- UniCloud 完整入门指南
九情丶
uni-app前端
UniCloud完整入门指南目录什么是UniCloud为什么选择UniCloud快速开始基础概念核心功能最佳实践常见问题高级功能详解开发工具部署和运维最新特性和更新什么是UniCloudUniCloud是DCloud推出的基于serverless模式和js编程的云开发平台。它让不会后端的前端工程师可以快速完成整栈开发,让开发者专注于业务实现,而无需关心服务器运维等繁琐事务。主要特点基于server
- vue项目打印网页功能-vue-print-nb
九情丶
vue.js前端javascript
Printtheentirepage描述:支持两种打印方式,直接打印页面HTML、打印URL简单易用,支持兼容Vue的浏览器版本在线Demo:测试DEMO地址安装:Vue2版本npminstallvue-print-nb--saveVue3版本npminstallvue3-print-nb--savev-printAPI使用方法打印整个页面:Printtheentirepage打印指定范围:Pri
- 第八篇:监视`ref`定义的【基本类型】数据 和对象类型
小画家~
前端vue.js
一:【watch】监视`ref`定义的【基本类型】数据作用:监视数据的变化(和Vue2中的watch作用一致)特点:Vue3中的watch只能监视以下四种数据:ref定义的数据。reactive定义的数据。函数返回一个值(getter函数)。一个包含上述内容的数组。我们在Vue3中使用watch的时候,通常会遇到以下几种情况,在一定情况下,停止监控:stopWatchwatch(第一个参数,第二个
- vue+arcgis api for js实现地图经纬网格显示
小小弯_Shelby
地图知识点vue.jsarcgis
vue代码调用:import{gridLineLatLng}from'./js/mapGrids.js'exportdefault{mounted(){//显示经纬网格gridLineLatLng.currentMap=this.mapAndView//gridLineLatLng.isGetMapPageXmax=falsegridLineLatLng.init()},beforeDestroy
- 实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端htmlcss
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
- hadoop图书数据分析系统 Springboot协同过滤-余弦函数推荐系统 爬虫1万+数据 大屏数据展示 + [手把手视频教程 和 开发文档]
QQ-1305637939
毕业设计大数据毕设图书数据分析hadoopspringboot爬虫
hadoop图书数据分析系统Springboot协同过滤-余弦函数推荐系统爬虫1万+数据大屏数据展示+[手把手视频教程和开发文档]【亮点功能】1.Springboot+Vue+Element-UI+Mysql前后端分离2.Echarts图表统计数据,直观展示数据情况3.发表评论后,用户可以回复评论,回复的评论可以被再次回复,一级评论可以添加图片附件4.爬虫图书数据1万+5.推荐图书列表展示,推荐图
- 海尔 F231ZC 随身 WiFi 刷机升级全攻略
虎王科技
golang后端
随身WiFi相关(程序+源码+工具+调试部署+开发环境)总共500多GB以上,文章末尾可获取,在最后面了。技术来自酷安论坛本文进攻学习研究自娱自乐在快节奏的现代生活中,网络连接已成为我们不可或缺的一部分。无论是商务出行还是日常休闲,随身WiFi设备都能为我们提供随时随地的上网服务。而海尔F231ZC作为一款备受关注的随身WiFi产品,其性能与功能也在不断更新和优化。本文将为您详细介绍海尔F231Z
- Vue3轮播图的实现:vue3-carousel的使用和配置
闲人陈二狗
html5vue.js
目录一、安装vue3-carousel二、引入三、轮播全局样式修改一、安装vue3-carousel官方文档:Gettingstarted|Vue3-carouselnpminstallvue3-carousel二、引入在Vue3项目中添加,这是一个简单的轮播demo://IfyouareusingPurgeCSS,makesuretowhitelistthecarouselCSSclassesi
- SeaTunnel 与 DataX 、Sqoop、Flume、Flink CDC 对比
不二人生
#数据集成工具SeaTunnel
文章目录SeaTunnel与DataX、Sqoop、Flume、FlinkCDC对比同类产品横向对比2.1、高可用、健壮的容错机制2.2、部署难度和运行模式2.3、支持的数据源丰富度2.4、内存资源占用2.5、数据库连接占用2.6、自动建表2.7、整库同步2.8、断点续传2.9、多引擎支持2.10、数据转换算子2.11、性能2.12、离线同步2.13、增量同步&实时同步2.14、CDC同步2.15
- 使用宝塔面板以jar包方式部署SpringBoot个人博客(以IP+端口号访问)
emmastone
部署springbootsshcentos服务器
使用宝塔面板以jar包方式部署SpringBoot个人博客购买阿里云服务器ECS在服务器端创建数据库修改SpringBoot项目的配置文件上传jar包和配置文件到服务器同一个目录下放行相关端口号首先需要在阿里云的控制台放行相关端口号然后在宝塔面板的安全放行相关端口号购买阿里云服务器ECS购买ECS服务器时,选择附带宝塔面板的,会默认安装好LAMP(Apache+Mysql+php),只需在安装to
- 游戏陪玩源码盈利点,基于Vue+thinkPhP6前后端分离的陪玩小程序管理系统
mysqlvue.jsphp
游戏陪玩源码还能通过哪些方式获得收益呢?1、通过轮播图广告、首页广告位、开屏广告等多种方式获得平台游戏活动广告收益。2、通过普通礼物、豪华礼物等多种打赏方式获得礼物抽成收益。3、通过不同的聊天室类型、派单聊天等方式增加主播的曝光量,刺激用户的消费欲望获得收益。4、通过用户之间相互邀请赚钱,平台抽取相应手续费的方式获得收益。源码获取地址!!!请点击优化陪玩平台源码性能性能是用户留存的关键,如果陪玩平
- 分析-MQ消息队列中间件-在IM即时通讯系统的用途
酱油瓶啤酒杯
中间件分布式队列kafka
MQ消息队列在IM即时通讯的用途1)用户聊天消息的离线存储环节:因为IM消息的发送属于高吞吐场景,直接操作DB可能会让DB崩溃,所有离线消息在落地入库前,可以先扔到MQ消息队列中,再由单独部署的消费者来有节奏地存储到DB中;2)用户的行为数据收集环节:因为用户的聊天消息和指令等,可以用于大数据分析,而且基于国家监管要求也是必须要存储一段时间的,所以此类数据的收集同样可以用于MQ消息队列,再由单独部
- Python 一行命令部署http、ftp服务
程序员
Python一行命令部署http服务[TOC]具体操作命令如下这个比nginx相对来说更加简单,可以用于部署特殊场景时如银行等部署时,各种权限控制,内网之间可以分发部署包。首先进入需要访问下载对应目录root@raspberrypi:~$cdtmpfile如果Python版本为2.x,输入命令python-mSimpleHTTPServer80如果Python版本为3.x,输入命令python-m
- 生产级(keepalived)部署方案
程序员
生产级(keepalived)部署[TOC]keepalived安装(需要有yum源)ip规划主机名ip地址VIP地址keepalived模式test01192.168.127.5192.168.127.10单播模式test02192.168.127.6192.168.127.10单播模式keepalived安装(依次在1921.68.127.5、1921.68.127.6)进行操作[root@t
- 04商品详情
敲啊敲9527
vue3项目javascript开发语言ecmascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录详情页-热榜区域在Detail文件夹中新建组件接口导入调用渲染模版适配不同标题title图片预览sku组件(商品的一些规格)把components文件中的组件注册为全局组件,方便共享总结详情页-热榜区域在Detail文件夹中新建组件src\views\Detail\components\DetailHot.vue周日榜单一双鞋
- 前端框架vue和react
前端虫
#前端提升vue.jsjavascript前端react学习
vueVue能力的提升是一个综合性的过程,涉及多个方面的学习和实践。以下是一些具体的例子和策略,可以帮助你提升Vue开发能力:1.深入理解Vue的核心概念1.1响应式系统:深入理解Vue的响应式原理,包括数据绑定、依赖追踪和视图更新机制。Vue的响应式系统是其核心,它允许Vue组件响应数据的变化。这是通过Vue的内部机制实现的,包括使用ES5的Object.defineProperty(Vue2.
- Vue:现代前端开发的首选框架-【应用篇】
行动π技术博客
vue.js前端javascript
引言在现代前端开发中,Vue.js以其轻量、灵活和易学的特性成为开发者的热门选择。本文将深入探讨Vue.js的核心优势,与React和Angular的比较,前端工程化的最佳实践,性能优化的关键策略,测试驱动开发(TDD)的实施方法,以及Vue.js生态系统的强大工具和资源。Vue.js与React和Angular的深度比较Vue.js的核心优势学习曲线:Vue.js的设计哲学使得新手能够快速上手,
- kafka学习笔记2 —— 筑梦之路
筑梦之路
Java技术linux系统运维kafka学习笔记
KRaft模式Kafka的KRaft模式是一种新的元数据管理方式,旨在去除对ZooKeeper的依赖,使Kafka成为一个完全自包含的系统。在Kafka的传统模式下,元数据管理依赖于ZooKeeper,这增加了部署和运维的复杂性。为了解决这个问题,Kafka社区引入了KRaft模式。在KRaft模式下,所有的元数据,包括主题、分区信息、副本位置等,都被存储在Kafka集群内部的特殊日志中。这个日志
- 深度学习-90-大型语言模型LLM之基于LM Studio本地化部署运行自己的大模型
皮皮冰燃
深度学习深度学习语言模型人工智能
文章目录1LMStudio1.1LMStudio的优点1.2LMStudio的安装1.3配置国内下载模型2LMStudio的应用2.1查找/下载模型2.2模型名称的含义2.3查看已经下载的模型2.4使用聊天3配置服务端3.1启动服务3.2支持的接口3.2.1列出当前加载的模型/v1/models3.2.2聊天补全/v1/chat/completions3.2.3文本补全/v1/completion
- 多种vue前端框架介绍
灵魂清零
其他前端javascript
学如逆水行舟,不进则退。在现今的软件开发领域,Vue.js凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的Vue后台管理系统模板无疑是一个明智之举。本文我为大家分享几款开源、免费开源、开箱即用的开源免费的Vue3开源管理后台,它们可以帮助你在项目中快速起步!专注于业务逻辑的开发。01.vue-element-adminGithu
- 解锁辅助驾驶新境界:基于昇腾 AI 异构计算架构 CANN 的应用探秘
倔强的石头_
AIGC人工智能架构
博客主页:倔强的石头的CSDN主页Gitee主页:倔强的石头的gitee主页⏩文章专栏:《AI大模型》期待您的关注目录一、引言二、CANN是什么1.异构计算与人工智能的关系2.CANN的定义和作用3.CANN的技术优势三、基于CANN的辅助驾驶AI应用原理1.目标检测算法2.智能检测流程3.算力平台支持四、基于CANN的辅助驾驶AI优势1.高效训练2.精准检测3.快速编程4.产业应用五、部署实操六
- vue3+typeScript+vite3+vscode+eslint+prettiter+element-plus+vue-router+pinia+cryptoJs+tailwindcss
高梅飞花
vuetypescriptvite编辑器vscodeide
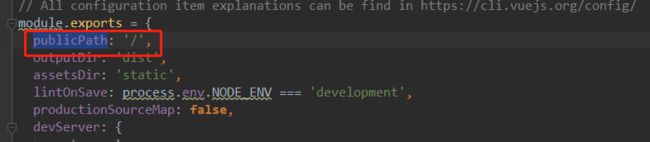
项目实战windows环境搭建nodeJs安装vite3安装+项目新建配置tsconfig.json配置vite.config.tspackage.jsontailwind.config.cjs配置.eslintrc.cjs配置vscode配置vscodeeslintsettings.jsonmain.ts入口pinia配置路由配置windows环境搭建nodeJs安装nodeJs官网:https
- 微服务架构的核心思想是什么?
破碎的天堂鸟
学习教程架构微服务云计算
微服务架构的核心思想是将一个大型、复杂的单体应用拆分成多个小型、独立且自治的服务,每个服务专注于单一的业务功能,通过轻量级通信机制(如HTTP/REST、gRPC等)进行交互。这种架构方式旨在提高系统的灵活性、可扩展性和可维护性,同时降低复杂性,适应快速变化的业务需求。以下是微服务架构核心思想的详细解释:业务解耦与模块化微服务架构强调将业务功能进行解耦,每个服务独立开发、部署和扩展,服务之间通过A
- vue3+ ts 全局数据加密实现
typescript前端
bootCryptoDecryptuseDesensitise//是否全局进行表格字段脱敏useDesensitise:{type:Boolean,default:true},constdesensitiseField=Object.keys(desensitiseFields).map((k)=>desensitiseFields[k]).flat();定义脱敏constdesensitiseF
- 开发者可以利用DNS做什么?
域名服务(DNS)是互联网上用于将域名和IP地址相互映射的一个系统,它使得用户可以通过易于记忆的域名来访问互联网上的资源,而不需要记住复杂的IP地址。可以说任何需要在互联网上拥有可访问地址的个人或组织都需要使用域名服务。域名系统(DNS)对于开发者来说有许多重要的用途:一、网站开发与部署方面域名解析开发者可以通过DNS将易于用户记忆的域名(如example.com)转换为计算机能够理解的IP地址(
- 玩转至轻云大数据平台-docker部署篇
fanciNate454
大数据docker
产品介绍至轻云是一款超轻量级、企业级大数据计算平台,基于Spark生态打造。一键部署,开箱即用。快速实现大数据离线ETL、Spark计算、实时计算、可视化调度、自定义接口、数据大屏以及自定义表单等多种功能,为企业提供高效便捷的大数据解决方案。至轻云有什么特点呢?又能怎么玩呢?产品特点开源轻量化云原生架构:兼容云原生架构,支持Docker、Rancher平台的快速部署。国内镜像下载:可直接从阿里云镜
- prometheus(二)——数据模型、数据模块、表达式浏览器
姜姜是美女
Prometheus数据挖掘人工智能
文章目录一、prometheus数据模型1.概述2.指标类型3.作业job和实例targets/instance4.prometheusQL(数据查询语言也是时序数据库使用语言)二、prometheus数据模块三、表达式浏览器(promQL过滤使用)四、部署servicediscovery服务发现1.Prometheus指标抓取的生命周期2.prometheus服务发现机制3.静态配置发现4.动态
- 【原创】开发部署中间件安装记录
liangrun521
java部署docker中间件dockerlinux
文章目录1.docker安装1.1离线安装:X86架构的主机1.2离线安装:ARM64架构的主机1.3在线安装-系统CentOS1.3在线安装-系统Debian2.supervisor安装3.nginx安装4.rabbitmq-包含x-delayed-message5.nacos5.1docker部署5.2系统命令部署(单机)5.3定制jar包部署,supervisor托管,使用提供的压缩包操作6
- 5g网络架构_【5G网络架构】系列之五:5G核心网向to B演进
weixin_39980298
5g网络架构
编者按:前面推文小编简要介绍了移动通信核心网的发展历程,以及变得“妈都不认识了”5G核心网。然而,toB业务才是5G的核心业务,本期我们看下5G核心网是如何向toB业务演进的。根据3GPP标准组织定义,5G网络的大脑——核心网发生了空前变化。首先,5G核心网原生支持控制面和用户面彻底分离,使得用户面UPF可灵活下沉,与边缘计算(MEC)一起分布式部署于更靠近用户和数据源的位置,从而可降低网络时延,
- Springboot-配置文件中敏感信息的加密:三种加密保护方法比较
m0_74825223
面试学习路线阿里巴巴springboot后端java
一.背景当我们将项目部署到服务器上时,一般会在jar包的同级目录下加上application.yml配置文件,这样可以在不重新换包的情况下修改配置。一般会将数据库连接、Redis连接等放到配置文件中。例如配置数据库连接:spring:servlet:multipart:max-file-size:10MB#文件大小限制max-request-size:100MB#请求大小限制datasource:
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开