es6类
这是es6前类定义写法
function Person(name,age){
this.name = name;
this.age = age;
this.showMsg = function(){
console.log(name,age);
},
this.print = function(){
console.log('xxx')
}
}
var p = new Person();其实它也就是一个函数,而且是es6之前的写法
在es6推出后,对js的类进行了规范
我们把方法写在 原型上,把 属性写在构造函数里面
class Person {
constructor(name='dg',age=60){ //相当于在函数里写了一个默认值
this.name = name;
this.age = age;
} //这里不用添逗号,否贼会报错
showMsg(){ //定义在原型上
console.log(this.age,this.name)
}
print(){ //定义在原型上
console.log('xxx')
}
}
var p = new Person();
console.log(Person.prototype.showMsg == p.showMsg(); //我们来判断一下p.showMsg()是不是写在原型链上输出结果↓↓↓
![]()
为true,证明 p.showMsg()其实就是写在Person.prototype原型链上的方法。
上面的代码中定义了Person函数,后面又写了一个constructor,它的作用是定义该类对象的属性。
实例p就会有name和age属性。
class表达式
const Person = class{
constructor(name){
this.name = 'xm'
}
}
var p = new Person();与函数表达式是一样的
立即执行class
var p = new class{} //这样class只能调用一次注意噢!
还记得函数声明总体提升吗
var p = new Person();
class Person{
}这样写是会报 Person is not defined 的,虽然它也是一个构造函数,但它不存在函数声明提升。明确遵守先定义后使用
静态方法static
写方法的时候添加static就可以把这个方法添加到该类上面
class A{
static fn(){
console.log('aaa')
}
}
A.fn(); //静态方法输出结果↓↓↓
![]()
class的继承
说起es5的继承,是通过prototype进行继承(如果实例在没有这个方法,而类有的情况下)
在es6里,通过extends关键字,就可以实现继承的效果。
class A{
constructor(){
this.name = 'xiaoming';
}
print(){
console.log(this.name)
}
}
class B extends A{
constructor(){
super()
this.name = 'B';
}
}
var b = new B();输出结果↓↓↓ 实现了B继承A
在B继承A里,有一段代码
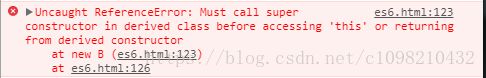
super()它是什么意思呢,我们去掉它后,看输出结果
这个错误信息的意思是 子类必须先调用super方法,之后才能使用this。因为子类是没有this的。super执行,相当于调用父级的构造函数,产生this,然后把this绑定到自己身上。
我们在A里定义一个name,用super()调用
class A{
constructor(name='cz'){
this.name = name;
}
print(){
console.log(this.name)
}
}
class B extends A{
constructor(name){
super(name)
}
}
var b = new B();输出结果↓↓↓
输出了cz。说明它执行了之后,默认调用了父级的构造函数,绑定自身的this(也就是父级A的的this)。
一定是要先super(),产生this,才能绑定自身。
super不仅可以当构造函数使用,还可以当对象进行调用
class A{
constructor(name='cz'){
this.name = name;
}
print(){
console.log('aaaaa')
}
}
class B extends A{
constructor(){
super()
}
print(){
super.print();
}
}
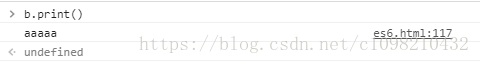
var b = new B();我们刚才在上文介绍了 print 是写在A的原型链上的方法,super.print()直接调用了父类原型上的方法。
super()方法只能调用写在原型上的方法,上文的代码如果写成下面这样,就会是undefined
print(){
console.log(super.name)}super还有绑定子类this的功能↓↓↓
class A{
constructor(name='cz'){
this.name = name;
}
print(){
console.log(this.name)
}
}
class B extends A{
constructor(name){
super(name)
}
print(){
super.print();
}
}
var b = new B('zzz');输出结果↓↓↓