前言
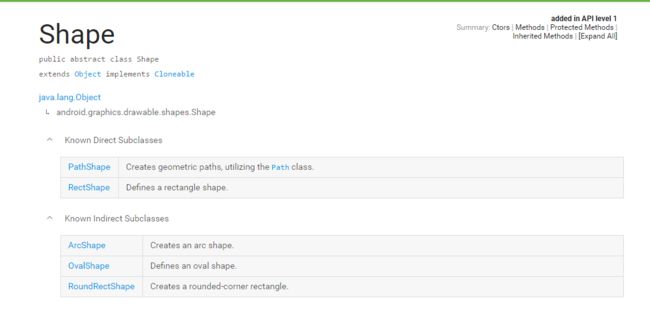
可以发现,这个Shape是在android.graphics.drawable.shapes.Shape包下。
定义一个通用的图形“形状”。
任何形状都可以用自己的draw()方法绘制到画布上,但如果将其传递给ShapeDrawable,则可以使用更多的图形控件。
自定义Shape类必须实现clone()并返回自定义Shape类的实例。
PathShape
使用Path类创建几何路径。
可以使用draw()方法将路径绘制到Canvas,但如果将PathShape传递给ShapeDrawable,则可以使用更多的图形控件。
构造方法
PathShape(Path path, float stdWidth, float stdHeight)
可以看出来需要传递三个参数:
path:定义此形状的几何路径的路径,该值不能为空。
stdWidth:形状的标准宽度。 使用resize()对宽度进行的任何更改都会导致根据新宽度除以此宽度来缩放宽度。
stdHeight:形状的标准高度。 使用resize()对高度进行的任何更改都会导致根据新高度除以此高度来缩放高度。
源码中构造方法一:
public PathShape(Path path, float stdWidth, float stdHeight) {
mPath = path;
mStdWidth = stdWidth;
mStdHeight = stdHeight;
}
源码中第二步
@Override
protected void onResize(float width, float height) {
mScaleX = width / mStdWidth;
mScaleY = height / mStdHeight;
}
源码中第三步
@Override
public void draw(Canvas canvas, Paint paint) {
canvas.save();
canvas.scale(mScaleX, mScaleY);用指定的比例预先缩放当前矩阵。
canvas.drawPath(mPath, paint);使用指定的绘画绘制指定的路径。 路径将是填充或框架根据油漆中的风格。
canvas.restore();
}
例子
//下面定义TextView
Path path = new Path();
path.moveTo(50, 0);
path.lineTo(0, 50);
path.lineTo(50, 100);
path.lineTo(100, 50);
//封闭前面点所绘制的路径
path.close();
ShapeDrawable mDrawables = new ShapeDrawable(new PathShape(path, 100, 100));
//单位都是相应的px,这里按照1:2的比例来计算,
//400 除以 100 = 4
//400 除以 100 = 4
//缩放比例,比如是px = 50 ,那么就要放大到4*50 = 200px地方,那么也就是400的一半
//竖着也是同理,所以就出现了如下的图
//在这个上面在绘制,相应的像素的距离,不够的话,就不能展示了。
mTextView.setBackground(mDrawables);
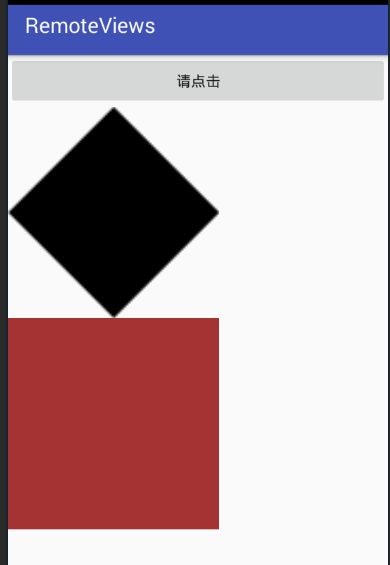
结果:
下面的红色正方形只是用来比较的。看看结果对不对。
RectShape
它还有三个子孩子ArcShape、OvalShape、RoundRectShape、
其构造方法:
RectShape()
例子
RectShape rectShape = new RectShape();
ShapeDrawable drawable2 = new ShapeDrawable(rectShape);
drawable2.getPaint().setColor(Color.BLUE);
drawable2.getPaint().setStyle(Paint.Style.FILL);
mTextView.setBackground(drawable2);
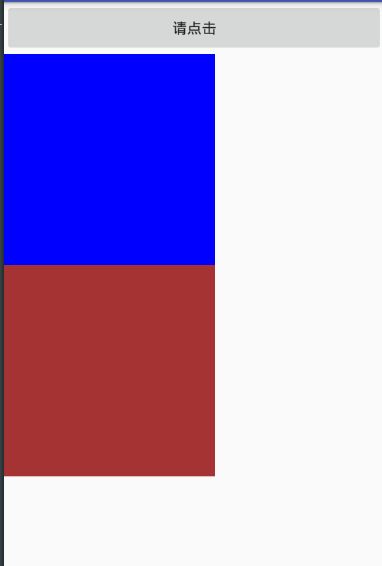
结果:
ArcShape
创建一个弧形。 弧形从一个特定的角度开始,顺时针方向扫描,绘制出馅饼片。
可以使用自己的绘图(Canvas,Paint)方法将弧线绘制到Canvas,但是如果将ArcShape传递给ShapeDrawable,则可以使用更多的图形控制。
构造方法
ArcShape(float startAngle, float sweepAngle)
例子
ArcShape arcShape = new ArcShape(30, 180);
ShapeDrawable drawable4 = new ShapeDrawable(arcShape);
drawable4.getPaint().setColor(Color.YELLOW);
drawable4.getPaint().setStyle(Paint.Style.FILL);
mTextView.setBackground(drawable4);
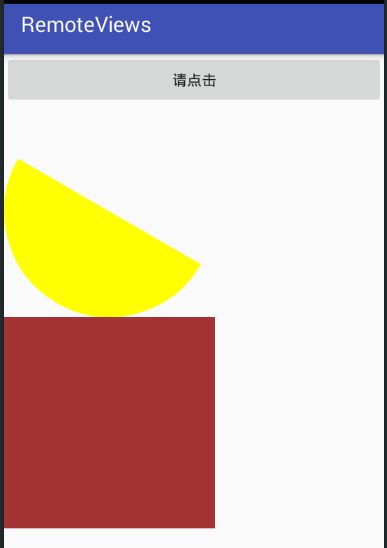
从30度开始,这个坐标系是以手机的坐标系为准的。然后旋转一定的角度。
OvalShape
定义一个椭圆形状。
椭圆可以使用自己的draw()方法绘制到画布上,但是如果将OvalShape传递给ShapeDrawable,则可以使用更多的图形控件。
OvalShape ovalShape = new OvalShape();
ShapeDrawable drawable1 = new ShapeDrawable(ovalShape);
drawable1.getPaint().setColor(Color.BLUE);
drawable1.getPaint().setStyle(Paint.Style.FILL);
mTextView.setBackground(drawable1);
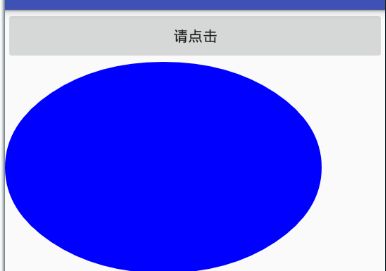
结果
说明:
这个其实可以理解为画一个圆形,但是这里为啥是椭圆,是因为原来的控件给定的宽高所决定。
RoundRectShape 圆角矩形
创建一个圆角矩形。 或者,可以包含一个插入(圆角)的矩形(做成“O”形)。
圆角矩形可以用自己的draw()方法绘制到画布上,但如果将RoundRectShape传递给ShapeDrawable,则可以使用更多的图形控件。
构造方法:
RoundRectShape(float[] outerRadii, RectF inset, float[] innerRadii)
参数一:指定外部矩形的弧度
参数二:执行内部矩形与外部矩形的距离
参数三:内部矩形的弧度
例子
// 外部矩形弧度
float[] outerR = new float[] { 10, 10, 10, 10, 10, 10, 10, 10 };
// 内部矩形与外部矩形的距离
RectF inset = new RectF(50, 50, 50, 50);
// 内部矩形弧度
float[] innerRadii = new float[] { 20, 20, 20, 20, 20, 20, 20, 20 };
RoundRectShape rr = new RoundRectShape(outerR, inset, null);
ShapeDrawable drawable = new ShapeDrawable(rr);
//指定填充颜色
drawable.getPaint().setColor(Color.YELLOW);
// 指定填充模式
drawable.getPaint().setStyle(Paint.Style.FILL);
mTextView.setBackground(drawable);
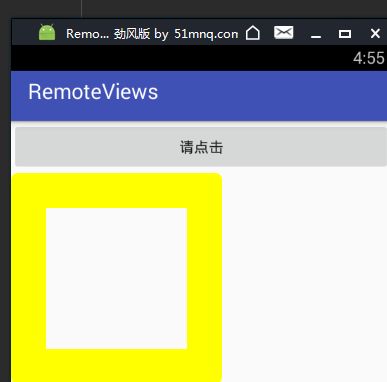
结果
总结
通过这篇文章,进行了简单的总结。