- yarn serve编译运行出错 error in ./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css
weixin_45508767
开发经验前端vue.jscss前端
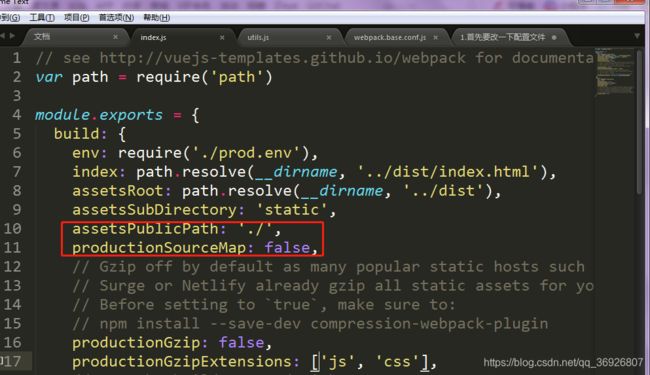
yarnserve编译运行出错errorin./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css如下图:解决方案:使用postcssOptions:{}方法包裹住plugins,如下:module.exports={css:{loaderOptions:{postcss:{postcssOptions:{plugins:
- vue中对style样式的区别
星辰啊大海7857
CSS布局javascript
如果想要启用scss和sass,需要设置lang属性。使用less语法使用sass语法两种语法的区别(大部分摘自官网文档)lesssass(含两种语法格式)语法说明SCSS语法格式现在常用,扩展名一般为.scssSass语法格式早期使用的,使用“缩进”代替“花括号”表示属性属于某个选择器,用“换行”代替“分号”分隔属性,很多人认为这样做比SCSS更容易阅读,书写也更快速。拓展名是.sass1变量@
- 在Vue中使用Web Worker详细教程
m0_74825656
前端vue.jsjavascript
1.什么是WebWorker**WebWorker?**是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?1.1JavaScript的单线程JavaScript为什么要设计成单线程?这与js的工作内容有关:js只是用来去做一些用户交互,并呈现效果内容。如果js是多线程,线程一将dom元素的背景色改成红色,线程二将dom元素的背景色改为绿色,那么,到底上红
- Vue 中插槽(Slot)用法
m0_74825656
vue.jsjavascript前端
Vue中插槽(Slot)用法(一)插槽用法概念(二)插槽的基本类型1.默认插槽(DefaultSlot)2.具名插槽(NamedSlots)3.作用域插槽(ScopedSlots)4.动态插槽名(DynamicSlotNames)5.插槽后备内容(SlotFallbackContent)6.Vue2.6.0之前与Vue2.6.0后的比对6.1默认插槽缩写(由不写变成v-slot)6.2具名插槽缩写
- 【工具】vscode 常用代码片段整理
沈梦研
vue.jsjavascriptreactjs
目录1、js2、react3、vue使用方法:js部分在.js文件中生效;react部分在.jsx文件中生效;vue部分在.vue文件中生效;prefix代码简写字符,body代表生成代码的全部,$1,$2代表代码生成后,光标自动所在的位置,按顺序,按tab键可以依次进行设置;以console.log为例,例如:输入ccg,按tab键,自动生成console.log(xx,'=====xx')1、
- 如何处理前端调用后端接口时的超时问题?
m0_74824044
前端
处理前端调用后端接口时的超时问题,可以从以下几个方面进行:全局或单独设置超时时间:可以通过全局设置或单独为某个请求设置超时时间来避免超时问题。例如,在Vue项目中,可以在配置文件如config/index.js中调整axios的超时时间。此外,也可以使用axios全局设置网络超时,或者针对特定请求单独设置超时时间。使用递归和Promise.race():当数据量较大时,使用递归加then方式处理请
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- vue2和vue3组件传值——父传子
MvemiZ
javascriptvue.js前端经验分享笔记
****近期学习vue3的组件传值,发现和之前的vue2版本并没有什么区别,实现的思路都是一样的,文章底部我会用大白话叙述一下vue组件传值的思路过程。下面就一起学习vue的组件传值吧,不足之处大家多批评指正!**vue2-父传子//父组件中通过v-bind绑定了list这个自定义的属性,并赋了一个值dateimportSonViewfrom'@/components/SonView.vue';e
- 关闭vue项目中Uncaught runtime errors弹窗
qx09
vue.js前端javascript
module.exports=defineConfig({//关闭eslinelintOnSave:false,transpileDependencies:true,publicPath:'./',//关闭弹窗devServer:{client:{overlay:false}}})
- vue项目报错取消页面红色遮罩(Uncaught runtime errors)
菜鸟许良个人笔记
vue.jsjavascript前端
1.取消前2.vue.config.js里面添加overlay:falseconstpath=require("path");constresolve=(dir)=>{returnpath.join(__dirname,dir);};module.exports={publicPath:"./",transpileDependencies:[],chainWebpack:(config)=>{co
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- uniapp vite+vue3+ts微信小程序项目 组合式Api自动导入
懒人的烦恼
uniapp微信小程序uni-appvue前端框架微信小程序
相信很多新手(博主也是菜鸡,不喜勿喷!),在公司都喜欢自己创建新的项目,搭建自己项目框架。都会遇到vue3组合式Api导入的问题而感到烦恼!这里教大家怎么简单的配置1.安装需要的插件unplugin-auto-import在项目根目录运行:如下代码npminstall-Dunplugin-auto-import2.安装成功后,修改项目的tsconfig.json文件主要时在inclue里面末尾添加
- 使用VUE的axios解决调用百度地图api的跨域访问问题
知忆_IS
vuehtmlnpmjavascriptchrome
在构建一个vue前后端分离的项目时候,需要用到百度地图提供的web服务,但是在使用axios方式发送get请求的时候,web页面不显示相应结果,在Google中按F12进入开发者模式之后,发现提示如下:XMLHttpRequestcannotloadOriginhttp://localhost:8080isnotallowedbyAccess-Control-Allow-Origin.根据网上的搜
- vue项目打印网页功能-vue-print-nb
九情丶
vue.js前端javascript
Printtheentirepage描述:支持两种打印方式,直接打印页面HTML、打印URL简单易用,支持兼容Vue的浏览器版本在线Demo:测试DEMO地址安装:Vue2版本npminstallvue-print-nb--saveVue3版本npminstallvue3-print-nb--savev-printAPI使用方法打印整个页面:Printtheentirepage打印指定范围:Pri
- 第八篇:监视`ref`定义的【基本类型】数据 和对象类型
小画家~
前端vue.js
一:【watch】监视`ref`定义的【基本类型】数据作用:监视数据的变化(和Vue2中的watch作用一致)特点:Vue3中的watch只能监视以下四种数据:ref定义的数据。reactive定义的数据。函数返回一个值(getter函数)。一个包含上述内容的数组。我们在Vue3中使用watch的时候,通常会遇到以下几种情况,在一定情况下,停止监控:stopWatchwatch(第一个参数,第二个
- vue+arcgis api for js实现地图经纬网格显示
小小弯_Shelby
地图知识点vue.jsarcgis
vue代码调用:import{gridLineLatLng}from'./js/mapGrids.js'exportdefault{mounted(){//显示经纬网格gridLineLatLng.currentMap=this.mapAndView//gridLineLatLng.isGetMapPageXmax=falsegridLineLatLng.init()},beforeDestroy
- hadoop图书数据分析系统 Springboot协同过滤-余弦函数推荐系统 爬虫1万+数据 大屏数据展示 + [手把手视频教程 和 开发文档]
QQ-1305637939
毕业设计大数据毕设图书数据分析hadoopspringboot爬虫
hadoop图书数据分析系统Springboot协同过滤-余弦函数推荐系统爬虫1万+数据大屏数据展示+[手把手视频教程和开发文档]【亮点功能】1.Springboot+Vue+Element-UI+Mysql前后端分离2.Echarts图表统计数据,直观展示数据情况3.发表评论后,用户可以回复评论,回复的评论可以被再次回复,一级评论可以添加图片附件4.爬虫图书数据1万+5.推荐图书列表展示,推荐图
- Vue3轮播图的实现:vue3-carousel的使用和配置
闲人陈二狗
html5vue.js
目录一、安装vue3-carousel二、引入三、轮播全局样式修改一、安装vue3-carousel官方文档:Gettingstarted|Vue3-carouselnpminstallvue3-carousel二、引入在Vue3项目中添加,这是一个简单的轮播demo://IfyouareusingPurgeCSS,makesuretowhitelistthecarouselCSSclassesi
- 游戏陪玩源码盈利点,基于Vue+thinkPhP6前后端分离的陪玩小程序管理系统
mysqlvue.jsphp
游戏陪玩源码还能通过哪些方式获得收益呢?1、通过轮播图广告、首页广告位、开屏广告等多种方式获得平台游戏活动广告收益。2、通过普通礼物、豪华礼物等多种打赏方式获得礼物抽成收益。3、通过不同的聊天室类型、派单聊天等方式增加主播的曝光量,刺激用户的消费欲望获得收益。4、通过用户之间相互邀请赚钱,平台抽取相应手续费的方式获得收益。源码获取地址!!!请点击优化陪玩平台源码性能性能是用户留存的关键,如果陪玩平
- 04商品详情
敲啊敲9527
vue3项目javascript开发语言ecmascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录详情页-热榜区域在Detail文件夹中新建组件接口导入调用渲染模版适配不同标题title图片预览sku组件(商品的一些规格)把components文件中的组件注册为全局组件,方便共享总结详情页-热榜区域在Detail文件夹中新建组件src\views\Detail\components\DetailHot.vue周日榜单一双鞋
- 前端框架vue和react
前端虫
#前端提升vue.jsjavascript前端react学习
vueVue能力的提升是一个综合性的过程,涉及多个方面的学习和实践。以下是一些具体的例子和策略,可以帮助你提升Vue开发能力:1.深入理解Vue的核心概念1.1响应式系统:深入理解Vue的响应式原理,包括数据绑定、依赖追踪和视图更新机制。Vue的响应式系统是其核心,它允许Vue组件响应数据的变化。这是通过Vue的内部机制实现的,包括使用ES5的Object.defineProperty(Vue2.
- Vue:现代前端开发的首选框架-【应用篇】
行动π技术博客
vue.js前端javascript
引言在现代前端开发中,Vue.js以其轻量、灵活和易学的特性成为开发者的热门选择。本文将深入探讨Vue.js的核心优势,与React和Angular的比较,前端工程化的最佳实践,性能优化的关键策略,测试驱动开发(TDD)的实施方法,以及Vue.js生态系统的强大工具和资源。Vue.js与React和Angular的深度比较Vue.js的核心优势学习曲线:Vue.js的设计哲学使得新手能够快速上手,
- 多种vue前端框架介绍
灵魂清零
其他前端javascript
学如逆水行舟,不进则退。在现今的软件开发领域,Vue.js凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的Vue后台管理系统模板无疑是一个明智之举。本文我为大家分享几款开源、免费开源、开箱即用的开源免费的Vue3开源管理后台,它们可以帮助你在项目中快速起步!专注于业务逻辑的开发。01.vue-element-adminGithu
- vue3+typeScript+vite3+vscode+eslint+prettiter+element-plus+vue-router+pinia+cryptoJs+tailwindcss
高梅飞花
vuetypescriptvite编辑器vscodeide
项目实战windows环境搭建nodeJs安装vite3安装+项目新建配置tsconfig.json配置vite.config.tspackage.jsontailwind.config.cjs配置.eslintrc.cjs配置vscode配置vscodeeslintsettings.jsonmain.ts入口pinia配置路由配置windows环境搭建nodeJs安装nodeJs官网:https
- vue3+ ts 全局数据加密实现
typescript前端
bootCryptoDecryptuseDesensitise//是否全局进行表格字段脱敏useDesensitise:{type:Boolean,default:true},constdesensitiseField=Object.keys(desensitiseFields).map((k)=>desensitiseFields[k]).flat();定义脱敏constdesensitiseF
- [@vuecompiler-sfc] defineProps is a compiler macro and no longer needs to be imported
m0_67403143
前端htmlvue.jsjavascript前端
VueVite项目启动后,控制台报错:[@vue/compiler-sfc]definePropsisacompilermacroandnolongerneedstobeimported.具体报错提示如:终端使用npmrundev启动项目$npmrundev>
[email protected]>vitePre-bundlingdependencies:vue(thiswillberunon
- 第七篇:vue3 计算属性:computed
小画家~
前端vue.jsjavascript前端
v-model="firstName".//v-model.就是双向绑定的意思//通过v-model进行绑定姓:名:全称:!!!!!import{ref}from'vue'//这里数据的双向绑定,通过ref实现数据响应letfirstName=ref("zhan")letlastName=ref("san")计算属性——只读取,不修改//计算属性——只读取,不修改/*letfullName=com
- 第六篇 vue3 【toRefs 与 toRef】
小画家~
vue.js前端javascript
import{ref,reactive,toRefs,toRef}from'vue'//数据letperson=reactive({name:'张三',age:18,gender:'男'})作用:将一个响应式对象中的每一个属性,转换为ref对象。备注:toRefs与toRef功能一致,但toRefs可以批量转换。let{name,gender}=toRefs(person)//取出一批数据的值//
- 第五篇 vue3 ref 与 reactive 对比
小画家~
前端vue.js
ref若需要自动加载.value,那么就要在底部菜单中设置选项选择vue勾选:AutoInsert:DotValueAuto-completeRefvaluewith`.value`.注意点:ref不能写越过value.必须要在valeu前面进行定义通过reactive来修改整体名称的值letcarad=reactive({brand:"小汽车",price:"1888"})//通过reactiv
- 搭建vue3+ts+vite+pinia框架
光吃,不胖
vue.jstypescriptsass前端前端框架
目录一、搭建准备二、安装vite并创建vue项目1、安装vite2、新建vue项目3.配置vite4、解决报错①、找不到模块“./App.vue”。你的意思是要将"moduleResolution"选项设置为"node",还是要将别名添加到"paths"选项中?②、allowImportingTsExtensions报错③、找不到模块“./App.vue”或其相应的类型声明。④、找不到模块“pat
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><