如何实现水平,垂直,水平垂直居中
在写布局的时候我们常常会遇到要实现水平垂直居中,以下我简要的总结以下:
水平方向居中
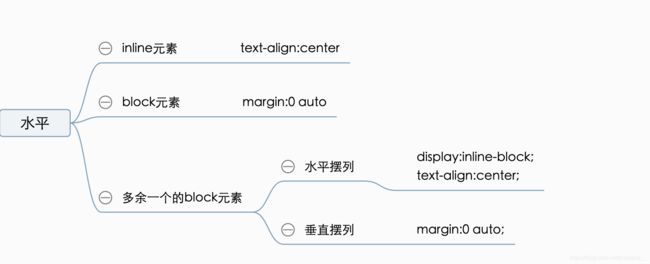
先来个总结的思维导图

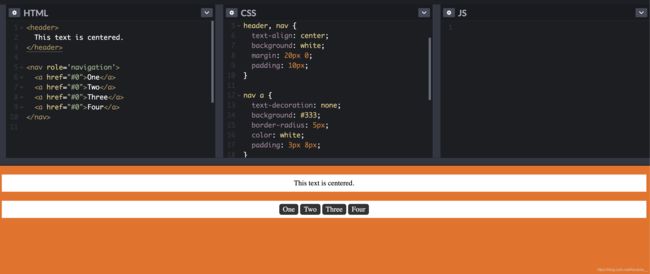
1.)是不是行级元素(像text link 等)
可以通过在父元素设置text-align:center来弄成水平居中。

这种办法对inline,inline-block,inline-table等元素都有效果.
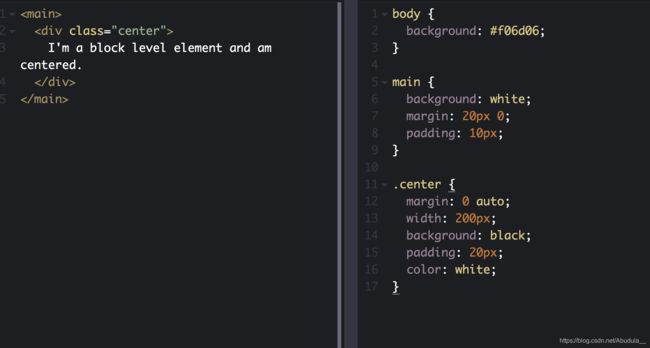
2.)是不是块级元素
可以通过margin-left:auto和margin-right:auto来实现居中效果,这要求必须有宽度(要不然变成占整个行的宽度了).
代码和效果如下:


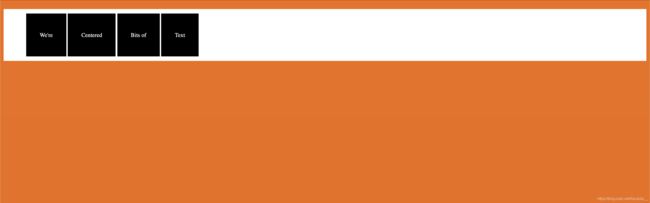
3.)是否是多余1个的块级元素
如果想要使2个或多个的块级元素变成水平居中有一下两个方法
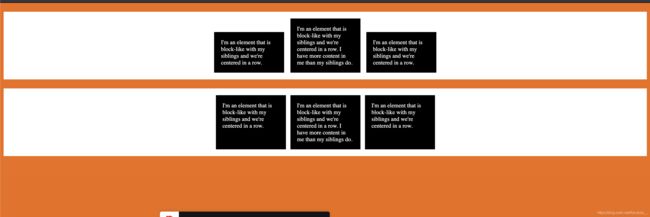
- 变成inline-block元素,然后通过text-align的方式去实现
- 通过flex布局的justify-content来实现
- 如果是垂直排列可以通过margin:0 auto 来实现
I'm an element that is block-like with my siblings and we're centered in a row.
I'm an element that is block-like with my siblings and we're centered in a row. I have more content in me than my siblings do.
I'm an element that is block-like with my siblings and we're centered in a row.
I'm an element that is block-like with my siblings and we're centered in a row.
I'm an element that is block-like with my siblings and we're centered in a row. I have more content in me than my siblings do.
I'm an element that is block-like with my siblings and we're centered in a row.
body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
margin: 20px 0;
padding: 10px;
}
main div {
background: black;
color: white;
padding: 15px;
max-width: 125px;
margin: 5px;
}
.inline-block-center {
text-align: center;
}
.inline-block-center div {
display: inline-block;
text-align: left;
}
.flex-center {
display: flex;
justify-content: center;
}
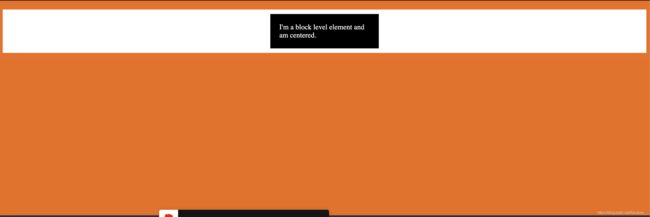
如果块级元素是垂直摆放的,也可以通过margin:0 auto来实现.
I'm an element that is block-like with my siblings and we're centered in a row.
I'm an element that is block-like with my siblings and we're centered in a row. I have more content in me than my siblings do.
I'm an element that is block-like with my siblings and we're centered in a row.
body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
margin: 20px 0;
padding: 10px;
}
main div {
background: black;
margin: 0 auto;
color: white;
padding: 15px;
margin: 5px auto;
}
main div:nth-child(1) {
width: 200px;
}
main div:nth-child(2) {
width: 400px;
}
main div:nth-child(3) {
width: 125px;
}
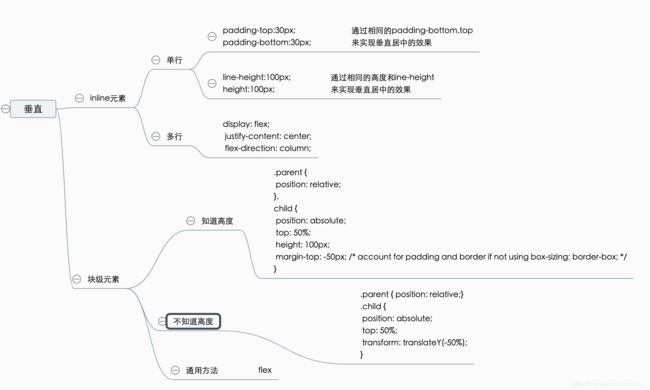
垂直方向上居中
1.)是行内元素吗?
1.1)是单行元素吗?
有时候可以通过调整padding来实现垂直居中,我们可以设置padding-top,padding-bottom一样来实现垂直方向的居中
We're
Centered
Bits of
Text
body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
margin: 20px 0;
padding: 50px;
}
main a {
background: black;
color: white;
padding: 40px 30px;
text-decoration: none;
}
效果如下:

如果padding不是一个选项的话,并且你知道不是换行的话,可以通过line-height来实现,当line-height 和 height一样高的时候,显得垂直居中。
I'm a centered line.
body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
margin: 20px 0;
padding: 40px;
}
main div {
background: black;
color: white;
height: 100px;
line-height: 100px;
padding: 20px;
width: 50%;
white-space: nowrap;
}
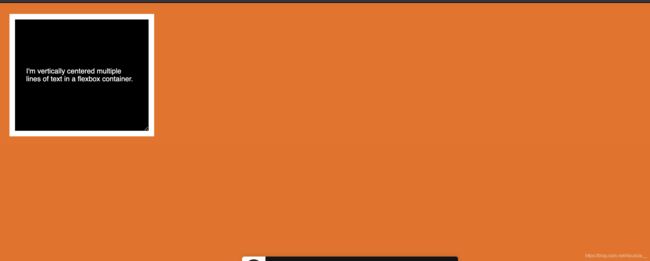
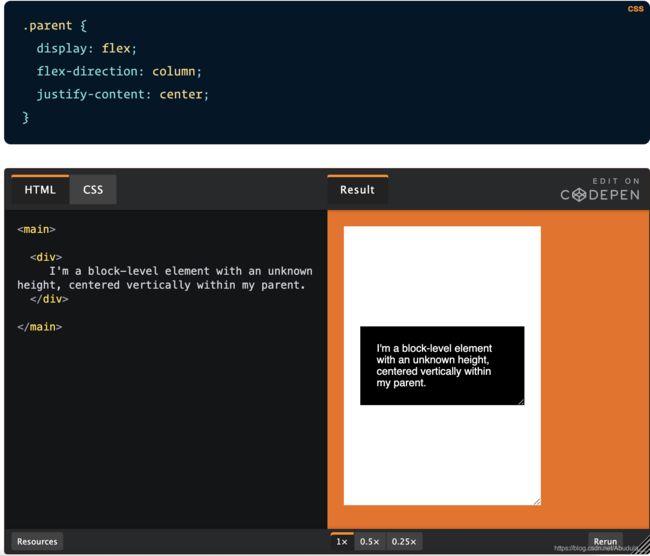
I'm vertically centered multiple lines of text in a flexbox container.
body {
background: #f06d06;
font-size: 80%;
}
div {
background: white;
width: 240px;
margin: 20px;
}
.flex-center {
background: black;
color: white;
border: 10px solid white;
display: flex;
flex-direction: column;
justify-content: center;
height: 200px;
resize: vertical;
overflow: auto;
}
.flex-center p {
margin: 0;
padding: 20px;
}
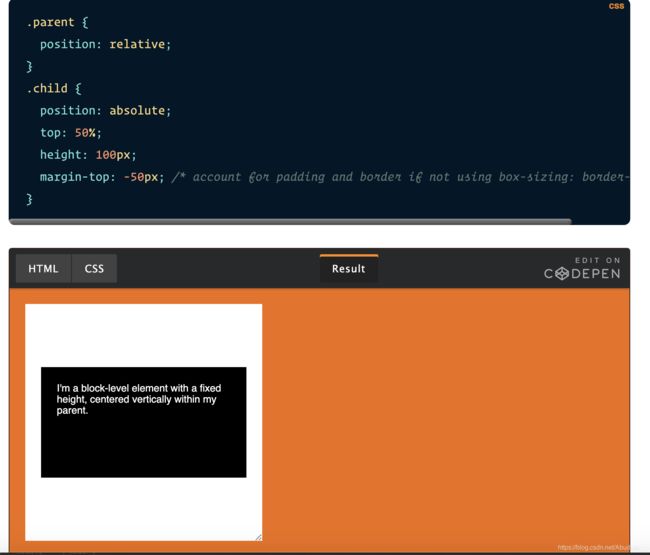
2.)是不是块级元素
2.1)是否知道高度
如果知道高度,可以首先通过top:50%来实现子元素上边距相对于父元素的50%,然后再通过margin-top:-50px(也就是子元素高度的一半)来实现子元素的垂直居中。

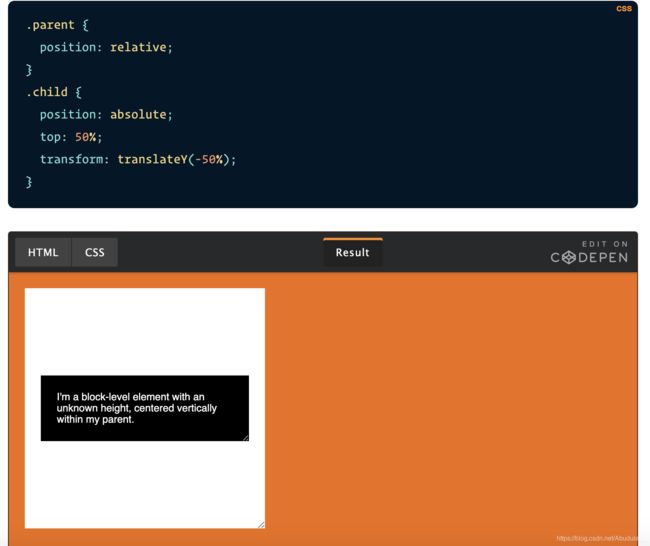
2.2)是否不知道高度
不知道具体高度的情况下,可以通过transform:translatey(-50%)来实现垂直方向的移动自己本身元素的一半高度.

2.3)能否可以使用flexbox

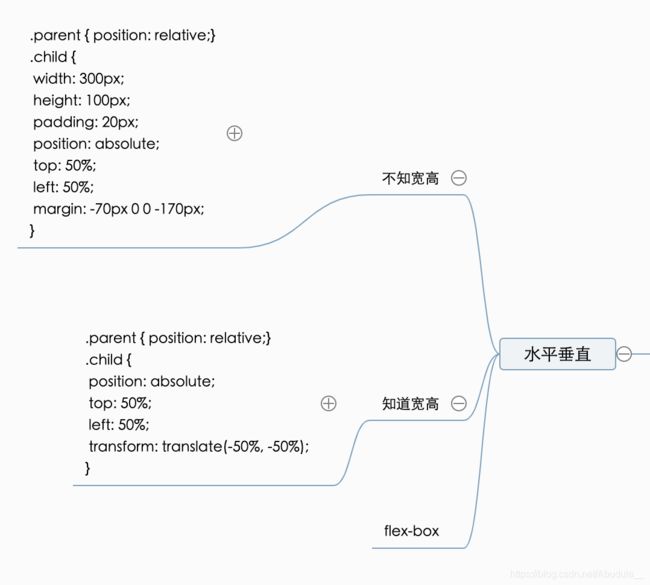
水平垂直居中

1.)不知道水平垂直居中的元素的宽度,高度
看以下一个例子:
和我哦好烦阿里发货咖啡阿卡交话费哈佛好可怜发
/* 通过transform来实现,当不知道宽度的时候 */
#container{
width: 400px;
height: 400px;
border: 1px solid red;
position: relative;
}
#box{
width: 100px;
border: 1px solid red;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
}
上面方法的关键是transform,因为我们不知道我们所要水平垂直居中的元素的大小,因此只能通过百分比来.
2.知道水平垂直居中元素的具体宽度和高度
/* 通过margin来实现 */
/* #container{
width: 400px;
height: 400px;
border: 1px solid red;
position: relative;
}
#box{
width: 100px;
height: 100px;
border: 1px solid red;
position: absolute;
top:50%;
left: 50%;
margin: -50px 0 0 -50px;
} */
因为知道所要设置的元素的宽度和高度,因此可以通过使margin移动所宽度和高度的一半大小来实现.
3.可不可以使用flex-box
#container{
width: 400px;
height: 400px;
border: 1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
#box{
width: 100px;
height: 100px;
border: 1px solid red;
}
可以通过设置justify-content,align-items来实现我们的目标.
参考:点击链接