Google 地图 - 叠加层
叠加层是地图上绑定到经度/纬度坐标的对象,会随您拖动或缩放地图而移动。
Google 地图 API 有如下几种叠加层:
1.地图上的点使用标记来显示,通常显示自定义图标。标记是 GMarker 类型的对象,并且可以利用 GIcon 类型的对象来自定义图标。
2.地图上的线使用折线(表示点的集合)来显示。线是类型为 GPolyline 的对象。
3.地图上的区域显示为多边形(如果是任意形状的区域)或底面叠加层(如果是矩形区域)。多边形类似于闭合的折线,因此可以是任何形状。地面叠加层通常用于地图上与图块有直接或间接关联的区域。
4.地图本身使用图块叠加层显示。如果您有自己的系列图块,可以使用 GTileLayerOverlay 类来改变地图上已有的图块,甚至可以使用 GMapType 来创建您自己的地图类型。
5.信息窗口也是一种特殊的叠加层。但是请注意,信息窗口会自动添加到地图中,并且地图只能添加一个类型为 GInfoWindow 的对象。
Google 地图 - 添加标记
记标识地图上的点。默认情况下,它们使用 G_DEFAULT_ICON(您也可以指定自定义图标)。GMarker 构造函数将 GLatLng 和 GMarkerOptions(可选)对象作为参数。
标记设计为可交互。例如,默认情况下它们接收 "click" 事件,常用于在事件侦听器中打开信息窗口。
通过 setMap() 方法在地图上添加标记:
实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
src=
"http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false"
>
|
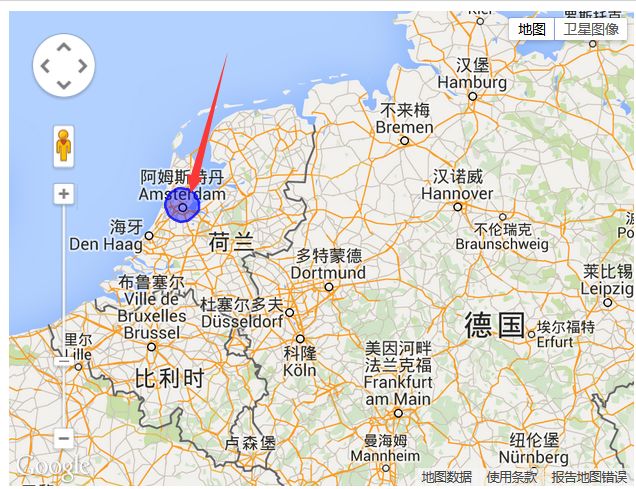
实例效果图:
Google 地图 - 可拖动的标记
以下实例将介绍如何使用 animation 属性来拖动标记:
实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
src=
"http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false"
>
|
Google 地图 - 图标
标记可以用自定义的新图标来显示,以替代默认图标:
实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
src=
"http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false"
>
|
Google 地图 - 折线
GPolyline 对象可在地图上创建线性叠加层。GPolyline 包括一系列点,并创建一系列有序连接这些点的线段。
折线支持以下属性:
path - 指定了多个直线的纬度/经度坐标
strokeColor - 指定直线的十六进制颜色值(格式: "#FFFFFF")
strokeOpacity - 指定直线的透明度(该值为 0.0 到 1.0)
strokeWeight - 定义线的宽度,以像素为单位。
editable - 定义用户是否可编辑直线(true/false)
实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
src=
"http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false"
>
|
实例效果图:
Google 地图 - 多边形
GPolygon 对象类似于 GPolyline 对象,因为它们都包括一系列有序的点。但是,多边形不像折线一样有两个端点,而是设计为定义形成闭环的区域。
和折线一样,您可以自定义多边形边(线)的颜色、粗细和透明度,以及封闭的填充区域的颜色和透明度。颜色应是十六进制数字 HTML 样式。
多边形支持以下属性:
path - 指定多个直线纬度的坐标 (第一个和最后一个坐标是相等的)
strokeColor - 指定直线的十六进制颜色值(格式: "#FFFFFF")
strokeOpacity -指定直线的透明度(该值为 0.0 到 1.0)
strokeWeight - 定义线的宽度,以像素为单位。
fillColor - 指定闭合区域的十六进制颜色值 (格式: "#FFFFFF")
fillOpacity - 指定填充颜色的透明度 (该值为 0.0 到 1.0)
editable - 定义用户是否可编辑直线(true/false)
实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
src=
"http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false"
>
|
实例效果图:
Google 地图 - 圆
圆支持以下属性:
center - 指定圆的中心点参数 google.maps.LatLng
radius - 指定圆的半径,以米为单位
strokeColor - 指定弧线的十六进制颜色值(格式: "#FFFFFF")
strokeOpacity - 指定弧线的透明度(该值为 0.0 到 1.0)
strokeWeight -定义线的宽度,以像素为单位。
fillColor - 指定圆的十六进制颜色值填充值 (格式: "#FFFFFF")
fillOpacity - 指定填充颜色的透明度 (该值为 0.0 到 1.0)
定义用户是否可编辑直线(true/false)
实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
src=
"http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false"
>
|
实例效果图:
Google 地图 - 信息窗口
在一个标记上显示一个文本信息窗口:
实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
src=
"http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false"
>
|
实例效果图:
以上就是对Google 地图叠加层的资料整理,后续继续补充,谢谢大家对本站的支持!
如对本文有疑问,请提交到交流社区,广大热心网友会为你解答!! 点击进入社区