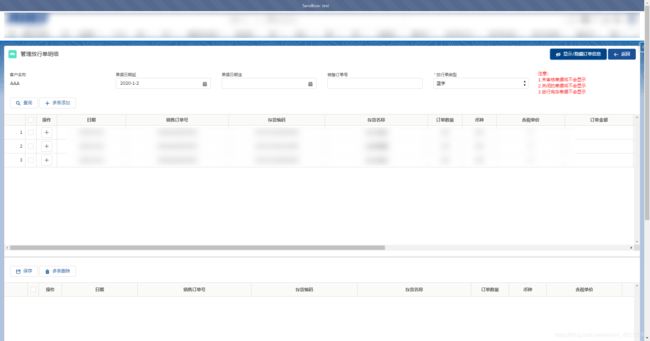
Salesforce Lightning 项目实例页面
使用Lightning Aura 画页面
<aura:component controller="SalesOrderShowPageController"
implements="force:appHostable,flexipage:availableForAllPageTypes,forceCommunity:searchInterface,lightning:actionOverride,lightning:hasPageReference,flexipage:availableForRecordHome,force:hasSObjectName,force:hasRecordId,force:lightningQuickActionWithoutHeader"
access="global">
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<aura:handler event="force:refreshView" action="{!c.doInit}" />
<aura:attribute name="data" type="Object" />
<aura:attribute name="showErrorClassQuantity" type="boolean" default="false" description="数量输入错误提示" />
<aura:attribute name="IsRefresh" type="Boolean" default="false" />
<aura:attribute name="errorMessage" type="String" />
<aura:if isTrue="{!v.IsCssView}">
<aura:html tag="style">
.slds-backdrop {
background: rgba(43, 40, 38, 0) !important;
}
.backgroundSpinner{
background: rgba(0, 0, 0, 0) !important;
}
.modal-body {
background: rgba(0, 0, 0, 0) !important;
box-shadow: none !important;
}
.closeIcon {
display:none !important;
}
.desktop {
overflow: visible !important;
}
aura:html>
aura:if>
<aura:if isTrue="{!v.IsButtonView}">
<aura:html tag="style">
.slds-p-around--medium {
padding: 0rem !important;
}
.slds-th__action {
display: flex;
padding: .25rem .5rem;
height: 2rem;
align-items: center;
justify-content: center;
}
.slds-brand-band {
display: flex;
flex-direction: column;
position: relative;
height: 100%;
width: 100%;
}
aura:html>
<div class="slds-col modal-body scrollable slds-p-around--medium" style="height: 100vh; max-height: 100%;">
<lightning:card title="XXXX" iconName="standard:work_order">
<aura:set attribute="actions">
<lightning:button iconName="utility:hide" variant="brand" iconPosition="left" label="显示/隐藏订单信息"
onclick="{!c.showQuery_btn}" />
<lightning:button label="返回" variant="brand" iconName="utility:back" iconPosition="left"
onclick="{!c.return_btn}" />
aura:set>
<lightning:card aura:id="isShow">
<lightning:recordEditForm objectApiName="SalesOrder__c">
<div
class="test-id__section slds-section slds-is-open full forcePageBlockSection forcePageBlockSectionEdit">
<div class="test-id__section-content slds-section__content section__content"
id="{!GlobalId + '-Headarea'}">
<div class="slds-form form-horizontal slds-is-editing">
<div class="slds-grid slds-gutters_small full cols-2 forcePageBlockSectionRow">
<div
class="slds-grid slds-col slds-is-editing slds-has-flexi-truncate full forcePageBlockItem forcePageBlockItemEdit">
<lightning:inputField fieldName="Customer_Name__c"
value="{}" aura:id="CusCode"
variant="label-stacked" />
div>
<div
class="slds-grid slds-col slds-is-editing slds-has-flexi-truncate full forcePageBlockItem forcePageBlockItemEdit">
<lightning:input label="单据日期起" type="date" aura:id="MakingTime"
messageWhenTypeMismatch="" />
div>
<div class="slds-grid slds-col slds-is-editing slds-has-flexi-truncate full forcePageBlockItem forcePageBlockItemEdit"
id="getDom">
<lightning:input label="单据日期迄" type="date" aura:id="MakingTimeEnd" class=""
messageWhenTypeMismatch="" />
div>
{!v.errorMessage}
<div
class="slds-grid slds-col slds-is-editing slds-has-flexi-truncate full forcePageBlockItem forcePageBlockItemEdit">
<lightning:input label="xx" aura:id="ReleaseNoteNo" />
div>
<div
class="slds-grid slds-col slds-is-editing slds-has-flexi-truncate full forcePageBlockItem forcePageBlockItemEdit">
<lightning:select name="select" label="XXX类型" required="true"
aura:id="releaseTypeSelect">
<aura:iteration items="{}" var="type">
<option text="{!type}" />
aura:iteration>
lightning:select>
div>
<div
class="slds-grid slds-col slds-is-editing slds-has-flexi-truncate full forcePageBlockItem forcePageBlockItemEdit">
<div style="color: red;">注意:<br />
XXXX
div>
div>
div>
div>
div>
div>
<div style="text-align: left; padding-left: 17px;">
<lightning:button label="查询" iconName="utility:search" iconPosition="left"
onclick="{!c.query_btn}" />
<lightning:button label="多条添加" iconName="utility:add" iconPosition="left"
onclick="{!c.chooseSales}" />
div><br />
lightning:recordEditForm>
<div class="slds-scrollable" style="width: 100%;height: 40vh; overflow: scroll;"
id="{!GlobalId + '-TEXTarea'}">
<table class="slds-table slds-table_bordered slds-table_col-bordered slds-table_edit
slds-table_resizable-cols slds-no-cell-focus slds-table_fixed-layout" style="width: 165%;"
role="grid">
<thead>
<tr class="slds-line-height_reset"
style="position: -webkit-sticky; position: sticky;top: 10px;">
<th width="3%;" height="30px;" class="" scope="col">
<span class="slds-assistive-text" title="Errors">Errorsspan>
th>
<th width="3%;" class="slds-text-align_center" scope="col" style="width:2rem">
<span class="slds-truncate slds-th__action slds-th__action_form">
<ui:inputCheckbox aura:id="check" change="{!c.checkAll_btn}"
class="check" />
span>
th>
<th width="3%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="slds-th__action slds-th__action_form">操作
span>
th>
<th width="10%;" height="30px;"
class="slds-text-align_center slds-is-sortable slds-is-sorted slds-is-sorted_desc"
scope="col" aria-sort="descending">
<span class="" title="xx">日期span>
th>
<th width="15%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="14%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="15%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="5%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="5%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">XXspan>
th>
tr>
thead>
<tbody>
<aura:iteration items="{!v.showData}" var="objData" indexVar="sNo">
<tr class="slds-hint-parent">
<td class="slds-text-align_right" role="gridcell">
<span class="slds-row-number slds-text-body_small slds-text-color_wea ">
span>
td>
<td class="slds-cell-edit slds-text-align_center" role="gridcell">
<ui:inputCheckbox aura:id="proCheckBox" text="{!sNo}" />
td>
<td class="slds-cell-edit slds-text-align_center" role="gridcell" width="15%;">
<lightning:buttonIcon iconName="utility:add" size="medium"
alternativeText="添加" name="{!sNo}" onclick="{!c.chooseSales}" />
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if
isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" hidden="true" class="slds-text-align_center slds-cell-wrap">
<span class="">{ }
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if
isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">{ }span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">{ }span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
{ }span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
{ }
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">{ }span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if
isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">{ }span>
td>
tr>
aura:iteration>
tbody>
table>
div>
<div style="border-bottom: 2px solid #ccc; padding-bottom: 18px;">div>
lightning:card>
<div style="text-align: left; padding-left: 17px;margin-top: 25px;">
<lightning:button label="保存" iconName="utility:save" iconPosition="left" onclick="{!c.save_btn}" />
<lightning:button label="多条删除" iconName="utility:delete" iconPosition="left"
onclick="{!c.deleteAdd}" />
div>
<br />
<div class="slds-scrollable" style="width: 100%; height: 70vh; overflow: scroll;"
id="{!GlobalId + '-Bottomarea'}">
<table class="slds-table slds-table_bordered slds-table_col-bordered slds-table_edit
slds-table_resizable-cols slds-no-cell-focus slds-table_fixed-layout" role="grid"
id="removeRow" style="width: 218%;">
<thead>
<tr class="slds-line-height_reset"
style="position: -webkit-sticky; position: sticky;top: 10px;">
<th width="3%;" height="30px;" class="" scope="col">
<span class="slds-assistive-text" title="Errors">Errorsspan>
th>
<th width="3%;" class="slds-text-align_center" scope="col" style="width:2rem">
<span class="slds-truncate slds-th__action slds-th__action_form">
<ui:inputCheckbox aura:id="checkDown" change="{!c.checkDown_btn}"
class="checkDown" />
span>
th>
<th width="3%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="slds-th__action slds-th__action_form">操作span>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="15%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="14%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="15%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="5%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="5%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="10%;" height="40px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="10%;" height="40px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="10%;" height="40px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxxspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
<th width="10%;" height="30px;" class="slds-text-align_center" scope="col">
<span class="" title="xx">xxspan>
th>
tr>
thead>
<tbody>
<aura:iteration items="{}" var="obj" indexVar="delNo">
<tr class="slds-hint-parent">
<td class="slds-text-align_right" role="gridcell">
<span class="slds-row-number slds-text-body_small slds-text-color_wea ">
span>
td>
<td class="slds-cell-edit slds-text-align_center" role="gridcell">
<ui:inputCheckbox aura:id="proCheckBoxDown" />
td>
<td class="slds-cell-edit slds-text-align_center" role="gridcell" width="15%;">
<lightning:buttonIcon iconName="utility:delete" size="medium"
alternativeText="删除" onclick="{!c.deleteAdd}" name="{!delNo}" />
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if
isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if isTrue="{! }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if
isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">{ }span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">{ }span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
{ }span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
{ }
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if
isTrue="{ }">
<ui:inputNumber value="{ }" format=".00#"
required="true" disabled="true" />
<aura:set attribute="else">
<ui:inputNumber class="{! v.xx == true ? 'slds-cell-edit
slds-has-error' : 'slds-cell-edit'}"
value="{ }" format=".00#"
required="true" blur="{ }" label="{!delNo}"
labelClass="slds-hide" />
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if
isTrue="{! v.xx == '已提交' || v.xx == '已批准'}">
<ui:inputNumber value="{ }" format=".00#"
required="true" disabled="true" />
<aura:set attribute="else">
<ui:inputNumber value="{ }" format=".00#"
required="true" />
aura:set>
aura:if>
span>
td>
<td role=" gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role=" gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">{ }span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
{ }
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">
<aura:if isTrue="{ }">
{ }
<aura:set attribute="else">
{ }
aura:set>
aura:if>
span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">span>
td>
<td role="gridcell" class="slds-text-align_center slds-cell-wrap">
<span class="">{ }span>
td>
tr>
aura:iteration>
tbody>
table>
div>
lightning:card>
div>
aura:if>
aura:component>
controller.js如下
/*
* @Author: chen
* @Date: 2019-12-04 15:10:23
* @Last Modified time: 2019-12-14 16:06:34
*/
({
//初始化查询
doInit: function (component, event, helper) {
helper.initMethod(component, event, helper);
},
//选择订单
chooseSales: function (component, event, helper) {
helper.chooseSalesMethod(component, event, helper);
},
//删除订单
deleteAdd: function (component, event, helper) {
helper.deleteAddMethod(component, event, helper);
},
//返回
return_btn: function (component, event, helper) {
helper.returnToMethod(component, event, helper);
},
//显示/隐藏查询btn
showQuery_btn: function (component, event, helper) {
var toggleText = component.find("isShow");
$A.util.toggleClass(toggleText, "slds-hide");
},
//全选 ==> 上面
checkAll_btn: function (component, event, helper) {
helper.checkAllMethod(component, event, helper);
},
//全选 ==> 下面
checkDown_btn: function (component, event, helper) {
helper.checkAllDownMethod(component, event, helper);
}
})
helper.js如下
({
initMethod: function (component, event, helper) {
},
queryMethod: function (component, event, helper) {
var dateRelase = component.find("MakingTime").get("v.value");
var dateEndRelase = component.find("MakingTimeEnd").get("v.value");
if (dateEndRelase < dateRelase && dateEndRelase != null && dateEndRelase != '') {
$A.createComponent(
"ui:message", {
"title": "错误",
"severity": "error",
"closable": "true",
"body": "该日期不可小于单据日期起"
},
function (newUi, status, errorMessage) {
component.set("v.errorMessage", newUi);
setTimeout(function () {
component.set("v.errorMessage", []);
}, 5000);
}
);
component.find("MakingTimeEnd").set("v.class", "slds-has-error");
} else
component.find("MakingTimeEnd").set("v.class", "");
//省略其他........
},
//选择产品
chooseSalesMethod: function (component, event, helper) {
//省略其他代码
},
changeAmountMethod: function (component, event, helper) {
//省略其他代码
if ( ) {
component.set("v.showErrorClassQuantity", true);
} else if ( ) {
component.set("v.showErrorClassQuantity", true);
} else if (inputQuantity < 0) {
component.set("v.showErrorClassQuantity", true);
} else {
component.set("v.showErrorClassQuantity", false);
}
if (component.get("v.showErrorClassQuantity")) {
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
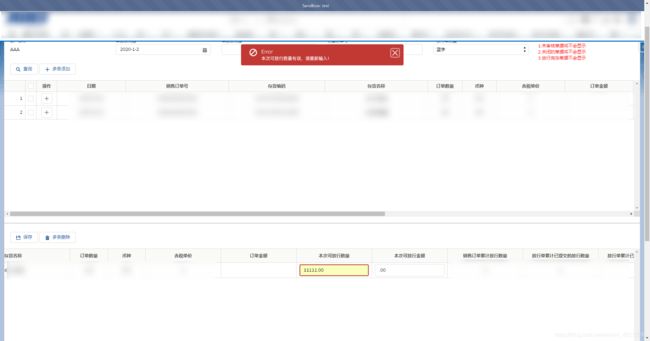
title: "Error",
message: "本次可放行数量有误,请重新输入!",
type: "error"
});
toastEvent.fire();
}
},
//删除订单 审批状态 == 已批准 or 已提交时 不能删除订单信息
deleteAddMethod: function (component, event, helper) {
//省略其他代码
if (status == '已提交' || status == '已批准') {
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
title: "警告!",
message: "删除失败:xxx!",
type: "warning"
});
toastEvent.fire();
} else {
var getAllChexkbox = component.find("proCheckBoxDown");
console.log("sss ==> " + Array.isArray(getAllChexkbox))
if (!Array.isArray(getAllChexkbox) && selectIndex == undefined) {
data.push(delshowAddData[0]);
delshowAddData.splice(0, 1);
} else {
for (var i = delshowAddData.length - 1; i >= 0; i--) {
if (i == selectIndex || component.find("proCheckBoxDown")[i].get("v.value")) {
//把下面删除再添加回到上面
data.push(delshowAddData[i]);
// delete delshowAddData[i]; //delete只是替换为null
delshowAddData.splice(i, 1);
}
}
}
console.log("delshowAddData ==> " + JSON.stringify(data));
component.set("v.showAddData", delshowAddData);
component.set("v.showData", data);
if (component.find("checkDown").get("v.value")) {
component.find("checkDown").set("v.value", false);
}
}
},
//返回
returnToMethod: function (component, event, helper) {
var recId = component.get("v.recordId"); //获取当前记录的id
window.setTimeout(function () {
window.location.href = "https://" + document.domain + "/lightning/r/SalesOrder__c/" + recId + "/view";
}, 500);
// var navEvt = $A.get("e.force:navigateToSObject"); //显示记录视图,在recordId属性上设置记录ID 并触发事件
// navEvt.setParams({
// "recordId": recId //返回当前记录
// });
// navEvt.fire();
// $A.get('e.force:refreshView').fire();
},
//全选 ==> 上面
checkAllMethod: function (component, event, helper) {
var tempName;
var checkboxTitle;
tempName = component.get("v.showData");
if (tempName.length > 0) {
checkboxTitle = component.find("check").get("v.value"); //因为button用第一种方式获取不到值所以用这个
var getAllChexkbox = component.find("proCheckBox"); //获取表身所有复选框的 aura:id
if (!Array.isArray(getAllChexkbox)) { //判断是否为数组 bool类型
if (checkboxTitle == true)
component.find("proCheckBox").set("v.value", true);
else
component.find("proCheckBox").set("v.value", false);
} else {
if (checkboxTitle == true) {
for (var i = 0; i < getAllChexkbox.length; i++) {
component.find("proCheckBox")[i].set("v.value", true); //循环每个复选框并赋值
}
} else {
for (var i = 0; i < getAllChexkbox.length; i++) {
component.find("proCheckBox")[i].set("v.value", false);
}
}
}
}
},
//全选 ==> 下面
checkAllDownMethod: function (component, event, helper) {
var tempName;
var checkboxTitle;
tempName = component.get("v.showAddData");
if (tempName.length > 0) {
checkboxTitle = component.find("checkDown").get("v.value");
var getAllChexkbox = component.find("proCheckBoxDown");
if (!Array.isArray(getAllChexkbox)) {
if (checkboxTitle == true)
component.find("proCheckBoxDown").set("v.value", true);
else
component.find("proCheckBoxDown").set("v.value", false);
} else {
if (checkboxTitle == true) {
for (var i = 0; i < getAllChexkbox.length; i++) {
component.find("proCheckBoxDown")[i].set("v.value", true);
}
} else {
for (var i = 0; i < getAllChexkbox.length; i++) {
component.find("proCheckBoxDown")[i].set("v.value", false);
}
}
}
}
}
})