【quickhybrid】架构一个Hybrid框架(一)
产生背景:
我们都知道,原生APP开发中有一个webview的组件(Android中是webview,iOS7以下有UIWebview,7以上有WKWebview),这个组件可以加载Html文件。在Html5没有兴盛之前,加载的Html往往只能用来做一些简单的静态资源显示,但是H5大行其道以后,Html5中有很多新增的功能,炫酷的效果,特别是iOS中H5支持一直都很良好,Android 4.4以上支持也足够,所以这时候发现可以将一些主要的逻辑都用H5页面来编写,然后原生直接用webview加载显示,这样大大提高了开发效率,而且体验也很不错。
自从H5兴盛之后,大家发现原来很多功能都可以用web来实现,然后原生作为容器显示,所以为了提高开发效率,越来越多的人使用Hybrid模式进行开发,越来越多的Hybrid开发框架,越来越多的前端专职成为Hybrid开发,也就是说Hybrid也随之兴盛起来了
一个交互的Hybrid框架基本的目标大致就是
- 一套API规范(统一
Android与iOS),所有API异步调用(防止阻塞) - 提供大部分原生功能的API(包括很多常用的功能给
H5使用) - 原生需要能调用到
H5中注册的方法(用关于原生主动通知) - 部分API需要支持
H5环境(譬如alert需要在Android、iOS、浏览器中同时运行) - API类别需要包括事件监听(如网络变化),页面跳转(如打开页面,关闭通过回调回传值),UI显示(调用后立即执行)等
整体架构:
quick API指的就是quick hybrid框架提供给H5调用的JS API- 最外层的统一
JSAPI规范就是quick API - 多平台支持的意思是-譬如调用了
quick.ui.alert,在quick hybrid容器中会有响应(原生的弹窗),
同时在浏览器中也会有响应(H5实现的弹窗),或者在其它容器中(如DD)也会有响应(其它容器实现的弹窗)
- 多平台支持并不是所有API都会支持,而是指一些常用的API在多个平台下都有实现(比如
UI类API一般都会支持,但是原生设备相关就不会在浏览器支持)
总叙:
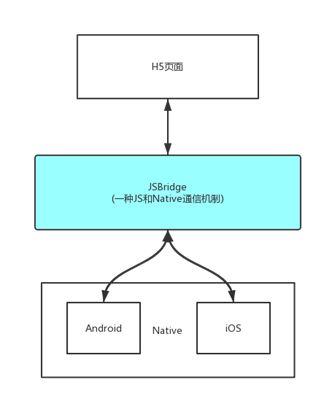
就是封装好的JS框架,封装的部分是原生的一写逻辑实现。基本原理就是通过JSBridge(一种JS和Native的通信机制),H5页面可以调用Native的API,Native也可以调用H5的方法或者通知H5页面回调,而这个过程就是被封装起来的QuickHybrid框架,使用时只需要引用就好
优缺点:
1. 开发成本较低,可以跨平台,调试方便
Hybrid模式下,由原生提供统一的API给JS调用,实际的主要逻辑有Html和JS来完成,而由于最终是放在webview中显示的,所以只需要写一套代码即可,达到跨平台效果,另外也可以直接在浏览器中调试,很为方便
一般Hybrid中的跨平台最少可以跨三个平台:Android App,iOS App,普通webkit浏览器
2. 维护成本低,功能可复用
3. 针对新手友好,学习成本较低
4. 部分性能要求的页面可用原生实现
这应该是Hybrid模式的最多一个好处了,因为这种模式是原生混合web,所以我们完全可以将交互强,性能要求高的页面用原生写,然后一些其它页面用JS写,嵌入webview中,达到最佳体验
缺点:
1. 比原生,性能仍然有较大损耗
2. 不适用于交互性较强的app
这种模式的主要应用是:一些新闻阅读类,信息展示类的app;但是不适用于一些交互较强或者性能要求较高的app(比如动画较多就不适合)
文档链接:https://quickhybrid.github.io/quickhybrid-doc/
github上的源码:Android版 IOS版
【下一篇】:https://blog.csdn.net/snow_love_xia/article/details/80524668
正事说完了,在这里宣传一下朋友的店铺:一个新开的汉服的店铺,满足小时候披床单的愿望,男女都有哟。。。
店铺名称:汉衿凤韵,点击进店铺,欢迎选购哟,说明了解来源可以优惠!!!