安卓聊天软键盘与输入框问题
首先XML
xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/lin_root" android:background="@color/hdj_body_background" android:orientation="vertical"> <include layout="@layout/titlebar" /> <RelativeLayout android:id="@+id/rl_parent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> <com.vct.ui.swipe.SwipeToLoadLayout xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/swipeToLoadLayout" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" app:load_more_enabled="false" app:swipe_style="classic"> <include android:id="@id/swipe_refresh_header" layout="@layout/layout_twitter_header" /> <ListView android:id="@+id/swipe_target" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/hdj_body_background" android:cacheColorHint="@color/hdj_body_background" android:divider="@null" android:listSelector="#00000000" android:stackFromBottom="true" android:transcriptMode="alwaysScroll" /> <include android:id="@id/swipe_load_more_footer" layout="@layout/layout_classic_footer" /> com.vct.ui.swipe.SwipeToLoadLayout> RelativeLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="#ffffff" android:gravity="center_vertical" android:orientation="horizontal"> <EditText android:id="@+id/edit_input" android:layout_width="0dp" android:layout_height="35dp" android:layout_marginLeft="10dp" android:layout_weight="1" android:background="@mipmap/chat_input_box" android:hint="输入" android:padding="5dp" android:textColor="@color/hdj_user_center_text" android:textSize="13sp" /> <ImageView android:id="@+id/img_send" android:layout_width="60dp" android:layout_height="30dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:scaleType="centerInside" android:src="@mipmap/red_send" android:visibility="gone" /> <ImageView android:id="@+id/img_more" android:layout_width="30dp" android:layout_height="30dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:scaleType="centerInside" android:src="@mipmap/red_more" android:visibility="visible" /> LinearLayout> <LinearLayout android:id="@+id/lin_add_picture" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:gravity="center_vertical" android:orientation="horizontal" android:visibility="gone"> <LinearLayout android:id="@+id/lin_photo_album" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical"> <ImageView android:layout_width="60dp" android:layout_height="60dp" android:layout_margin="10dp" android:src="@mipmap/add_pic" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:text="相册" android:textColor="@color/hdj_normal_title" android:textSize="13sp" /> LinearLayout> <LinearLayout android:id="@+id/lin_photograph" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical"> <ImageView android:layout_width="60dp" android:layout_height="60dp" android:layout_margin="10dp" android:src="@mipmap/add_pic_2" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:text="拍照" android:textColor="@color/hdj_normal_title" android:textSize="13sp" /> LinearLayout> LinearLayout> LinearLayout>
≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌割≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌≌
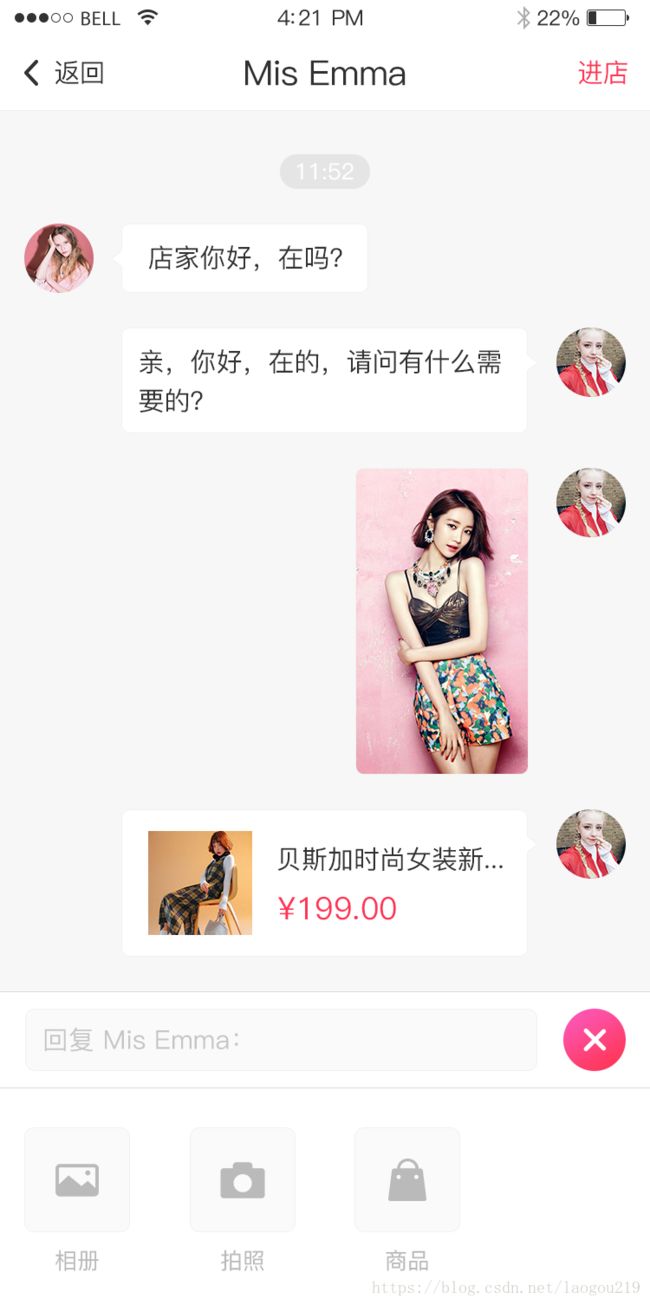
要实现的就是这个样子,输入后加号变成发送,但具体实现时发现普通办法并不能让软键盘和输入框还有window和谐相处,相信遇到的人一定深有体会,相机相册那个view显示时会闪烁,然后各种问题,恩,只能另外寻找办法...
下面是Activity
package com.vct.im; import android.content.Context; import android.graphics.Color; import android.graphics.Rect; import android.net.Uri; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.text.Editable; import android.text.TextWatcher; import android.view.View; import android.view.ViewTreeObserver; import android.view.WindowManager; import android.view.inputmethod.InputMethodManager; import android.widget.EditText; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.TextView; import com.vct.common.GlobalData; import com.vct.im.presenter.PrivateChatPresenter; import com.vct.protobuf2.ProtocUserInfo; import com.vct.redbean.BaseActivity; import com.vct.redbean.R; import com.vct.ui.swipe.OnRefreshListener; import com.vct.ui.swipe.SwipeToLoadLayout; import com.vct.utils.FrescoUtils; import com.vct.utils.FunCom; import com.vct.utils.MyTools; import butterknife.BindView; import butterknife.ButterKnife; import butterknife.OnClick; import io.rong.imlib.model.UserInfo; /** * Created by heishan on 2018/4/2 */ public class PrivateChatActivity extends BaseActivity { PrivateChatPresenter presenter; @BindView(R.id.lin_titlebar_back) LinearLayout linTitlebarBack; @BindView(R.id.text_titlebar_main) TextView textTitlebarMain; @BindView(R.id.text_titlebar_right) TextView textTitlebarRight; @BindView(R.id.swipe_target) ListView swipeTarget; @BindView(R.id.swipeToLoadLayout) SwipeToLoadLayout swipeToLoadLayout; @BindView(R.id.edit_input) EditText editInput; @BindView(R.id.lin_photo_album) LinearLayout linPhotoAlbum; @BindView(R.id.lin_photograph) LinearLayout linPhotograph; @BindView(R.id.lin_add_picture) LinearLayout linAddPicture; @BindView(R.id.img_send) ImageView imgSend; @BindView(R.id.img_more) ImageView imgMore; @BindView(R.id.lin_root) LinearLayout linRoot; private String chatId; //会话Id,即对方的userId private ProtocUserInfo.UserInfo userInfoOther; //对方的userInfo private boolean isStore; private UserInfo userInfo; //自己的userInfo private InputMethodManager inputMethodManager; //输入控制器 private int screenHeight; private boolean isSoftShow; private boolean isClickMore; private View.OnLayoutChangeListener onLayoutChangeListener; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_private_chat); ButterKnife.bind(this); presenter = new PrivateChatPresenter(this); // getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN); chatId = getIntent().getStringExtra("chatId"); initView(); getData(); } /* * initView */ private void initView() { textTitlebarMain.setText("对方的name"); textTitlebarRight.setText("进店"); textTitlebarRight.setTextColor(Color.parseColor("#ff3657")); textTitlebarRight.setVisibility(View.GONE); inputMethodManager = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE); //输入控制器 screenHeight = FrescoUtils.getScreenHeight(); editInput.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { if (MyTools.isEmpty(s.toString())) { imgSend.setVisibility(View.GONE); imgMore.setVisibility(View.VISIBLE); } else { imgMore.setVisibility(View.GONE); imgSend.setVisibility(View.VISIBLE); } } @Override public void afterTextChanged(Editable s) { } }); onLayoutChangeListener = new View.OnLayoutChangeListener() { @Override public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) { if (oldBottom != 0 && bottom != 0 && (oldBottom - bottom > screenHeight / 3)) { FunCom.showLog(0, "监听到软键盘弹起", "监听到软键盘弹起"); isSoftShow = true; linAddPicture.setVisibility(View.GONE); } else if (oldBottom != 0 && bottom != 0 && (bottom - oldBottom > screenHeight / 3)) { FunCom.showLog(0, "监听到软件盘关闭", "监听到软件盘关闭"); if (isSoftShow && isClickMore) { linAddPicture.setVisibility(View.VISIBLE); isClickMore = false; } isSoftShow = false; } } }; linRoot.addOnLayoutChangeListener(onLayoutChangeListener); swipeToLoadLayout.setOnRefreshListener(new OnRefreshListener() { @Override public void onRefresh() { //加载聊天 } }); } /* * getData(自用可忽略) */ private void getData() { presenter.getUserInfo(chatId); } /* * 设置用户信息(自用可忽略) */ public void setUserInfo(ProtocUserInfo.UserInfo userInfoOther, String isStore) { this.userInfoOther = userInfoOther; userInfo = new UserInfo(GlobalData.getUserInfo().getUserId(), GlobalData.getUserInfo().getUserName(), Uri.parse(GlobalData.getUserInfo().getHeadPath())); if (isStore != null) { //是否已认证店铺 1 是 2 不是 if (isStore.equals("1")) { this.isStore = true; textTitlebarRight.setVisibility(View.VISIBLE); } else if (isStore.equals("0")) { this.isStore = false; textTitlebarRight.setVisibility(View.GONE); } } } /* * OnClick */ @OnClick({R.id.lin_titlebar_back, R.id.img_send, R.id.img_more, R.id.lin_photo_album, R.id.lin_photograph, R.id.edit_input, R.id.rl_parent}) public void onViewClicked(View view) { switch (view.getId()) { case R.id.lin_titlebar_back: finish(); break; case R.id.rl_parent: inputMethodManager.hideSoftInputFromWindow(getWindow().getDecorView().getWindowToken(), 0); linAddPicture.setVisibility(View.GONE); break; case R.id.edit_input: linAddPicture.setVisibility(View.GONE); break; case R.id.img_send: editInput.setText(""); break; case R.id.img_more: isClickMore = true; inputMethodManager.hideSoftInputFromWindow(getWindow().getDecorView().getWindowToken(), 0); if (!isSoftShow) linAddPicture.setVisibility(View.VISIBLE); break; case R.id.lin_photo_album: break; case R.id.lin_photograph: break; } } @Override protected void onDestroy() { super.onDestroy(); if (linRoot != null) linRoot.removeOnLayoutChangeListener(onLayoutChangeListener); } }
核心就是onLayoutChange监听,与点击事件一起协调控制软键盘、输入框、相机选项view的显示,linRoot是根布局,至于为什么不用getWindow?这个自己试试就知道了,最后记得回收监听,哦,manifest!
<activity android:name="com.vct.im.PrivateChatActivity" android:screenOrientation="portrait" android:theme="@style/Theme.AppCompat.Light.DarkActionBar" android:windowSoftInputMode="stateHidden" />
只stateHidden就可以了,会挤压window的adjustPan什么的,不要。