- 正则表达式:编程中的瑞士军刀,如何借助智能工具实现高效开发
inscode_039
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE正则表达式:编程中的瑞士军刀,如何借助智能工具实现高效开发正则表达式(RegularExpression,简称regex或regexp)是一种用于匹配字符串的模式描述语言。它广泛应用于文本处理、数据验证、搜索和替换等场景中。然而,正则表达式的复杂性和晦涩性常常让编程初学者望而却步。幸运的是,随着AI技术的进步,像InsCo
- HBuilderX的下载、安装
听海边涛声
HBuilderX
HBuilderX简称HX,是一款轻量级的、免费的IDE。它具有强大的语法提示和vue支持。访问HBuilderX的官网:https://www.dcloud.io/hbuilderx.html选择要下载的版本,我下载的是v4.08版本:将压缩包下拉以后解压到某个目录下就可以了,不需要安装过程,例如,我解压到D:\HBuilderX目录下面:双击HBuilderX.exe,就可以运行了:注意:HB
- 论文学习11:Boundary-Guided Camouflaged Object Detection
zl29
学习目标检测人工智能
代码来源GitHub-thograce/BGNet:Boundary-GuidedCamouflagedObjectDetection模块作用BGNet利用额外的目标相关边缘语义信息来引导COD任务的特征学习,从而强制模型生成能够突出目标结构的特征。这一机制有助于提高目标边界的精准定位,从而提升伪装目标的检测性能。模块结构BGNet的架构基于Res2Net-50,编码器提取多级特征,解码器通过EA
- Angular Material中的Overlay和Datepicker交互技巧
t0_54coder
编程问题解决手册angular.js前端javascript个人开发
在AngularMaterial中,Overlay和Datepicker的交互常常会遇到一些棘手的问题,特别是当我们希望点击Datepicker不关闭Overlay时。本文将通过一个实际的例子来探讨如何解决这个问题。问题描述我们有一个Overlay,它通过overlayOutsideClick事件在用户点击Overlay外部时关闭。然而,当用户点击Datepicker的日期选择按钮时,Overla
- 浏览器的组成、渲染过程及缓存机制
全马必破三
浏览器前端edge浏览器开发语言
浏览器的主要功能是将用户选择的web资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中。用户用URI(UniformResourceIdentifier统一资源标识符)来指定所请求资源的位置浏览器的组成浏览器可以分为两部分,shell和内核。其中shell的种类相对比较多,内核则比较少。也有一些浏览器并不区分外壳和内核。从Mozilla将Gecko独立出来后,才有了外壳和内核的明确划分
- 解决 开发FFMPEG视频播放器右侧白色线问题
吃面不喝汤66
OBS二次开发ffmpeg音视频
在开发基于Qt和FFmpeg的视频播放器时,我遇到一个常见但令人困惑的问题:在使用VideoWidget(继承自QOpenGLWidget)播放某些视频时,窗口右侧会出现一条白色线。这不仅影响视觉效果,还可能暴露潜在的渲染或缓冲区问题。本文将详细分析这一现象的成因,并提供经过验证的解决方案。问题现象在使用自定义的VideoDecoder和VideoWidget类播放视频时,大多数视频都能正常显示,
- 链栈以及链队列的实现
L_rose
C#
链队列的实现:只有入队以及出队classQueueLink//链队列{publicintcount;publicNodefront;//头节点publicNoderear;//尾节点publicQueueLink(){front=null;rear=null;count=0;}publicvoidEnqueue(Tvalue){//入队NodenewNode=newNode(value);if(c
- 智慧畜牧:智能化监控系统如何提升养殖效率与质量
inscode_041
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE智慧畜牧:智能化监控系统如何提升养殖效率与质量在当今数字化时代,畜牧业正经历着前所未有的变革。传统的人工监控方式已经难以满足现代养殖场对高效管理和精准控制的需求。为了应对这一挑战,越来越多的养殖场开始引入智能化监控系统,以提高生产效率、优化资源利用并确保动物健康。而在这个过程中,一款名为InsCodeAIIDE的智能开发工
- 智慧畜牧:用AI技术革新养殖监控与管理
inscode_057
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE智慧畜牧:用AI技术革新养殖监控与管理随着科技的不断进步,农业领域的智能化转型已经成为必然趋势。特别是在畜牧业中,借助先进的监控和管理系统,不仅可以提高生产效率,还能确保动物健康和食品安全。本文将探讨如何通过智能化工具,如InsCodeAIIDE,为畜牧监控带来全新的变革。一、传统畜牧监控的挑战传统的畜牧监控主要依赖人工巡
- kotlin 默认构造函数_Kotlin程序| 函数的默认值和命名参数
cumubi7552
javapythonlinuxtensorflowc++
kotlin默认构造函数Inthedefaultargument,wecanassignthedefaultvaluestothearguments,whilecallingthefunctionifwedonotprovideanyvalueforthedefaultassignedargumentsthenthecompilerautomaticallytakesthedefaultvalue
- 暗链威胁与检测方法之Screaming Frog SEO Spider
qq_39541626
黑帽研究windows
尖叫青蛙,网站暗链检测方法网站暗链是指那些隐藏在网页上,对普通用户不可见或难以察觉的超链接。这些链接可能被故意设置为与背景颜色相同、使用极小的字体、或通过CSS技巧使其隐藏,从而在视觉上对用户隐藏。暗链通常用于不良的SEO实践,如操纵搜索引擎排名,或链接到恶意网站。这种做法可能导致网站在搜索引擎中被降级或罚款,损害网站的可信度和用户体验为了解决网站暗链,一次性筛选所有暗链买了一个软件Screami
- 前端性能优化之SSR优化
xiangzhihong8
前端前端
我们常说的SSR是指Server-SideRendering,即服务端渲染,属于首屏直出渲染的一种方案。SSR也是前端性能优化中最常用的技术方案了,能有效地缩短页面的可见时间,给用户带来很好的体验。SSR渲染方案一般来说,我们页面加载会分为好几个步骤:请求域名,服务器返回HTML资源。浏览器加载HTML片段,识别到有CSS/JavaScript资源时,获取资源并加载。现在大多数前端页面都是单页面应
- 数学建模清风课程笔记——第二章 TOPSIS法
minpengyuanBITer
数学建模数学建模笔记
TOPSIS(TechniqueforOrderPreferencebySimilaritytoIdealSolution)可翻译为逼近理想解排序法,国内简称为优劣解距离法。TOPSIS法是一种常用的综合评价方法,其能充分利用原始数据的信息,其结果能够精确地反映各评价方案之间的差距。评价类问题1TOPSIS法TOPSIS法概念:TOPSIS法是一种常用的综合评价方法,能充分利用原始数据的信息,其结
- 鸿蒙NEXT开发之开屏广告实现
怀男孩
harmonyosharmonyos华为
1.广告请求服务的实现首先,你需要创建一个广告请求服务来处理广告的加载和展示。你已经在代码中实现了requestAd函数,接下来需要处理广告加载、显示、点击等事件。可以考虑以下结构:1.1创建广告加载函数import{advertising,identifier}from'@kit.AdsKit';import{hilog}from'@kit.PerformanceAnalysisKit';imp
- 【数学建模】TOPSIS法简介及应用
烟锁池塘柳0
数学建模数学建模算法
文章目录TOPSIS法的基本原理TOPSIS法的基本步骤TOPSIS法的应用总结在多目标决策分析中,我们常常需要在多个选择中找到一个最优解。TOPSIS(TechniqueforOrderPreferencebySimilaritytoIdealSolution)法是一个广泛应用的决策方法,基于理想解与负理想解的距离来评估各个选项的优劣。本文将简要介绍TOPSIS法的基本原理、步骤以及其在实际决策
- Java IDEA中Gutter Icons图标的含义
路宇
java笔记javaintellij-idea开发语言gutter-icons图标Java开发工具
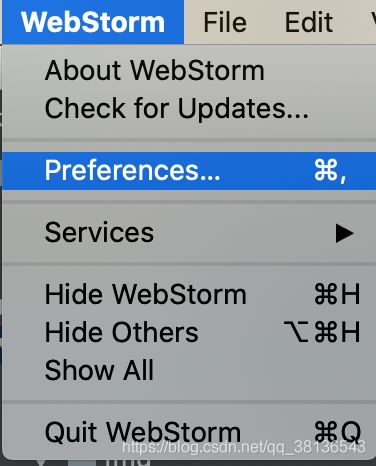
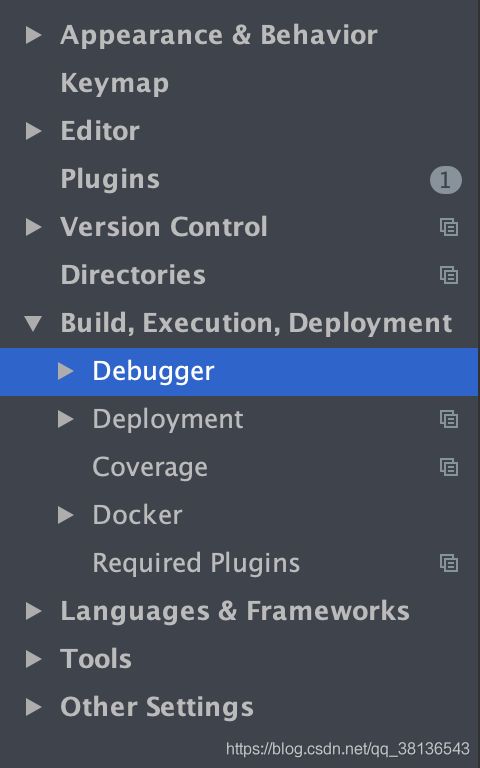
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。点击跳转到教程前言:很多人刚开始用IDEA来学习编程,会发现下面这些图标。但是我们有时候并不知道它的含义和设置显示与隐藏,下面给大家讲解一下装订线图标位于左侧编辑器中。它们调用一些基本操作以及其他特定于框架和技术的功能。设置步骤File->Setting进到idea的设置页面。接
- OpenCV旋转估计(2)用于自动检测波浪校正类型的函数autoDetectWaveCorrectKind()
村北头的码农
OpenCVopencv人工智能计算机视觉
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述cv::detail::autoDetectWaveCorrectKind是OpenCV中用于自动检测波浪校正类型的函数,它根据输入的旋转矩阵集合来决定使用哪种波浪校正模式。波浪校正(WaveCorrection)是图像拼接过程中的一部分,主要用于纠正由于相机在拍
- C# 的 base 关键字
visual-studio
base关键字用于从派生类中访问基类的成员。使用它可以:调用基类上已被另一个方法覆盖(override)的方法。指定在创建派生类的实例时应该调用基类的构造函数。基类访问只允许在构造函数、实例方法和实例属性访问器中进行。在静态方法中使用base关键字会产生错误。被访问的基类是类声明中指定的基类。例如,如果指定classClassP:ClassJ,则无论ClassJ的基类是什么,都可以从ClassP访
- 【IDEA】IDEA常用快捷键(适应包括xml所有类型文件)
Ctrl Z.
intellij-ideaxmljava
IntellijIDEA快速编写代码sout等价于System.out.println();soutp等价于System.out.println(“”);soutv等价于System.out.println(“变量名=”+变量);soutm等价于System.out.println(“当前类名.当前方法”);psvm等价于publicstaticvoidmain(String[]args){}In
- pygmsh 项目常见问题解决方案
葛雨禹
pygmsh项目常见问题解决方案pygmsh:spider_web:GmshforPython项目地址:https://gitcode.com/gh_mirrors/py/pygmsh1.项目基础介绍和主要编程语言项目名称:pygmsh项目简介:pygmsh是一个结合了Gmsh和Python的开源项目。它通过提供Gmsh的Python接口,简化了复杂几何体的创建过程。pygmsh提供了许多有用的抽
- 图生视频技术的发展与展望:从技术突破到未来图景
Liudef06
StableDiffusion音视频人工智能深度学习stablediffusion
一、技术发展现状图生视频(Image-to-VideoGeneration)是生成式人工智能(AIGC)的重要分支,其核心是通过单张或多张静态图像生成动态视频序列。近年来,随着深度学习、多模态融合和计算硬件的进步,图生视频技术经历了从基础研究到商业落地的快速演进。早期探索与GAN的奠基早期图生视频技术主要基于生成对抗网络(GAN),通过对抗训练生成低分辨率的视频片段。例如,DeepMind的DVD
- Trae AI 上新 SSHremote:服务器 Python 接口日志排查实战指南
芯作者
DD:日记人工智能深度学习机器学习
在当今的软件开发中,服务器端的稳定性和可靠性至关重要。然而,生产环境中的问题往往难以预测,尤其是接口返回502错误却无日志记录的情况,更是让开发者头疼不已。幸运的是,字节跳动推出的AI原生IDE——Trae,近期上线的SSHremote功能,为远程服务器日志排查提供了全新的解决方案。本文将结合实战案例,深入探讨如何利用TraeAI的SSHremote功能高效排查Python接口日志问题,并分享创新
- 2025年开发者工具全景图:IDE与AI协同的效能革命
He.Tech
ide人工智能
2025年开发者工具全景图:IDE与AI协同的效能革命(基于CSDN、腾讯云等平台技术文档与行业趋势分析)一、核心工具链的务实演进与配置指南主流开发工具的升级聚焦于工程化适配与智能化增强,以下是2025年开发者必须掌握的配置技巧:1.VSCode:性能优化与远程协作标杆核心特性:CUDA核心利用率分析:通过NVIDIANsight插件优化GPU计算任务,需在settings.json中添加:"ns
- Ubuntu Qt: no service found for - “org.qt-project.qt.mediaplayer“
wkm956
qt开发语言ubuntu
1、前言在一次项目过程中,因项目需求,需要将windows开发的Qt项目迁移到ubuntu系统中,且在某个功能项中需要播放音频,在windows系统中能够正常运行,但在ubuntu系统中却显示defaultServiceProvider::requestService():noservicefoundfor-"org.qt-project.qt.mediaplayer"错误,在网上查找资料后解决问
- Ubuntu 22.05编译OpenWrt 23.05实战
诺依阁
ubuntu数据库linux
本篇文章原文地址:https://blog.nuoyis.net/posts/9990.html哔哩哔哩视频教程:https://www.bilibili.com/video/BV1rnsCe1ErV博主基本插件版本推荐编译配置:16核心20G内存150G硬盘用于存储数据包以及编译包等前情提要1.需要准备能访问到外网域名的加速器(自己斟酌)2.准备一个安装好的ubuntu虚拟机(或者直接使用海外服
- Python获取tiktok视频数据信息 api 爬虫
程序媛了了
python开发语言
Tiktok通过ID爬取视频信息api采集页面如图:https://www.tiktok.com/@basketwithball2.0/video/7273119444522650912?q=irving&t=1706683319923请求APIhttp://api.xxxx.com/tt/video/info?video_id=7273119444522650912&token=test请求参数
- Socketioxide:Rust 中的 Socket.IO 服务器实现
时闯虎
Socketioxide:Rust中的Socket.IO服务器实现socketioxideAsocket.ioserverimplementationinRustthatintegrateswiththeTowerecosystemandtheTokiostack.项目地址:https://gitcode.com/gh_mirrors/so/socketioxide项目介绍Socketioxide
- Java通过QRCode生成二维码(1)
2401_84006757
程序员java开发语言
QRCode码,是由Denso公司于1994年9月研制的一种矩阵二维码符号,它具有一维条码及其它二维条码所具有的信息容量大、可靠性高、可表示汉字及图象多种文字信息、保密防伪性强等优点。先下载QRCode.jar包:https://pan.baidu.com/s/1Pb9XzWKhumgwaYrE90vyWg二、代码实例1、生成二维码//加密:文字信息->二维码publicstaticvoidenc
- python3实现爬取淘宝页面的商品的数据信息(selenium+pyquery+mongodb)
flood_d
mongodbpythonseleniumpyquery爬虫
1.环境须知做这个爬取的时候需要安装好python3.6和selenium、pyquery等等一些比较常用的爬取和解析库,还需要安装MongoDB这个分布式数据库。2.直接上代码spider.pyimportrefromconfigimport*importpymongofromseleniumimportwebdriverfromselenium.common.exceptionsimportT
- uniapp报错 Right-hand side of ‘instanceof‘ is not an object
学无止境鸭
uni-app前端javascript
vue3使用vue2的插件组件时,会报这个错,原因是vue2组件内部的props接收属性时的type类型要写成[Srting,Number]数组的形式,而不是'String|Number'如图所示;
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST