IIS设置静态内容缓存时间
关于IIS设置静态内容缓存时间,在这里给大家介绍一下:我们的网站中往往包含大量的页面组件,比如图片、样式表文件、JS脚本文件和Flash动画。这些组件的变化频率非常低,尤其是那些构成网站基本框架的组件,
几乎不会发生变化。我们可以将这些变化率很低的组件看作静态内容,利用IIS的内容过期机制和浏览器的本地缓存机制将它们在访问者的电脑硬盘中保存一段时间。
当访问者访问你的网站时,如果这些存在本地的静态内容没有过期,浏览器会从本地硬盘中装载,而不去向服务器发出请求。
如果你使用Fiddler这样的工具跟踪网页访问,你会清楚地看到虽然只是访问一个页面,但是发出的Http请求和应答却不止一个。网页中的每张图片,每个JS脚本文件,每个CSS文件,都会引发一次请求和应答。因此如果想让网页的访问速度快起来,减少Http的请求数量,降低从服务器下载内容的次数是有效途径。
而使用了内容过期机制后可以就实现这样的目的,这就是使用内容过期机制的意义。
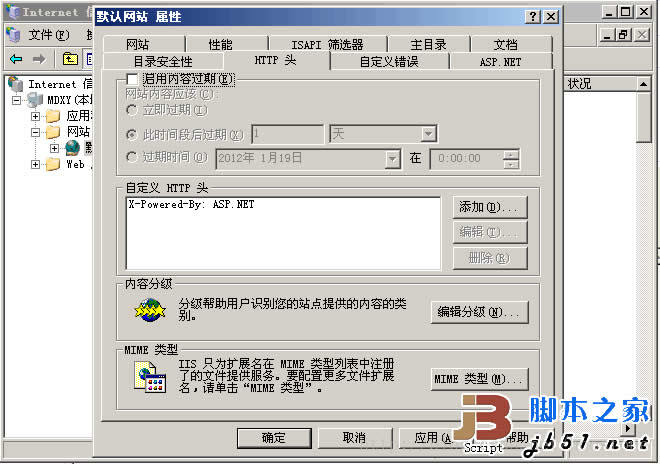
大多数的Web开发者都玩过IIS 6或IIS 7,但是又有多少人仔细观察过HTTP Headers或HTTP Response Headers标签中的内容呢?此处我以IIS 6 为例,默认情况下此标签中的界面如下图:
此时,如果向该网站的一个网页发出请求,该网页中包含了一张图片的链接,那么在获取到该网页的HTML文档之后,浏览器会继续对这张图片发出请求,该请求的响应在Http Response Header中如下表达:
HTTP/1.1 200 ok (表示服务器找到了此图片并正确响应)
Date:Thu, 04 Feb 2010 08:25:38 GMT (响应的时间,格林尼治时间)
Last-Modified:Wed, 03 Jan 2009 01:55:06 GMT(图片最后被修改的时间,格林尼治时间)
这张图片会被浏览器保存在本地硬盘的IE临时文件夹中。使用同一个浏览器窗口在同一个会话中再次访问到这个页面,则页面中的组件都不再重新请求。
当在这台机器上打开另一个浏览器窗口(另一个会话)又一次访问此页面时,由于这张图已经在本地保存了,但是浏览器刚才的响应中并没有规定内容的过期机制,因此浏览器仍会向服务器发出一次请求:
If-Modified-Since: Wed, 03 Jan 2009 01:55:06 GMT (询问服务器,我本地这张图片的最后修改时间是这个,在此时间之后你那有没有更新的版本?)
If-None-Matched: "abdkfkdkdkdjkjkfkfd" (这是一段ETag编码,是服务器端给该组件的唯一标示)
服务器收到请求后检查被请求的图片,发现它的最近修改时间还是Wed, 03 Jan 2009 01:55:06 GMT ,于是响应请求:
HTTP/1.1 304 Not Modified (请求的图片找到了,并且没有被改变过)
Date:Thu, 04 Feb 2010 08:25:38 GMT (响应的时间)
浏览器收到这个响应就知道它可以放心地使用本地存储的这张图片了,不必再从服务器重新下载该组件。
由此可见,IIS Http Headers标签的默认设置是不禁止浏览器缓存的,但是也没有告诉组件保存过期的时间,因此浏览器将组件保存在本地后,每次访问都会询问服务器此组件是否过期,如果没过期则使用本地保存的内容,否则从服务器下载内容。 可以看出它只减少了从服务器下载内容的次数,并没有减少向服务器发出请求的次数,请求和响应依然耗费了时间。
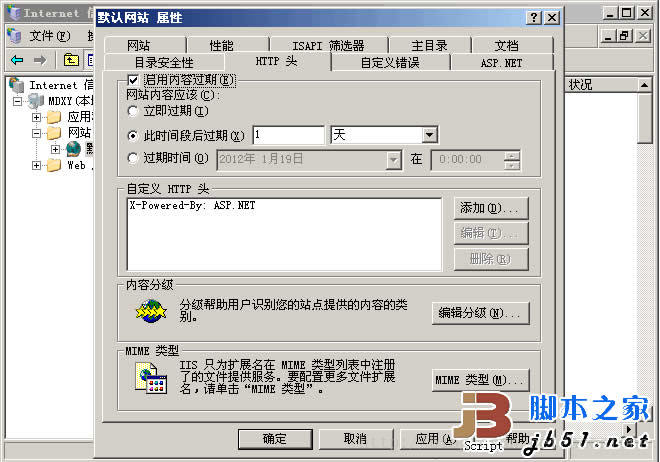
在IIS中定位到网站存放图片的文件夹,然后打开属性窗口,在HTTP Headers中做出如下选择,要求组件的过期时间为本次请求后1天,也就是在本地缓存86400秒。
打开浏览器,首次访问该网站的一个网页,该网页中包含一张图片的链接,于是该图片请求的响应在Http Response Header中如下表达:
HTTP/1.1 200 OK (表示服务器找到了此图片并正确响应)
Cache-Control: max-age=86400 (从本次请求时间算起,允许该图片在本地缓存86400秒)
Date: Sat, 14 May 2011 08:09:29 GMT (响应的时间,格林尼治时间)
于是,只要是在1天之内,使用本机的浏览器打开这个网页,都不会再对这张图片发出请求,而是直接使用本地缓存中的这张图片。可见,减少了不必要的HTTP请求,提高了网页的响应速度。
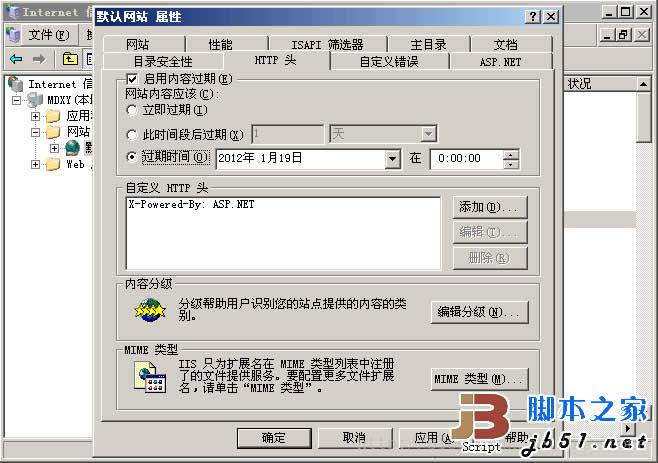
很多网站框架性的组件都是长期不变的,因此我们可以设置更长的过期时间,如下所示:
打开浏览器,首次访问该网站的一个网页,该网页中包含一张图片的链接,于是该图片请求的响应在Http Response Header中如下表达:
HTTP/1.1 200 OK (表示服务器找到了此图片并正确响应)
Date: Sat, 14 May 2011 08:50:12 GMT(响应的时间,格林尼治时间)
Expires: Mon, 23 May 2011 16:00:00 GMT (该图片的本地缓存到2011年5月23日16点为止,格林尼治时间)
那么这意味着只要在5月23日16点之前,在本机上访问该网页,都不会再对此图片发出请求。
有人担心如果这样设置过期机制,一旦对这些组件做了更新,访问者将不能收到变化,那岂不是也很遗憾。其实这有两方面的解决方式:
一方面是网站的开发方,应该对图片,样式表文件和JS文件的命名方式进行改进,比如在文件名上加入版本号,这样你一旦修改了组件内容,就应该使组件拥有新的名称,于是浏览器会发现本地没有对这个组件缓存过,自然就会发起请求。
另一方面,访问者可以通过浏览器的刷新功能强制对网页中的组件重新发起请求。即使设置了过期机制,浏览器的刷新功能仍然会对所有页面组件发出请求的。
总结,本文的目的就是阐释浏览器本地缓存与Web服务器缓存过期机制之间的交互关系,以及如何通过这种方式达到对性能的提升。
根据《高性能网站建设指南》一书中的统计,从浏览器向一个网页发出请求算起,获得网页的HTML文档的时间只占整个页面应答完成时间的5%,而剩余的95%时间全部是在请求和下载页面中的各个组件。因此减少对页面中组件的请求和下载,有效地利用浏览器缓存机制是十分有意义的。