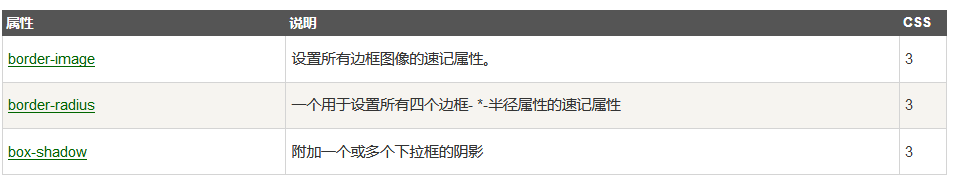
重置浏览器窗口查看效果!
在屏幕可视窗口尺寸大于 480 像素时将菜单浮动到页面左侧。
目录
简介
边框
圆角
背景
渐变
文本效果
字体
2D转换
3D转换
过渡
动画
多列
用户界面
图片
按钮
分页
框大小
弹性盒子
多媒体查询
多媒体查询实例
注意:本文演示的运行结果使用的是在线编译器,只显示body里面的内容,大家可以用浏览器进行查看完整效果包含head。
CSS3已完全向后兼容,所以你就不必改变现有的设计。浏览器将永远支持CSS2。
CSS3被拆分为"模块"。旧规范已拆分成小块,还增加了新的。
一些最重要CSS3模块如下:
用 CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如 Photoshop。
您将了解以下的边框属性:
在 CSS3 中 border-radius 属性被用于创建圆角:
微信公众号:电商程序员
border-radius 属性允许您为元素添加圆角边框!欢迎来到孙叫兽的频道
运行结果
CSS3 中的 box-shadow 属性被用来添加阴影:
孙叫兽的博客
运行结果
有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:
border-image 属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像:
在 div 中使用图片创建边框:
孙叫兽的博客
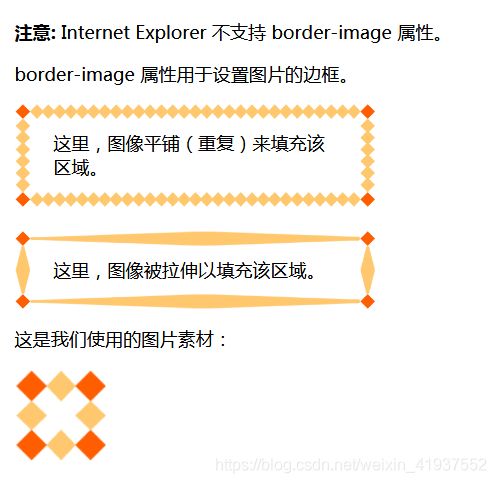
注意: Internet Explorer 不支持 border-image 属性。
border-image 属性用于设置图片的边框。
这里,图像平铺(重复)来填充该区域。
这里,图像被拉伸以填充该区域。
这是我们使用的图片素材:

运行结果


使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。
表格中的数字表示支持该属性的第一个浏览器的版本号。
-webkit- 或 -moz- 前面的数字表示支持该前缀的第一个版本。
孙叫兽的博客
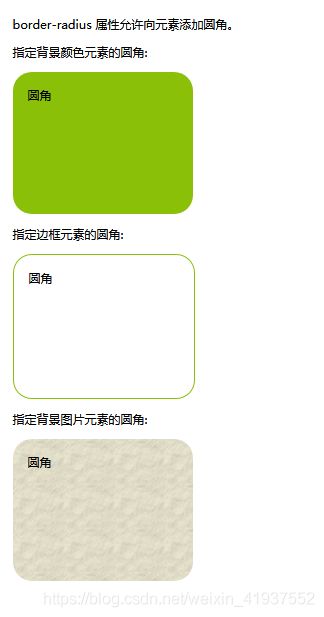
border-radius 属性允许向元素添加圆角。
指定背景颜色元素的圆角:
圆角
指定边框元素的圆角:
圆角
指定背景图片元素的圆角:
圆角
运行结果

如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
微信公众号:电商程序员
四个值 - border-radius: 15px 50px 30px 5px:
三个值 - border-radius: 15px 50px 30px:
两个值 - border-radius: 15px 50px:
运行结果
创建椭圆边角
微信公众号:电商程序员
椭圆边框 - border-radius: 50px/15px:
椭圆边框 - border-radius: 15px/50px:
椭圆边框 - border-radius: 50%:
运行结果

CSS3 中包含几个新的背景属性,提供更大背景元素控制。
您将了解以下背景属性:
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。
CSS3中可以通过background-image属性添加背景图片。
不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
孙叫兽的博客
Lorem Ipsum Dolor
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
运行结果
可以给不同的图片设置多个不同的属性
孙叫兽的博客
Lorem Ipsum Dolor
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
运行结果同上
background-size指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。
CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。
你指定的大小是相对于父元素的宽度和高度的百分比的大小。
孙叫兽的博客
Lorem ipsum,中文又称“乱数假文”, 是指一篇常用于排版设计领域的拉丁文文章 ,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。
原始图片: 
运行结果
伸展背景图像完全填充内容区域:
微信公众号:电商程序员
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
运行结果
background-origin 属性指定了背景图像的位置区域。
content-box, padding-box,和 border-box区域内可以放置背景图像。
微信公众号:电商程序员
背景图像边界框的相对位置:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
背景图像的相对位置的内容框:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
运行效果
CSS3中background-clip背景剪裁属性是从指定位置开始绘制。
微信公众号:电商程序员
没有背景剪裁 (border-box没有定义):
Lorem Ipsum Dolor
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
background-clip: padding-box:
Lorem Ipsum Dolor
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
background-clip: content-box:
Lorem Ipsum Dolor
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
运行结果
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
为了创建一个线性渐变,你必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
线性渐变 - 从上到下(默认情况下)
下面的实例演示了从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:
微信公众号:电商程序员
线性渐变 - 从上到下
从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:
注意: Internet Explorer 9 及之前的版本不支持渐变。
运行结果
线性渐变 - 从左到右
下面的实例演示了从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色:
微信公众号:电商程序员
线性渐变 - 从左到右
从左边开始的线性渐变。起点是红色,慢慢过渡到黄色:
注意: Internet Explorer 8 及之前的版本不支持渐变。
运行结果
线性渐变 - 对角
你可以通过指定水平和垂直的起始位置来制作一个对角渐变。
下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到黄色:
微信公众号:电商程序员
线性渐变 - 对角
从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到黄色:
注意: Internet Explorer 8 及之前的版本不支持渐变。
运行结果
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
但是,请注意很多浏览器(Chrome、Safari、firefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
下面的实例演示了如何在线性渐变上使用角度:
微信公众号:电商程序员
线性渐变 - 使用不同的角度
0deg
90deg
180deg
-90deg
注意: Internet Explorer 9 及之前的版本不支持渐变。
运行结果
带有多个颜色节点的从上到下的线性渐变:
微信公众号:电商程序员
3 个颜色结点(均匀分布)
7 个颜色结点(均匀分布)
3 个颜色结点(不均匀分布)
注意: 当指定百分比时,颜色是不均匀分布。
注意: Internet Explorer 8 及之前的版本不支持渐变。
运行结果
创建一个带有彩虹颜色和文本的线性渐变:
微信公众号:电商程序员
渐变背景
注意: Internet Explorer 8 及之前的版本不支持渐变。
运行结果
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色节点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
微信公众号:电商程序员
线性渐变 - 透明度
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
注意: Internet Explorer 8 及之前的版本不支持渐变。
运行结果

repeating-linear-gradient() 函数用于重复线性渐变:
微信公众号:电商程序员
重复的线性渐变
45deg:
190deg:
90deg:
注意: Internet Explorer 9 及更早版本的 IE 浏览器不支持线性渐变。
运行结果

径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
径向渐变 - 颜色节点均匀分布(默认情况下)
微信公众号:电商程序员
径向渐变 - 颜色结点均匀分布
注意: Internet Explorer 9 及之前的版本不支持渐变。
运行结果
径向渐变 - 颜色节点不均匀分布
微信公众号:电商程序员
径向渐变 - 颜色结点不均匀分布
注意: Internet Explorer 9 及之前的版本不支持渐变。
运行结果
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
形状为圆形的径向渐变:
微信公众号:电商程序员
径向渐变 - 形状
椭圆形 Ellipse(默认):
圆形 Circle:
注意: Internet Explorer 9 及之前的版本不支持渐变。
运行结果
size 参数定义了渐变的大小。它可以是以下四个值:
带有不同尺寸大小关键字的径向渐变:
微信公众号:电商程序员
径向渐变 - 不同尺寸大小关键字的使用
closest-side:
farthest-side:
closest-corner:
farthest-corner(默认):
注意: Internet Explorer 9 及之前的版本不支持渐变。
运行结果

repeating-radial-gradient() 函数用于重复径向渐变:
微信公众号:电商程序员
重复的径向渐变
注意: Internet Explorer 9 及之前的版本不支持渐变。
运行结果
CSS3中包含几个新的文本特征。
CSS3 中,text-shadow属性适用于文本阴影。
![]()
您指定了水平阴影,垂直阴影,模糊的距离,以及阴影的颜色:
给标题添加阴影:
微信公众号:电商程序员
Text-shadow effect!
注意: Internet Explorer 9 以及更早版本的浏览器不支持 text-shadow属性.
运行结果
CSS3 中 CSS3 box-shadow 属性适用于盒子阴影
微信公众号:电商程序员
运行结果
接下来给阴影添加颜色
微信公众号:电商程序员
This is a div element with a box-shadow
运行结果
给阴影添加一个模糊效果
微信公众号:电商程序员
This is a div element with a box-shadow
运行结果
你也可以在 ::before 和 ::after 两个伪元素中添加阴影效果
微信公众号:电商程序员
运行结果

阴影的一个使用特例是卡片效果
微信公众号:电商程序员
卡片
box-shadow 属性用来可以创建纸质样式卡片:
1
January 1, 2016
卡片效果
图片卡片
微信公众号:电商程序员
卡片
box-shadow属性可以用来创建纸质样式卡片:

Hardanger, Norway
运行效果
CSS3文本溢出属性指定应向用户如何显示溢出内容
微信公众号:电商程序员
以下 div 容器内的文本无法完全显示,可以看到它被裁剪了。
div 使用 "text-overflow:ellipsis":
This is some long text that will not fit in the box
div 使用 "text-overflow:clip":
This is some long text that will not fit in the box
div 使用自定义字符串 "text-overflow: >>"(只在 Firefox 浏览器下有效):
This is some long text that will not fit in the box
运行结果
如果某个单词太长,不适合在一个区域内,它扩展到外面:
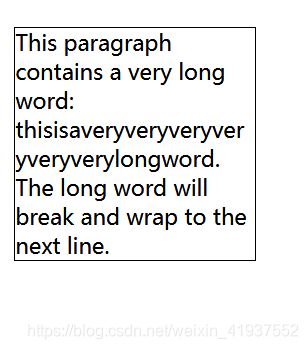
CSS3中,自动换行属性允许您强制文本换行 - 即使这意味着分裂它中间的一个字:
允许长文本换行:
微信公众号:电商程序员
This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.

CSS3 单词拆分换行属性指定换行规则:
CSS代码如下:
微信公众号:电商程序员
This paragraph contains some text. This line will-break-at-hyphenates.
This paragraph contains some text: The lines will break at any character.
注意: word-break 属性不兼容 Opera.
运行结果
新文本属性
使用以前 CSS 的版本,网页设计师不得不使用用户计算机上已经安装的字体。
使用 CSS3,网页设计师可以使用他/她喜欢的任何字体。
当你发现您要使用的字体文件时,只需简单的将字体文件包含在网站中,它会自动下载给需要的用户。
您所选择的字体在新的 CSS3 版本有关于 @font-face 规则描述。
您"自己的"的字体是在 CSS3 @font-face 规则中定义的。
Internet Explorer 9+, Firefox, Chrome, Safari, 和 Opera 支持 WOFF (Web Open Font Format) 字体.
Firefox, Chrome, Safari, 和 Opera 支持 .ttf(True Type字体)和.otf(OpenType)字体字体类型)。
Chrome, Safari 和 Opera 也支持 SVG 字体/折叠.
Internet Explorer 同样支持 EOT (Embedded OpenType) 字体.
注意: Internet Explorer 8 以及更早的版本不支持新的 @font-face 规则。
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
| 提示:URL请使用小写字母的字体,大写字母在IE中会产生意外的结果 |
如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):
微信公众号:电商程序员
注意: Internet Explorer 9 只支持 .eot 格式的字体.
使用 CSS3,网站终于可以使用字体以外的预先选择“合法”字体
运行结果
粗体文字的@font-face规则
微信公众号:电商程序员
使用 CSS3,网站终于可以使用字体以外的预先选择“合法”字体。
注意: Internet Explorer 8以及更早版本的浏览器 @font-face rule.
该文件"Sansation_Bold.ttf"是另一种字体文件,包含Sansation字体的粗体字。
浏览器使用这一文本的字体系列"myFirstFont"时应该呈现为粗体。
这样你就可以有许多相同的字体@font-face的规则。
下表列出了所有的字体描述和里面的@font-face规则定义:
CSS3 转换可以对元素进行移动、缩放、转动、拉长或拉伸。
转换的效果是让某个元素改变形状,大小和位置。
您可以使用 2D 或 3D 转换来转换您的元素。
Internet Explorer 10, Firefox, 和 Opera支持transform 属性.
Chrome 和 Safari 要求前缀 -webkit- 版本.
注意: Internet Explorer 9 要求前缀 -ms- 版本.
了解2D变换方法:
微信公众号:电商程序员
Hello
运行结果
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
微信公众号:电商程序员
Hello. This is a DIV element.
Hello. This is a DIV element.
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
微信公众号:电商程序员
你好。这是一个 DIV 元素。
你好。这是一个 DIV 元素。
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
菜鸟教程(runoob.com)
scale() 方法用于增加或缩小元素的大小。
div 元素的宽度是原始大小的两倍,高度是原始大小的三倍。
运行结果
skew() 方法
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
微信公众号:电商程序员
Hello. This is a DIV element.
Hello. This is a DIV element.

matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
利用matrix()方法旋转div元素30°
微信公众号:电商程序员
Hello. This is a DIV element.
Hello. This is a DIV element.



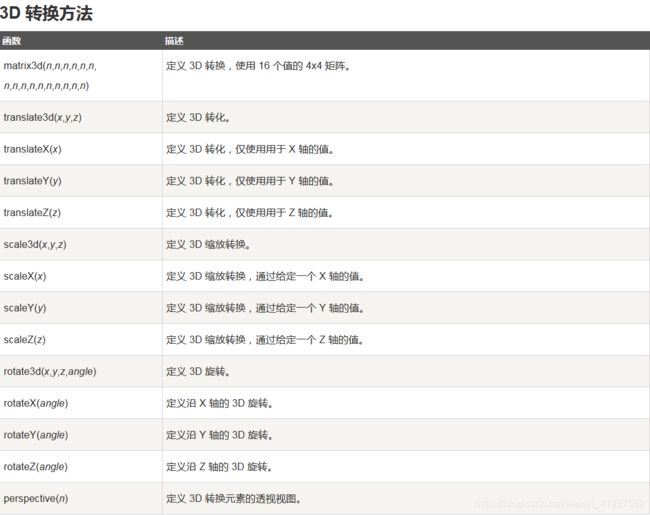
SS3 允许您使用 3D 转换来对元素进行格式化。
在本章中,您将学到其中的一些 3D 转换方法:
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
微信公众号:电商程序员
注意: Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.
Hello. This is a DIV element.
Hello. This is a DIV element.
运行结果

rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
微信公众号:电商程序员
注意: Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.
Hello. This is a DIV element.
Hello. This is a DIV element.
运行结果

CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
应用于宽度属性的过渡效果,时长为 2 秒:
div
{
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
注意: 如果未指定的期限,transition将没有任何效果,因为默认值是0。
指定的CSS属性的值更改时效果会发生变化。一个典型CSS属性的变化是用户鼠标放在一个元素上时:
规定当鼠标指针悬浮(:hover)于
微信公众号:电商程序员
注意:该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。
鼠标移动到 div 元素上,查看过渡效果。
运行结果
注意: 当鼠标光标移动到该元素时,它逐渐改变它原有样式
注意: 当鼠标光标移动到该元素时,它逐渐改变它原有样式
添加了宽度,高度和转换效果:
微信公众号:电商程序员
注意:该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。
鼠标移动到 div 元素上,查看过渡效果。


在一个例子中使用所有过渡属性:
微信公众号:电商程序员
注意:该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。
鼠标移动到 div 元素上,查看过渡效果。
注意: 过渡效果需要等待两秒后才开始。

与上面的例子相同的过渡效果,但是使用了简写的 transition 属性:
微信公众号:电商程序员
注意:该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。
鼠标移动到 div 元素上,查看过渡效果。
注意: 过渡效果需要等待两秒后才开始。

CSS3 可以创建动画,它可以取代许多网页动画图像、Flash 动画和 JavaScript 实现的效果。
要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 与 Chrome */
{
from {background: red;}
to {background: yellow;}
}
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
微信公众号:电商程序员
注意: 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
运行效果

注意: 您必须定义动画的名称和动画的持续时间。如果省略的持续时间,动画将无法运行,因为默认值是0。
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
微信公众号:电商程序员
注释:当动画完成时,会变回初始的样式。
注意: 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
运行结果
改变背景色和位置:
微信公众号:电商程序员
注意: 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
运行结果
表格列出了 @keyframes 规则和所有动画属性:

运行myfirst动画,设置所有的属性:
微信公众号:电商程序员
注意: 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
运行结果
使用了简写的动画 animation 属性
微信公众号:电商程序员
注意: 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
运行结果
CSS3 可以将文本内容设计成像报纸一样的多列布局
浏览器支持:
我们将学习以下几个 CSS3 的多列属性:
column-countcolumn-gapcolumn-rule-stylecolumn-rule-widthcolumn-rule-colorcolumn-rulecolumn-spancolumn-widthcolumn-count 属性指定了需要分割的列数。
以下实例将
微信公众号:电商程序员
注意: Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
运行结果

column-gap 属性指定了列与列间的间隙。
以下实例指定了列与列间的间隙为 40 像素:
微信公众号:电商程序员
注意: Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
运行结果

column-rule-style 属性指定了列与列间的边框样式:
微信公众号:电商程序员
注意: Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
运行结果

column-rule-width 属性指定了两列的边框厚度:
微信公众号:电商程序员
注意: Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
运行结果

column-rule-color 属性指定了两列的边框颜色:
微信公众号:电商程序员
注意: Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
运行结果
column-rule 属性是 column-rule-* 所有属性的简写。
以下实例设置了列直接的边框的厚度,样式及颜色:
微信公众号:电商程序员
注意: Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
运行结果
以下实例指定
微信公众号:电商程序员
注意: Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。
英国维斯米斯特教堂碑文
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
运行结果
column-width 属性指定了列的宽度
微信公众号:电商程序员
注意: Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
运行结果
下表列出了所有 CSS3 的多列属性:
在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。
您将了解以下的用户界面属性:
浏览器支持
CSS3中,resize属性指定一个元素是否应该由用户去调整大小。
这个 div 元素由用户调整大小。 (在 Firefox 4+, Chrome, 和 Safari中)
CSS代码如下:
微信公众号:电商程序员
注意: Firefox, Safari,和 Chrome 兼容 resize 属性.
调整属性指定一个元素是否由用户可调整大小的。
运行结果
box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容。
规定两个并排的带边框方框:
微信公众号:电商程序员
这个 div 占据了左边的一半。
这个 div 占据了右边的一半。
运行结果
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
这个 div 在边框之外 15 像素处有一个轮廓。
CSS 代码如下:
微信公众号:电商程序员
注意: Internet Explorer 不兼容 outline-offset属性.
这个 div有一个轮廓边界15 px边境外的边缘。
运行结果
新的用户界面特性
如何使用 CSS 来布局图片。
圆角图片:
微信公众号:电商程序员
圆角图片
使用 border-radius 属性来创建圆角图片:

运行结果
椭圆形图片:
微信公众号:电商程序员
椭圆形图片
使用 border-radius 属性来创建椭圆形图片:

运行结果
我们使用 border 属性来创建缩略图。
微信公众号:电商程序员
缩略图
我们使用 border 属性来创建缩略图。

运行结果
微信公众号:电商程序员
缩略图作为连接
我们使用 border 属性来创建缩略图。在图片外层添加一个链接。
点击图片查看效果:

运行结果
响应式图片会自动适配各种尺寸的屏幕。
实例中,你可以通过重置浏览器大小查看效果:
如果你需要自由缩放图片,且图片放大的尺寸不大于其原始的最大值,则可使用以下代码:
微信公众号:电商公众号
响应式图片
响应式图片会自动适配各种尺寸的屏幕。
通过重置浏览器大小查看效果:

运行效果:
如何定位图片文本:这里演示一个左上角的,左下角,右上角,右下角,居中等可以设置CSS样式来改变(不做展示啦)。
微信公众号:电商程序员
图片文本
在图片左上角添加文本信息:
 左上角
左上角
运行结果:
卡片式图片
微信公众号:电商程序员
响应式卡片

The Troll's tongue in Hardanger, Norway

Northern Lights in Norway
运行结果

图片滤镜
CSS filter 属性用为元素添加可视效果 (例如:模糊与饱和度) 。
注意: Internet Explorer 或 Safari 5.1 (及更早版本) 不支持该属性。
修改所有图片的颜色为黑白 (100% 灰度):
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}
微信公众号:电商程序员
注意: Internet Explorer 或 Safari 5.1 (及更早版本) 不支持该属性。











运行结果:
响应式图片相册
微信公众号:电商程序员
响应式图片相册
重置浏览器大小查看效果
运行结果

图片 Modal(模态)
本实例演示了如何结合 CSS 和 JavaScript 来一起渲染图片。
首先,我们使用 CSS 来创建 modal 窗口 (对话框), 默认是隐藏的。
然后,我们使用 JavaScript 来显示模态窗口,当我们点击图片时,图片会在弹出的窗口中显示:
微信公众号:电商程序员
图片模态框
本实例演示了如何结合 CSS 和 JavaScript 来一起渲染图片。
首先,我们使用 CSS 来创建 modal 窗口 (对话框), 默认是隐藏的。
然后,我们使用 JavaScript 来显示模态窗口,当我们点击图片时,图片会在弹出的窗口中显示:
 ×
×
![]()
运行结果
基本按钮样式
微信公众号:电商程序员
CSS 按钮
链接按钮
运行结果
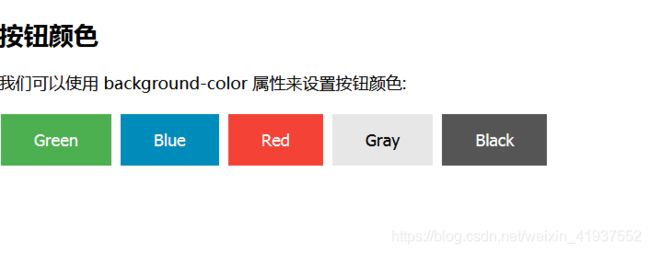
按钮颜色:
我们可以使用 background-color 属性来设置按钮颜色:
微信公众号:电商程序员
按钮颜色
我们可以使用 background-color 属性来设置按钮颜色:
运行结果

按钮大小:
我们可以使用 font-size 属性来设置按钮大小:
微信公众号:电商程序员
按钮大小
我们可以使用 font-size 属性来设置按钮大小:
运行结果
圆角按钮
我们可以使用 border-radius 属性来设置圆角按钮:
微信公众号:电商程序员
圆角按钮
我们可以使用 border-radius 属性来设置圆角按钮:
运行结果
按钮边框颜色:
我们可以使用 border 属性设置按钮边框颜色:
微信公众号:电商程序员
按钮边框颜色
我们可以使用 border 属性设置按钮边框颜色:
运行结果

鼠标悬停按钮
我们可以使用 :hover 选择器来修改鼠标悬停在按钮上的样式。
提示: 我们可以使用 transition-duration 属性来设置 "hover" 效果的速度:
微信公众号:电商程序员
鼠标悬停按钮
我们可以使用 :hover 选择器来修改鼠标悬停在按钮上的样式。
提示: 我们可以使用 transition-duration 属性来设置 "hover" 效果的速度:
运行结果

按钮阴影
我们可以使用 box-shadow 属性来为按钮添加阴影:
微信公众号:电商程序员
按钮阴影
我们可以使用 box-shadow 属性来为按钮添加阴影:
运行结果
禁用按钮
我们可以使用 opacity 属性为按钮添加透明度 (看起来类似 "disabled" 属性效果)。
提示: 我们可以添加 cursor 属性并设置为 "not-allowed" 来设置一个禁用的图片:
微信公众号:电商程序员
禁用按钮
我们可以使用 opacity 属性为按钮添加透明度 (看起来类似 "disabled" 属性效果)。
运行结果
按钮宽度
默认情况下,按钮的大小有按钮上的文本内容决定( 根据文本内容匹配长度 )。 我们可以使用 width 属性来设置按钮的宽度:
提示: 如果要设置固定宽度可以使用像素 (px) 为单位,如果要设置响应式的按钮可以设置为百分比。
微信公众号:电商程序员
按钮宽度
默认情况下,按钮的大小有按钮上的文本内容决定( 根据文本内容匹配长度 )。 我们可以使用 width 属性来设置按钮的宽度:
提示: 如果要设置固定宽度可以使用像素 (px) 为单位,如果要设置响应式的按钮可以设置为百分比。
运行结果
按钮 组
移除外边距并添加 float:left 来设置按钮组:
微信公众号:电商程序员
按钮组
移除外边距并添加 float:left 来设置按钮组:
记住要清除浮动,否则下一个 p 元素的按钮也会显示在同一行。
运行结果
带边框的按钮组
我们可以使用 border 属性来设置带边框的按钮组:
微信公众号:电商程序员
带边框按钮组
Add borders to create a bordered button group:
记住要清除浮动,否则下一个 p 元素的按钮也会显示在同一行。
运行结果
按钮动画
鼠标移动到按钮上后添加箭头标记:
微信公众号:电商程序员
按钮动画
运行结果
点击时添加 "波纹" 效果:
微信公众号:电商程序员
按钮动画 - 波纹效果
运行结果
点击时添加 "压下" 效果:
微信公众号:电商程序员
按钮动画 - "按压效果"
运行结果
如何通过使用 CSS 来创建分页的实例。
如果你的网站有很多个页面,你就需要使用分页来为每个页面做导航。
以下实例演示了如何使用 HTML 和 CSS 来创建分页:
微信公众号:电商程序员
简单的分页
运行结果
如果点击当前页,可以使用 .active 来设置当前页样式,鼠标悬停可以使用 :hover 选择器来修改样式:
微信公众号:电商程序员
点击及鼠标悬停分页样式
移动鼠标的分页的数字上。
运行结果
可以使用 border-radius 属性为选中的页码来添加圆角样式:
微信公众号:电商程序员
圆角样式
运行结果
我们可以通过添加 transition 属性来为鼠标移动到页码上时添加过渡效果:
微信公众号:电商程序员
鼠标悬停过渡效果
鼠标移动到分页码上。
我们可以使用 border 属性来添加带边框分页:
微信公众号:电商程序员
带边框分页
运行结果
圆角边框
提示: 在第一个分页链接和最后一个分页链接添加圆角:
微信公众号:电商程序员
圆角边框
运行结果
分页间隔
提示: 你可以使用 margin 属性来为每个页码直接添加空格:
微信公众号:电商程序员
分页间隔
运行结果
我们可以使用 font-size 属性来设置分页的字体大小:
微信公众号:电商程序员
分页字体大小
我们可以使用 font-size 属性来设置分页的字体大小:
运行结果
如果要让分页居中,可以在容器元素上 (如
微信公众号:电商程序员
分页居中
运行结果
上一页,下一页按钮:
微信公众号:电商程序员
上一页,下一页按钮:
分页导航:
运行结果
导航为面包屑导航,实例如下:
微信公众号:电商程序员
面包屑导航
运行结果

CSS3 box-sizing 属性可以设置 width 和 height 属性中包含了 padding(内边距) 和 border(边框)。
浏览器支持:
认情况下,元素的宽度与高度计算方式如下:
width(宽) + padding(内边距) + border(边框) = 元素实际宽度
height(高) + padding(内边距) + border(边框) = 元素实际高度
这就意味着我们在设置元素的 width/height 时,元素真实展示的高度与宽度会更大(因为元素的边框与内边距也会计算在 width/height 中)。
微信公众号:电商程序员
这个是个较小的框 (width 为 300px ,height 为 100px)。
这个是个较大的框 (width 为 300px ,height 为 100px)。
运行结果
CSS3 box-sizing 属性在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)。
如果在元素上设置了 box-sizing: border-box; 则 padding(内边距) 和 border(边框) 也包含在 width 和 height 中:
以下是两个
box-sizing: border-box; 属性的简单实例。
微信公众号:电商程序员
两个 div 现在是一样大小的!
孙叫兽的博客
从结果上看 box-sizing: border-box; 效果更好,也正是很多开发人员需要的效果。
以下代码可以让所有元素以更直观的方式展示大小。很多浏览器已经支持 box-sizing: border-box; (但是并非所有 - 这就是为什么 input 和 text 元素设置了 width: 100%; 后的宽度却不一样)。
所有元素使用 box-sizing 是比较推荐的:
微信公众号:电商程序员
提示: 可以尝试移除样式中的 box-sizing 属性,看看会发生什么。注意移除后部分浏览器 input, textarea, 和 submit 按钮的宽度不一致。
运行结果
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
浏览器支持
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
以下元素展示了弹性子元素在一行内显示,从左到右:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
当然我们可以修改排列方式。
如果我们设置 direction 属性为 rtl (right-to-left),弹性子元素的排列方式也会改变,页面布局也跟着改变:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
flex-direction 属性指定了弹性子元素在父容器中的位置。
flex-direction的值有:
以下实例演示了 row-reverse 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
以下实例演示了 column 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
以下实例演示了 column-reverse 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
各个值解析:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
以下实例演示了 flex-end 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
以下实例演示了 center 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
以下实例演示了 space-between 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
以下实例演示了 space-around 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
align-items 属性
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
各个值解析:
以下实例演示了 stretch(默认值) 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
以下实例演示了 flex-start 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
以下实例演示了 flex-end 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
以下实例演示了 center 的使用:
flex item 1
flex item 2
flex item 3
以下实例演示了 baseline 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
各个值解析:
以下实例演示了 nowrap 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
以下实例演示了 wrap 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
以下实例演示了 wrap-reverse 的使用:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
align-content 属性
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
各个值解析:
stretch - 默认。各行将会伸展以占用剩余的空间。flex-start - 各行向弹性盒容器的起始位置堆叠。flex-end - 各行向弹性盒容器的结束位置堆叠。center -各行向弹性盒容器的中间位置堆叠。space-between -各行在弹性盒容器中平均分布。space-around - 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。以下实例演示了 center 的使用:
微信公众号:电商程序员
弹性子元素属性
排序
各个值解析:
order 属性设置弹性容器内弹性子元素的属性:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
对齐
设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全居中。
以下实例在第一个弹性子元素上设置了 margin-right: auto; 。 它将剩余的空间放置在元素的右侧:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
完美的居中
以下实例将完美解决我们平时碰到的居中问题。
使用弹性盒子,居中变的很简单,只想要设置 margin: auto; 可以使得弹性子元素在两上轴方向上完全居中:
微信公众号:电商程序员
Perfect centering!
align-self
align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
各个值解析:
以下实例演示了弹性子元素上 align-self 不同值的应用效果:
微信公众号:电商程序员
flex-start
flex-end
center
baseline
stretch
flex
flex 属性用于指定弹性子元素如何分配空间。
各个值解析:
以下实例中,第一个弹性子元素占用了 2/4 的空间,其他两个各占 1/4 的空间:
微信公众号:电商程序员
flex item 1
flex item 2
flex item 3
@media 规则在 CSS2 中有介绍,针对不同媒体类型可以定制不同的样式规则。
例如:你可以针对不同的媒体类型(包括显示器、便携设备、电视机,等等)设置不同的样式规则。
但是这些多媒体类型在很多设备上支持还不够友好。
CSS3 的多媒体查询继承了 CSS2 多媒体类型的所有思想: 取代了查找设备的类型,CSS3 根据设置自适应显示。
媒体查询可用于检测很多事情,例如:
目前很多针对苹果手机,Android 手机,平板等设备都会使用到多媒体查询。
多媒体查询由多种媒体组成,可以包含一个或多个表达式,表达式根据条件是否成立返回 true 或 false。
@media not|only mediatype and (expressions) {
CSS 代码...;
}
如果指定的多媒体类型匹配设备类型则查询结果返回 true,文档会在匹配的设备上显示指定样式效果。
除非你使用了 not 或 only 操作符,否则所有的样式会适应在所有设备上显示效果。
not: not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)。
only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
all: 所有设备,这个应该经常看到。
你也可以在不同的媒体上使用不同的样式文件:
使用多媒体查询可以在指定的设备上使用对应的样式替代原有的样式。
以下实例中在屏幕可视窗口尺寸小于 480 像素的设备上修改背景颜色:
微信公众号:电商程序员
重置浏览器窗口查看效果!
如果媒体类型屏幕的可视窗口宽度小于 480 px ,背景颜色将改变。
以下实例在屏幕可视窗口尺寸大于 480 像素时将菜单浮动到页面左侧:
微信公众号:电商程序员
重置浏览器窗口查看效果!
在屏幕可视窗口尺寸大于 480 像素时将菜单浮动到页面左侧。
以下实例在屏幕可视窗口尺寸小于 600 像素时将 div 元素隐藏:
微信公众号:电商程序员
屏幕可视尺寸小于 600 px 时,隐藏以下元素。
我是会隐藏的元素。
重置浏览器大小,查看效果。
开始之前我们先制作一个电子邮箱的链接列表。HTML 代码如下:
微信公众号:电商程序员
注意 data-email 属性。在 HTML 中我们可以使用带 data- 前缀的属性来存储信息。
520 到 699px 宽度 - 添加邮箱图标
当浏览器的宽度在 520 到 699px, 邮箱链接前添加邮件图标:
微信公众号:电商程序员
重置浏览器窗口,查看效果!
700 到 1000px - 添加文本前缀信息
当浏览器的宽度在 700 到 1000px, 会在邮箱链接前添加 "Email: ":
微信公众号:电商程序员
重置浏览器窗口,查看效果!
大于 1001px 宽度 - 添加邮件地址
当浏览器的宽度大于 1001px 时,会在链接后添加邮件地址接。
我们会使用 data- 属性来为每个人名后添加邮件地址:
微信公众号:电商程序员
重置浏览器窗口,查看效果!
大于 1151px 宽度 - 添加图标
当浏览器的宽度大于 1001px 时,会在人名前添加图标。
实例中,我们没有编写额外的查询块,我们可以在已有的查询媒体后使用逗号分隔来添加其他媒体查询 (类似 OR 操作符):
微信公众号:电商程序员
重置浏览器窗口,查看效果!
推荐阅读
在线演示一下HTML的各种实例,打发无聊的时间
HTML教程(看完这篇就够了)
HTML5教程(学完html的,这个可以快速过一遍)
关注公众号,回复关键词:java高级进阶,免费获取Java高级进阶全套资料(分布式+微服务+技术文档+简历模板),一个提升提升你综合能力的博主