- vue基础七(Less)
今天晚上一定要早睡
vuevue.jscsscss3
Less安装注释导入变量(Variables)混合(Mixins)嵌套(Nesting)运算转义(Escaping)函数(Functions)命名空间和访问符映射作用域sass,less和stylussass变量的表示变量的赋值缩进的问题if条件判断的问题都支持嵌套Less(LeanerStyleSheets的缩写)是一门向后兼容的CSS扩展语言。安装将less安装为开发依赖npmiless--s
- JAVA基础知识总结(2025速通)三
剑走偏锋o.O
java开发语言
文章目录前言final关键字1、修饰属性或者局部变量【掌握】2、方法【掌握】3、类【掌握】4、应用场景【理解】1、常量2、修饰属性3、修饰局部变量4、修饰方法5、修饰类Object类详解1、常用方法【掌握】2、了解的方法【了解】3、学习反射之后要掌握的方法【了解】4、学习线程之后要掌握的方法【了解】字符串处理类1、java.lang.String类的使用【掌握】2、正则表达式【了解】3、Strin
- vue基础(十)
Goodbaibaibai
面试vue.js
在Vue中,vue-router是官方的路由管理插件,用于在单页面应用(SPA)中实现不同页面的切换。在此介绍Vue2和Vue3中路由的使用。1.安装vue-router如果是Vue2:npminstallvue-router@3如果是Vue3:npminstallvue-router@42.基本路由配置创建router/index.js作为路由配置文件。Vue2#路由文件importVuefro
- 前端框架Vue内容回顾
GISer_Jinger
JavascriptVue前端框架vue.js前端
前端面试Vue必备内容详解如果你正在准备Vue相关的前端面试,这份详细指南将帮助你掌握Vue核心知识,助你高效备战面试。1.Vue基础知识1.1Vue的核心概念声明式渲染:Vue采用数据驱动视图的方式,通过{{}}语法或v-bind绑定数据,无需手动操作DOM。组件化开发:Vue提供了单文件组件(SFC),支持HTML、CSS、JS组合在.vue文件中,提高代码复用性和可维护性。数据驱动:Vue采
- 超级实用!一个基于python的简化版深度学习框架,包括深度学习神经网络的设计和深度学习模型的设计,适用于中小型项目的开发和实现
大懒猫软件
深度学习python神经网络numpypytorch人工智能
一、运用Python技术开发深度学习框架需要具备的基础知识总结开发一个基于Python的深度学习框架是一个复杂的任务,需要具备多方面的基础知识。以下是一些关键领域的总结,帮助你更好地准备和理解开发深度学习框架所需的知识。1.Python编程基础语法和数据结构:掌握Python的基本语法、数据类型(如列表、字典、元组等)和控制流(如循环、条件语句等)。函数和模块:理解函数的定义和使用,以及如何组织代
- vue基础(九)
Goodbaibaibai
面试vue.js前端javascript
Vue提供插槽(Slot)机制,使组件可以更灵活地复用和拓展内容。插槽允许父组件向子组件传递结构化的内容。1.默认插槽(DefaultSlot)默认插槽允许父组件传递内容到子组件的特定位置。默认内容.box{padding:10px;border:1pxsolid#ddd;}我是父组件传递的内容结果:我是父组件传递的内容如果ChildComponent没有提供插槽内容,slot的默认内容(默认内容
- 前端经典的JavaScript面试知识总结
weixin_33982670
面试前端javascriptViewUI
1、使用typeofbar==="object"来确定bar是否是一个对象时有什么潜在的缺陷?这个陷阱如何避免?尽管typeofbar===“object”是检查bar是否是对象的可靠方法,但JavaScript中令人惊讶的问题null也被认为是一个对象!因此,对于大多数开发人员来说,下面的代码会将true(而不是false)打印到控制台:varbar=null;console.log(typeo
- 【自学笔记】Vue基础知识点总览-持续更新
Long_poem
笔记vue.js前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Vue重点知识点总览一、Vue基础1.Vue简介2.MVVM设计思想3.响应式数据绑定4.组件化开发二、Vue核心特性1.虚拟DOM2.模板语法3.计算属性与监听属性三、Vue高级特性1.路由管理(vue-router)2.状态管理(vuex)3.插件与指令四、Vue调试技巧1.使用debugger语句2.Vue.jsdevt
- Oracle的学习心得和知识总结(三十三)|Oracle数据库数据库的SQL ID的底层计算原理分析
孤傲小二~阿沐
数据库oraclesql
目录结构注:提前言明本文借鉴了以下博主、书籍或网站的内容,其列表如下:1、参考书籍:《OracleDatabaseSQLLanguageReference》2、参考书籍:《PostgreSQL中文手册》3、EDBPostgresAdvancedServerUserGuides,点击前往4、PostgreSQL数据库仓库链接,点击前往5、PostgreSQL中文社区,点击前往1、本文内容全部来源于开
- Java基础知识总结(四十八)--TCP传输、TCP客户端、TCP服务端
m0_74824592
面试学习路线阿里巴巴javatcp/ip开发语言
**TCP传输:**两个端点的建立连接后会有一个传输数据的通道,这通道称为流,而且是建立在网络基础上的流,称之为socket流。该流中既有读取,也有写入。**tcp的两个端点:**一个是客户端,一个是服务端。客户端:对应的对象,Socket服务端:对应的对象,ServerSocketTCP客户端:1,建立tcp的socket服务,最好明确具体的地址和端口。这个对象在创建时,就已经可以对指定ip和端
- vue基础(五)
Goodbaibaibai
面试vue.js前端javascript
Vue实例在创建、挂载、更新、销毁的过程中会触发一系列的生命周期钩子(LifecycleHooks),让开发者可以在不同阶段执行逻辑。1.Vue2生命周期完整流程生命周期的四个主要阶段创建阶段(Creation)挂载阶段(Mounting)更新阶段(Updating)销毁阶段(Destruction)2.Vue2生命周期钩子(Hooks)阶段生命周期钩子作用创建前beforeCreate组件刚创建
- HCIA网络基础知识总结
贰叁拾贰
网络
目录一、HCIA是什么?二、网络是什么?三、抽象语言转化为电信号的过程四、网络增大1、网络增大的两个主要途径:2、网络拓扑结构3、网络增大过程中遇到的问题及解决措施五、IPV4地址初识1、什么是IP地址2、IP地址分类3、子网掩码4、VLSM(可变长子网掩码)——子网划分5、CIDR(无类别域间路由)——子网汇总一、HCIA是什么?HCIA是华为体系下的初级网络工程师二、网络是什么?网络是信息传输
- 2024Java零基础自学路线(Java基础、Java高并发、MySQL、Spring、Redis、设计模式、Spring Cloud)
ekskef_sef
面试学习路线阿里巴巴javaspringmysql
目录一、Java基础1、Java基础3、Java8新特性4、Java集合5、Java高并发6、Java代码实例二、MySQL数据库三、SpringBoot框架(35天)四、微服务SpringCloud四、Redis中间件五、MongoDB数据库六、Netty网络编程七、23种设计模式八、Dubbo九、JavaScript零基础入门十、Vue基础知识十一、数据结构与算法大家好,我是哪吒。现在网上的学
- 大模型 RAG 知识总结
da pai ge
解决方法prometheuskubernetes
RAG(Retrieval-AugmentedGeneration)面一、LLMs已经具备了较强能力了,存在哪些不足点?在LLM已经具备了较强能力的基础上,仍然存在以下问题:幻觉问题:LLM文本生成的底层原理是基于概率的tokenbytoken的形式,因此会不可避免地产生“一本正经的胡说八道”的情况;时效性问题:LLM的规模越大,大模型训练的成本越高,周期也就越长。具有时效性的数据无法参与训练,因
- 【学习总结|DAY036】Vue工程化+ElementPlus
123yhy传奇
学习vue.js前端elementui
引言在前端开发领域,Vue作为一款流行的JavaScript框架,结合ElementPlus组件库,为开发者提供了强大的构建用户界面的能力。本文将结合学习内容,详细介绍Vue工程化开发流程以及ElementPlus的使用,助力开发者快速上手并应用到实际项目中,且会包含丰富的代码案例以便更好地理解和实践。一、Vue基础与工程化(一)Vue框架概述Vue是一款用于构建用户界面的渐进式JavaScrip
- PostgreSQL的学习心得和知识总结(一百四十八)|查看 PostgreSQL 17 中的新内置排序规则提供程序
孤傲小二~阿沐
postgresql数据库
目录结构注:提前言明本文借鉴了以下博主、书籍或网站的内容,其列表如下:1、参考书籍:《PostgreSQL数据库内核分析》2、参考书籍:《数据库事务处理的艺术:事务管理与并发控制》3、PostgreSQL数据库仓库链接,点击前往4、日本著名PostgreSQL数据库专家铃木启修网站主页,点击前往5、参考书籍:《PostgreSQL中文手册》6、参考书籍:《PostgreSQL指南:内幕探索》,点击
- Vue演练场基础知识(七)插槽
暗暗那
vue.jsjavascript前端
为学习Vue基础知识,我动手操作通关了Vue演练场,该演练场教程的目标是快速体验使用Vue是什么感受,设置偏好时我选的是选项式+单文件组件。以下是我结合深入指南写的总结笔记,希望对Vue初学者有所帮助。文章目录十五.插槽插槽内容与出口渲染作用域默认内容具名插槽条件插槽动态插槽名作用域插槽具名作用域插槽高级列表组件示例无渲染组件十五.插槽插槽内容与出口父组件可以用props向子组件传递js表达式,e
- Linux基础知识总结
芜湖_起飞
linux运维服务器git
LinuxandDjango这个项目主要记录和回顾Linux和Django框架的知识Linux常用命令ctrlc:取消命令,并且换行ctrlu:清空本行命令tab键:可以补全命令和文件名,如果补全不了快速按两下tab键可以显示备选选项ls:列出当前目录下所有文件,蓝色的是文件夹,白色的是普通文件,绿色的是可执行文件pwd:显示当前路径cdXXX:进入XXX目录下,cd…返回上层目录cpXXXYYY
- Java集合之Collection知识总结
皮蛋不吃粥
基础知识java集合
一、前言java集合是一个较为基础的框架,本次主要是整理积累的知识,供复习使用,同时也感谢Guide大佬提供的参考文献。目录一、前言二、整体概览三、List结构差异性ArrayList和Vector区别Arraylist与LinkedList区别什么是Stack?四、Set无序性和不可重复性比较器Comparable和Comparator区别HashSetLinkedHashSetTreeSet区
- Unity多人游戏基础知识总结
前网易架构师-高司机
unity游戏游戏服务器架构客户端开发经验
作者简介:高科,先后在IBMPlatformComputing从事网格计算,淘米网,网易从事游戏服务器开发,拥有丰富的C++,go等语言开发经验,mysql,mongo,redis等数据库,设计模式和网络库开发经验,对战棋类,回合制,moba类页游,手游有丰富的架构设计和开发经验。(谢谢你的关注)开发多人游戏涉及很多网络概念。以下是开发前必须了解的一些关键概念:游戏服务器开发专栏
- 正则表达式超详细讲解
刘小炮吖i
Java正则表达式java
欢迎并且感谢大家指出我的问题,由于本人水平有限,有些内容写的不是很全面,只是把比较实用的东西给写下来,还有对一些常用的正则表达式进行收集整理,如果有写的不对的地方,还希望大家多多指教!谢谢大家!在我第一次接触到正则表达式的时候我就很纳闷,到底谁是谁研究出这么多符号的组合,就那么一个字符规则校验就足以使那么多程序员为之抓狂。我查阅了很多资料和参考文献,将正则表达式的很多知识总结到了一起,废话不多说直
- Java基础知识总结(三十一)--API--- java.lang.System
a18007931080
java开发语言
属性和行为都是静态的。longcurrentTimeMillis();//返回当前时间毫秒值exit();//退出虚拟机PropertiesgetProperties();//获取当前系统的属性信息Propertiesprop=System.getProperties();//获取系统的属性信息,并将这些信息存储到Properties集合中。System.setProperty("myname",
- Java基础知识总结(二十二)--List接口
a18007931080
javalist开发语言
List本身是Collection接口的子接口,具备了Collection的所有方法。现在学习List体系特有的共性方法,查阅方法发现List的特有方法都有索引,这是该集合最大的特点。List:有序(元素存入集合的顺序和取出的顺序一致),元素都有索引。元素可以重复。|--ArrayList:底层的数据结构是数组,线程不同步,ArrayList替代了Vector,查询元素的速度非常快。|--Link
- 软件工程师(一)
玉茗685
笔记经验分享
目录计算机系统知识总结一、计算机系统基础知识(一)中央处理单元(CPU)(二)数据表示(三)海明码程序设计语言基础知识总结一、程序设计语言概述(一)基本概念(二)基本成分二、语言处理程序基础(一)编译过程(二)确定的有限自动机和不确定的有限自动机(三)语法分析方法计算机系统知识总结计算机系统知识是计算机科学的基础,涵盖了从硬件到软件的各个方面。本文将对计算机系统知识的第一章内容进行总结,包括计算机
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- 嵌入式必备知识总结(一)
Sun^Shine
嵌入式基础嵌入式硬件linux服务器学习单片机
计算机系统结构计算机系统结构是计算机科学中的一个重要领域,研究计算机系统的设计和组织。计算机系统结构主要关注以下几个方面:1.计算机硬件组成a.中央处理单元(CPU)CPU是计算机的核心,负责执行指令并控制其他硬件组件。算术逻辑单元(ALU):执行算术和逻辑运算。控制单元(CU):解释指令并引导操作。寄存器:用于临时存储数据和指令。缓存(Cache):高速存储器,存储常用数据以提高访问速度。b.存
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- 嵌入式硬件篇---ADC模拟-数字转换
Ronin-Lotus
嵌入式硬件篇嵌入式硬件单片机学习stm32模块测试低代码笔记
文章目录前言第一部分:STM32ADC的主要特点1.分辨率2.多通道3.转换模式4.转换速度5.触发源6.数据对齐7.温度传感器和Vrefint通道第二部分:STM32ADC的工作流程:1.配置ADC2.启动ADC转换第三部分:ADC转化1.抽样2.量化3.编码第四部分:额外小知识总结前言以上就是今天要讲的内容,本文仅仅简单介绍了STM32中ADC模拟-数字转换的实现。第一部分:STM32ADC的
- vue基础代码第一篇
东锋1.3
vue.jsjavascriptvue.js前端
1创建一个基本的Vue应用import { createApp } from 'vue';import App from './App.vue';createApp(App).mount('#app');2在Vue组件中使用数据绑定 {{ message }}import { defineComponent } from 'vue';export default defineComponent(
- 字符串知识总结1
竣子好逑
初级javajava
字符串是Java开发中最常用的数据类型,它是双引号括起来的一系列字符的组合。例如:"helloworld","请输入密码"等。在Java中,String类、StringBuffer类、StringBuilder类都能表示字符串。1、String类String是Java中最常用的字符串类,双引号括起来的数据都是String类的对象。因为String类是java.lang包中的类,所以使用的时候无需导
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
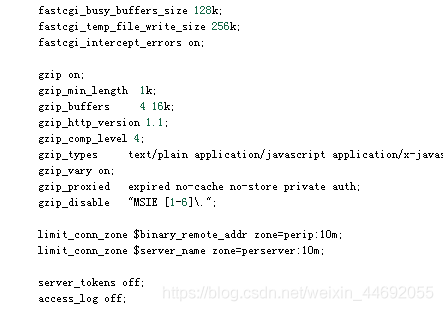
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源