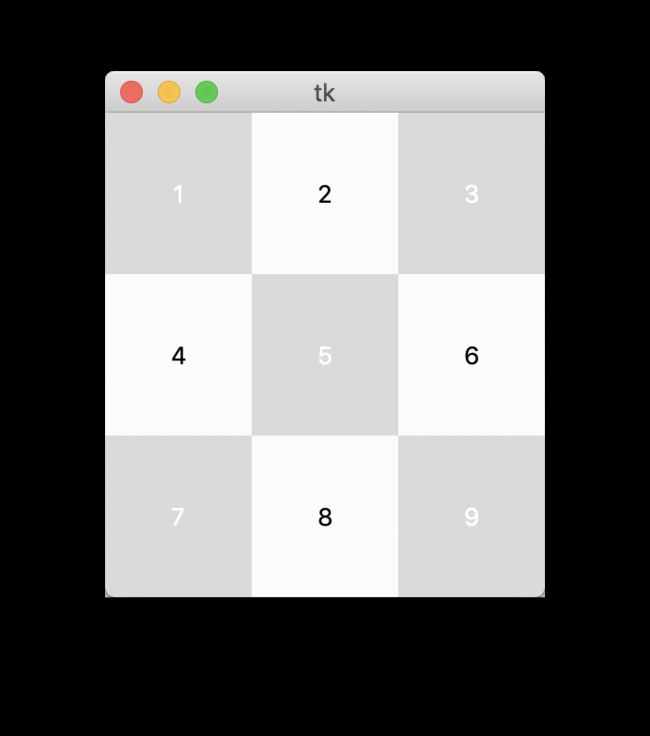
Example(3x3)
from tkinter import *
root = Tk()
# 生成9个格子
for i in range(9):
# 设置每个格子的背景颜色和字体属性
if i % 2 == 0:
font_color = "white"
background_color = "#d1d1d1"
else:
font_color = "black"
background_color = "#fafafa"
label = Label(root, text=str(i + 1), fg=font_color, bg=background_color, height=5, width=7)
# 将格子放在合适的位置
label.grid(row=i // 3, column=i % 3)
root.mainloop()
效果
参考资料
python之Tkinter控件学习
Tkinter 教程12 布局管理 (Pack Place Grid)