前言
最近一直有BUI Webapp的开发者在问, webapp如何打包? 这本身是属于第三方平台的事, 既然有开发者在问, 那我们针对这个问题, 也想对Webapp的打包做个总结, 本文适用于任何的H5打包, 如果你是使用BUI开发的Webapp, 那会更加简单. 最后会有不同平台的打包效果对比, 可以下载安装测试.
BUI Webapp的特点. 想了解更多,可以去BUI官网看.
关于Cordova的打包教程,可以看另外一位群友@伊何底止丶的文章.
Cordova项目中使用BUI框架打包及常见解答
创建一个Webapp工程
buijs 是BUI用来快速构建工程及模板的工具. 如果不想安装,可以直接下载BUI demo工程
创建BUI Dcloud 单页工程
下面以创建BUI Dcloud工程为例.
buijs create -p dcloud-p 之后可以加不同平台, 目前有bingtouch,dcloud,apicloud,appcan, 加上不同平台以后,工程会有对应打包平台需要的文件.
安装依赖
npm install如果较慢,也可以使用 cnpm.
压缩混淆工程
生成dist目录,这个目录就是我们要拿来打包的,会对源码做压缩混淆.
npm run build
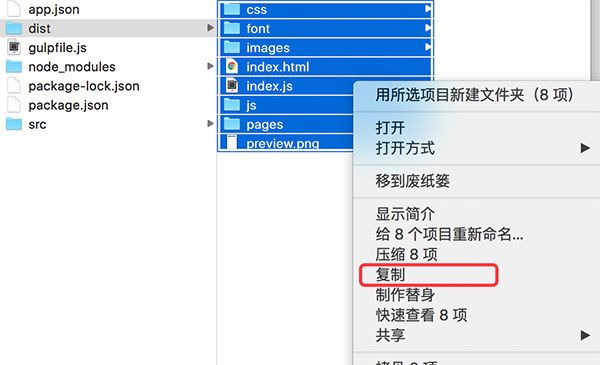
复制dist目录里面的所有文件
使用Dcloud打包Webapp
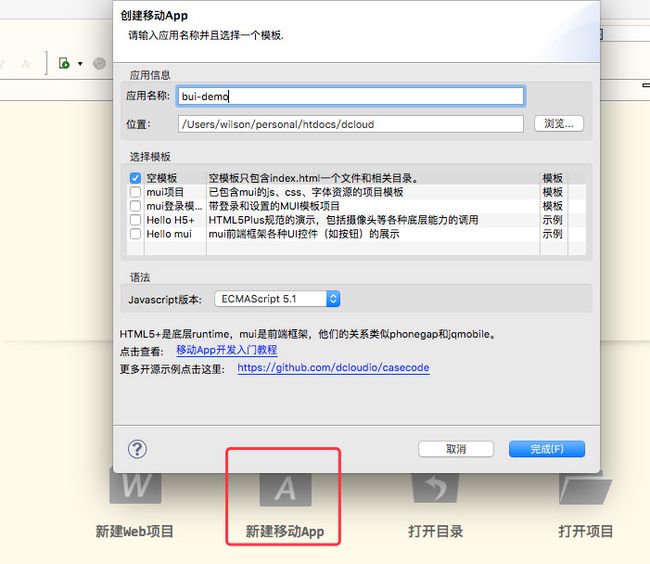
新建一个空白应用
打开Hbuilder编辑器
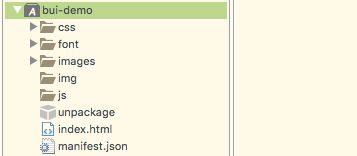
复制的dist工程覆盖空白应用工程
在Dcloud工程上右键粘贴, 选择全覆盖.
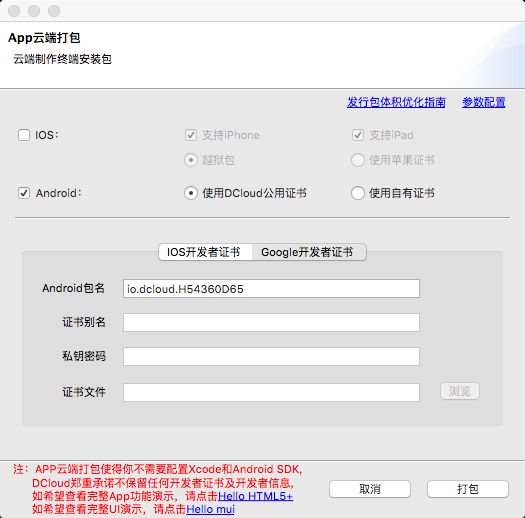
在线打包
在工程上
右键-->发行-->发行为原生安装包
安卓默认使用Dcloud提供的证书测试就可以了,直接点打包就可以排队.
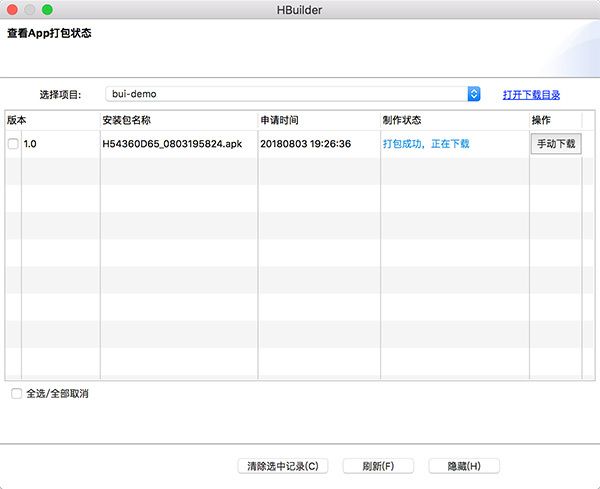
点确定查看打包状态, 稍作等待.
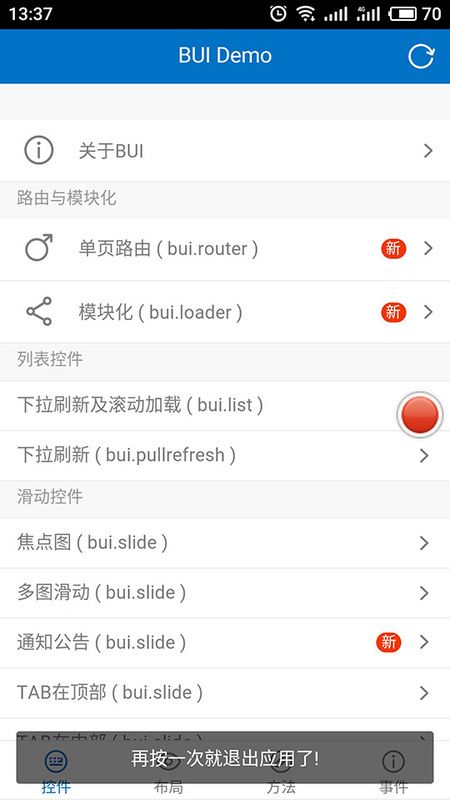
最终效果预览
下载官网demo打包后的预览, 如果是创建的工程,是一个只有简单页面的效果.
物理后退及退出提醒
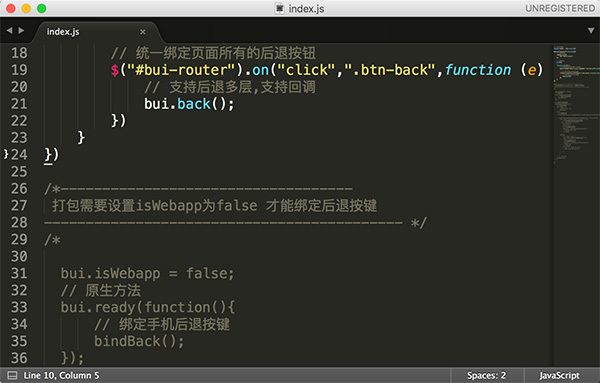
注意: 如果你要绑定物理后退按键, 在执行npm run build打包之前,先打开index.js里面有个注释, 去掉注释就行(直接下载的demo为webapp,没有这块的处理).
打包平台总结
每个平台的打包方式都是类似,都有自己的对应工具, 只要按这个过程来就可以的.
Dcloud
目前免费打包需要排队,功能没有限制,已经很不错 强烈推荐
APICloud
免费用户的应用有数量限制,其它整个操作的流程及体验都还可以.
Appcan
打包有测试的启动页字样
下载体验总结
 |
 |
 |
|---|---|---|
| BUI Dcloud | BUI APICloud | BUI Appcan |
基于相同工程在不同平台上的打包体验. 以下是我在魅蓝 note6 的测试体验. 大家可以试试你们的结果是不是也这样?
打开速度方面: Dcloud > Apicloud > Appcan
明显打开的启动页都不用停留很久,这个都是默认配置打包,不知道是否有时间配置的缘故.
页面切换方面: Dcloud >= Apicloud >= Appcan
由于都是采用的一样的路由,页面切换速度基本保持一致的速度,在我的机型里,感觉Dcloud会略胜一筹.
效果体验方面: Dcloud == Apicloud == Appcan
不同平台的打包结果在不同机型的适配,都是保持一致的交互,一致的效果.