- TypeScript基本类型
一、前言TypeScript是JavaScript的一个超集,它通过添加静态类型系统帮助开发者写出更健壮、可维护性更强的代码。而理解TypeScript的基本类型是学习TypeScript的第一步。本文将带你全面了解TypeScript中的常用基本类型,包括:✅数值类型✅字符串类型✅布尔类型✅null与undefined✅any与unknown✅never与void✅数组类型✅元组类型并通过大量代
- 深入理解观察者模式及其JavaScript实现
布兰妮甜
javascript观察者模式网络
Hi,我是布兰妮甜!观察者模式(ObserverPattern)是一种行为设计模式,它定义了对象之间的一对多依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并自动更新。这种模式在事件处理系统、数据绑定和发布-订阅系统中广泛应用。文章目录一、观察者模式的核心概念二、观察者模式的优点三、JavaScript实现观察者模式1.基本实现2.更实用的例子-天气预报系统3.使用函数作为观察
- MVC与MVVM架构模式详解:原理、区别与JavaScript实现
布兰妮甜
javascriptmvcmvvm架构
Hi,我是布兰妮甜!在当今复杂的前端开发领域,如何组织代码结构一直是开发者面临的核心挑战。MVC和MVVM作为两种经典的架构模式,为前端应用提供了清晰的责任划分和可维护的代码组织方案。本文将深入探讨这两种模式的原理、实现差异以及在实际项目中的应用场景,通过JavaScript代码示例展示它们的核心思想,帮助开发者理解如何根据项目需求选择合适的架构模式。文章目录一、架构模式概述二、MVC架构模式2.
- Github 2025-07-03Go开源项目日报Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-07-03统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Go项目10JavaScript项目2Go编程语言:构建简单、可靠和高效的软件创建周期:3474天开发语言:Go协议类型:BSD3-Clause“New”or“Revised”LicenseStar数量:117964个Fork数量:16989次关注人
- Github 2025-07-01 开源项目月报 Top16
根据GithubTrendings的统计,本月(2025-07-01统计)共有16个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目5JupyterNotebook项目4Python项目4Rust项目2JavaScript项目1非开发语言项目1Shell项目1Dockerfile项目1Java项目1C++项目1Vue项目1各种有趣主题的精彩清单创建周期:3
- 【Rust日报】2024年Rust回顾:接下来是什么?
Rust语言中文社区
rust开发语言后端
Avian-一个基于ECS(实体组件系统)的2D和3D物理引擎Avian是一个基于ECS(实体组件系统)的2D和3D物理引擎,专为Bevy设计,Bevy是一个在Rust中构建的,非常简洁的数据驱动游戏引擎。Avian注重人体工程学和模块化设计,重点提供一种原生的、由ECS驱动的用户体验。https://joonaa.dev/blog/07/avian-0-22024年Rust回顾:接下来是什么?本
- 利用人名语言分类案例演示RNN、LSTM和GRU的区别(基于PyTorch)
.30-06Springfield
rnnlstmgru分类人工智能pythonpytorch
文章目录一、程序结构1.1程序整体结构1.2各模块功能关系流程图二、数据预处理模块详解2.1定义字符集和语言类别2.2读取数据2.3人名转换为one-hot编码张量2.4自定义数据集类2.5数据加载器三、模型定义模块详解3.1RNN模型3.2LSTM模型3.3GRU模型四、模型训练与测试模块详解4.1测试模型基本功能4.2模型训练主函数五、结果可视化与对比模块详解六、模型预测模块详解七、案例结果分
- 10倍速开发!飞算JavaAI实战:5分钟生成SpringCloud完整工程
LCG元
工具Python深度学习人工智能springcloudspring后端
目录一、颠覆性架构设计二、5分钟生成实战步骤1:定义服务架构(YAML配置)步骤2:执行AI生成命令(Python驱动)步骤3:验证生成结果(终端操作)三、双流程图解析横向对比:传统开发vsAI生成纵向核心流程四、量化性能对比五、生产级部署方案安全审计实现高可用部署架构六、技术前瞻性分析七、附录:完整技术图谱传统SpringCloud工程搭建平均耗时8小时,而使用飞算JavaAI只需5分钟,开发效
- (转载)Box2D v2.3.0 用户手册中文版(第1章)-导言
Chapter1导言1.1关于Box2D是一个用于游戏的2D刚体仿真库。程序员可以在他们的游戏里使用它,它可以使物体的运动更加真实,并让游戏世界看起来更具交互性。从游戏引擎的视角来看,物理引擎就是一个程序性动画(proceduralanimation)的系统。(译注:做动画常有两种方法,一种是预先准备好动画所需的数据,比如图片,再一帧一帧地播放。另一种是以一定方法,动态计算出动画所需的数据,根据数
- react+antd Table实现列拖拽,列拉宽,自定义拉宽列
搬砖的小编
react.jsjavascript前端
主要插件Resizable,dnd-kit/core,dnd-kit/sortable,dnd-kit/modifiers其中官网有列拖拽,主要结合Resizable实现列拉宽,isResizingRef很重要防止拖拽相互影响1.修改TableHeaderCellconstisResizingRef=useRef(false);constTableHeaderCell=props=>{const{
- 基于Vue.js的图书管理系统前端界面设计的javascript逻辑部分
前文,我们实现了一个使用Vue3构建的图书管理系统的html部分,接下来我们看一下JavaScript逻辑部分。html部分以及整个系统的完整代码可以查看我的文章:基于Vue.js的图书管理系统前端界面设计-CSDN博客一、Vue3简介Vue3是渐进式JavaScript框架Vue.js的第三个主要版本,它延续了Vue易于上手、灵活性高和高效的特点,并在性能、可维护性和开发体验上进行了显著提升。(
- LeetCode 热题 100 - 贪心算法 - 买卖股票的最佳时机 - javascript
Jxxli
LeetCodehot100leetcode算法贪心算法javascript
题目给定一个数组prices,它的第i个元素prices[i]表示一支给定股票第i天的价格。你只能选择某一天买入这只股票,并选择在未来的某一个不同的日子卖出该股票。设计一个算法来计算你所能获取的最大利润。返回你可以从这笔交易中获取的最大利润。如果你不能获取任何利润,返回0。示例1:输入:[7,1,5,3,6,4]输出:5解释:在第2天(股票价格=1)的时候买入,在第5天(股票价格=6)的时候卖出,
- vue文本插值
翻滚吧键盘
vuevue.jsjavascriptecmascript
好的,我们来详细讲解Vue中最基础的数据展示方式:文本插值和在其内部使用的JavaScript表达式。1.文本插值(TextInterpolation)知识点:文本插值是Vue中最基本的数据绑定形式。它使用“Mustache”语法(双大括号{{}})将数据直接渲染到HTML的文本内容中。核心作用:将Vue实例中setup函数返回的数据,动态地显示在页面的指定位置。响应式:当大括号内所依赖的数据发生
- 如何用postman进行自动化测试?
AIZHINAN
postman测试工具自动化测试
使用Postman进行自动化测试的完整指南Postman不仅可以用于手动API测试,还提供了强大的自动化测试功能。以下是详细的使用方法:B站讲的最好的Postman接口自动化测试教程,只需一小时自学入门,学会直接上手项目实战!一、基础自动化测试设置1.编写测试脚本在Postman请求的"Tests"标签页中,你可以用JavaScript编写测试脚本:javascript//检查状态码是否为200p
- vue中cdn方式引入和构建工具创建代码的不同
翻滚吧键盘
vuevue.jsjavascript前端
你观察得非常准确,而且这个问题直击了现代JavaScript开发中两种不同模块化思想的核心。是的,你总结的完全正确。为什么会有const{createApp,ref}=Vue;和import{createApp,ref}from'vue';这两种不同的方式呢?答案在于代码的来源和作用域完全不同。我们用一个比喻来解释。方式一:CDN-公共广播系统你可以把使用CDN的方式,想象成在你的办公室里安装了一
- OpenDataV:开源 拖拽式 低代码数据可视化开发平台
❀͜͡傀儡师
低代码信息可视化
OpenDataV是一个拖拽式、#低代码数据#可视化开发平台。它允许用户通过拖拽组件到画布上,快速搭建各种炫酷的数据可视化大屏。不仅内置了丰富的组件库,还支持用户开发自己的组件并将其接入平台,从而满足多样化的业务需求。GitHub:https://github.com/AnsGoo/openDataV官方文档:https://ansgoo.github.io/docs/项目特性:拖拽式操作简单易用
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- 前端--深入理解HTTP协议
菜鸡想成为大佬
前端前端http网络协议
HTTP协议简介HTTP(HyperTextTransferProtocol,超文本传输协议)是一个应用层协议,用于在客户端(通常是浏览器)和服务器之间传输超文本数据(如HTML、CSS、JavaScript等)。它是万维网(WorldWideWeb)的核心协议,通过HTTP,用户能够在浏览器中访问网站。HTTP的特点无状态:HTTP协议是无状态协议,即服务器不会自动保存每次请求之间的上下文信息。
- 原生html页面弹窗_JavaScript 弹窗
weixin_39598584
原生html页面弹窗
JavaScript弹窗可以在JavaScript中创建三种消息框:警告框、确认框、提示框。警告框警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法window.alert("sometext");window.alert()方法可以不带上window对象,直接使用alert()方法。实例functionmyFunction(){alert("你好,
- html5 原生 弹窗,HTML5 Popmotion.js实现的弹窗控件
weixin_39564527
html5原生弹窗
JavaScript语言:JaveScriptBabelCoffeeScript确定const{css,transform,chain,delay,tween,easing,parallel}=window.popmotion;const{interpolate}=transform;lettrigger;letisClosing=false;//SelectDOMconstmodalTrigge
- window.location.href的介绍及使用
じòぴé南冸じょうげん
chrome前端
目录介绍:获取当前URL设置新的URLURL的组成部分解析URL参数什么是片段标识符的URL?使用newURL:输出的部分解释:假如我们需要获取路径上的最后一级的路径名:介绍:window.location.href是JavaScript中一个非常常用的属性,它用于获取或设置当前窗口或标签页的URL。这个属性返回的是完整的URL。获取当前URL简单地使用获取当前页面的URL:console.log
- Python爬虫网安-beautiful soup+示例
目录beautifulsoup:解析器:节点选择器:嵌套选择:关联选择:子节点:子孙节点:父节点:祖先节点:兄弟节点:上一个兄弟节点:下一个兄弟节点:后面所有的兄弟节点:前面所有的兄弟节点:方法选择器:CSS选择器:beautifulsoup:bs4用于解析htmlandxml文档解析器:html.parser、lxml解析器和XML的内置解析器文档遍历:跟xpath差不多,也是整理成树形结构搜索
- 数据库领域数据仓库的星型模型与雪花模型对比
数据库管理艺术
数据库专家之路大数据AI人工智能MCP&AgentSQL实战数据库数据仓库ai
数据库领域数据仓库的星型模型与雪花模型对比关键词:数据仓库、星型模型、雪花模型、数据建模、对比分析摘要:本文深入探讨了数据库领域数据仓库中的星型模型与雪花模型。首先介绍了数据仓库建模的背景知识,包括目的、预期读者和文档结构等。接着详细阐述了星型模型和雪花模型的核心概念、联系以及各自的架构特点,并通过Mermaid流程图进行直观展示。然后对两种模型的核心算法原理展开分析,结合Python源代码进行说
- 【Python爬虫实战】全面抓取网页资源(图片、JS、CSS等)——超详细教程与源码解析
Python爬虫项目
python爬虫javascript新浪微博开发语言css旅游
前言在互联网时代,网页数据已经成为重要的信息来源。许多时候,我们不仅需要抓取网页中的文字信息,还需要将网页中的各种资源文件(如图片、CSS样式表、JavaScript脚本文件等)一起抓取并保存下来。这种需求广泛应用于网页备份、离线浏览、数据分析等场景。本篇文章将带你从零开始,系统讲解如何使用Python最新技术,一步步实现抓取网页中所有静态资源的完整流程,包括:页面结构分析爬虫基本架构搭建异步爬取
- 【网络编程】EPOLL 事件触发机制的服务器
啟明起鸣
网络服务器运维
文章目录业务拆解EPOLL机制介绍EPOLL的核心变量和函数EPOLL程序流程图C代码实现准备工作服务器代码代码运行效果总结推荐一个零声教育学习教程,个人觉得老师讲得不错,分享给大家:[Linux,Nginx,ZeroMQ,MySQL,Redis,fastdfs,MongoDB,ZK,流媒体,CDN,P2P,K8S,Docker,TCP/IP,协程,DPDK等技术内容,点击立即学习:https:/
- 50天50个小项目 (Vue3 + Tailwindcss V4) ✨ | ThemeClock(主题时钟)
sunbyte
TailiwindCSS实战指南vue.js前端javascripttailwindcsscss前端框架
我们继续50个小项目挑战!——ThemeClock组件仓库地址:https://github.com/SunACong/50-vue-projects项目预览地址:https://50-vue-projects.vercel.app/使用Vue3的CompositionAPI和语法结合TailwindCSS构建一个能够动态切换主题(深色与浅色)的时钟组件。该组件不仅显示当前时间(包括小时、分钟和秒
- Java代码实现Excel表格导入
IT莫染
FunctionModuleSpringBootDemojava教程面试题等exceljavapoi
Java代码实现Excel表格导入/***Excel解析成员工数据集合**@paramfile*@paramallNations*@paramallPoliticsstatus*@paramallDepartments*@paramallPositions*@paramallJobLevels*@return*/publicstaticListexcel2Employee(MultipartFil
- Netty案例:WebSocket开发网页版聊天室
熙客
12_计算机网络websocket网络协议网络
目录1、开发流程2、具体代码实现2.1添加依赖(pom.xml)2.2配置文件(application.yml)2.3配置类读取设置2.4Netty服务器实现2.5WebSocket初始化器和处理器2.6SpringBoot启动类2.7HTML5客户端(src/main/resources/static/chat.html)2.8启动与测试1、开发流程创建SpringBoot项目添加Netty依赖
- CSS3 常见选择器(属性、伪类、伪元素、组合)面试详解
1加1等于
javascript实战javascript前端css3
本文详细介绍了日常中常用的几种选择器,包括属性选择器、伪类选择器、伪元素选择器、组合选择器等等本文目录1.属性选择器2.伪类选择器3.伪元素选择器4.组合选择器1.属性选择器属性选择器允许根据元素的属性及其值来选择元素。常见的属性选择器有以下几种形式:[attribute]:选择具有指定属性的元素。[attribute=value]:选择属性值精确等于指定值的元素。[attribute^=valu
- 基于 WebGL 与 GIS 的智慧垃圾分类三维可视化技术方案
图扑可视化
数字孪生三维可视化垃圾分类智慧环卫
图扑自主研发的HT可视化引擎,基于HTML5的WebGL与Canvas技术构建,形成了完整的2D/3D图形渲染体系。该引擎无需依赖第三方插件,通过纯JavaScript脚本调用API,即可实现跨平台的可视化交互体验,支持PC端、移动端及大屏终端的多屏协同。在三维渲染技术层面,引擎深度集成WebGL底层图形接口,构建了高效的轻量化处理体系。HT还支持3DTiles格式航拍倾斜摄影实景数据、城市建筑群
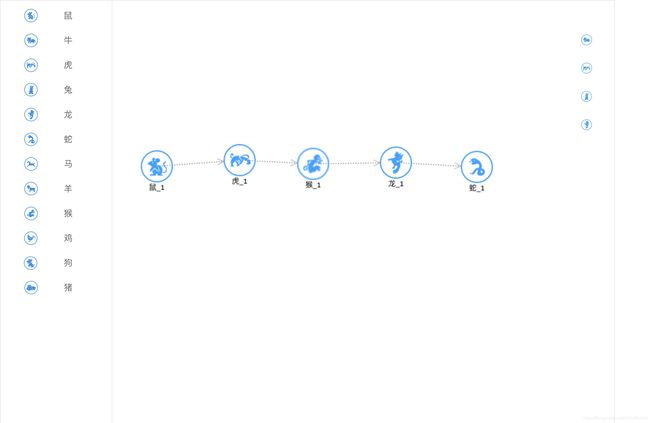
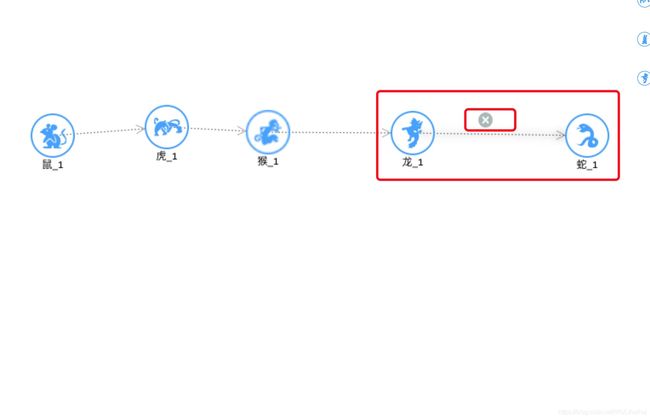
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象