- 什么是事件
- 掌握事件流
- 掌握DOM事件流与IE事件处理程序
- 掌握跨浏览器的事件处理程序
- 掌握event对象的常用属性及方法
- 掌握常用的事件类型
事件
事件是可以被JavaScript侦测到的行为,通俗的讲就是当用户与Web页面进行某些交互时,解释器就会创建响应的event对象以描述事件信息
事件定义
一共有三种方式:
- 直接在HTML中定义元素的事件相关属性
缺点:违反了内容与行为相分离的原则,应尽可能少用
- DOM0级事件,在JS中为元素的事件相关属性赋值
此语法实现了内容与行为相分离,但元素扔只能绑定一个监听函数
document.getElementById('btn').onclick = function(){
//...
}
document.body.onload = init;
function init(){
//...
}
- DOM2级事件,高级事件处理方式,一个事件可以绑定多个监听函数
此语法可以为一个元素绑定多个监听函数,但需要注意浏览器兼容性问题
参数 : 事件类型 事件句柄 false冒泡(默认false)/true捕获
btn.addEventListener('click',function(){
//...
},false)
btn.addEventListener('click',function(){},flase); //DOM
btn.attachEvent('onclick',function(){}); //IE
document.body.addEventListener('load',init);
document.body.attachEvent('onload',init);
function init(){
//...
}
1.html中定义,html中写js代码,强耦合,不利于复用代码
2.DOM0级事件,事件对象的属性添加绑定事件,松耦合,缺点是有且只有一个事件句柄
3.DOM2级事件,通过addEventListener函数绑定事件,松耦合,绑定多个事件,事件捕获和事件冒泡
事件解绑
移除addEventListener()方法添加的事件句柄
element.removeEventListener(event,function,useCapture)
参数:
event : 必须,字符串,要移除的事件名称
function : 必须,指定要移除的函数
useCapture : 可选,布尔值,指定移除事件句柄的阶段
var fun = function(){ //解绑成功需要将事件句柄定义
//...
}
btn.removeEventListener('click',fun,false)
解绑成功要保证参数一致
IE事件流
添加事件
用于IE8以及以下的浏览器
attachEvent()
语法 : element.attachEvent(event,function)
功能 : 用于向指定元素添加事件句柄
参数 : event事件名,必须加'on'前缀
function绑定事件的函数
移除事件
detachEvent()
同上
跨浏览器事件处理程序
事件句柄中,IE中的事件句柄 this是指向window
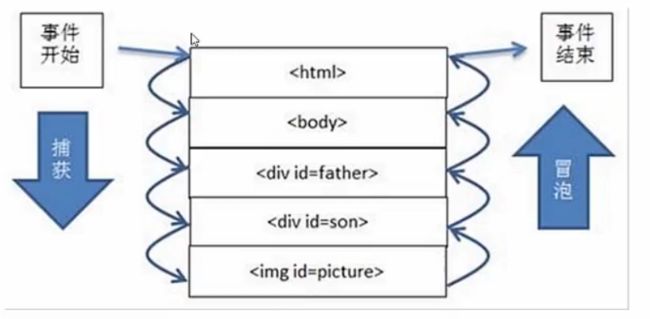
事件冒泡和事件捕获
事件周期
解释器创建一个event对象后,会按如下过程将其在html元素间进行传播:
第一阶段 : 事件捕获,事件对象沿DOM树向下传播
第二阶段 : 目标触发,运行事件监听函数
第三阶段 : 事件冒泡,事件沿DOM树向上传播
IE的事件模型中没有事件捕获阶段
click son
事件委托(原理是事件冒泡)
click son
- 1
- 2
- 3
- 4
- 5
event
event对象常用属性和方法
- type : 事件的类型
- srcElement/target : 事件源,就是发生事件的元素;
- cancelBubble : 布尔属性,设为true的时候,将停止事件进一步气泡到包容层次的元素
(e.cancelBubble = true相当于e.stopPropagation()) - returnValue : 布尔属性,设置为false的时候可以阻止浏览器执行默认的事件动作
(e.returnValue = false相当于e.preventDefault()) - event.clientY,pageY,screenY : 浏览器顶部底边到鼠标位置(不包括滚动轴的距离) 浏览器顶部底边到鼠标位置(包括滚动轴) 屏幕顶部底边到鼠标位置
var btn = document.getElementById('child');
btn.addEventListener('click',function(e){
alert(e.type) //click
})
var parent = document.getElementById('parent');
parent.addEventListener('click',function(event){
console.log(event.target); //点击谁谁就是target
console.log(event.currentTarget); //事件绑定在谁身上,就指向谁
})
*srcElement,cancelBubble,returnValue是IE的属性 *
事件类型
- onclick : 点击
- onfocus : 元素获得焦点
- onblur : 元素失去焦点
- onmouseover : 鼠标移到某元素纸上
- onmouseout : 鼠标从某元素移开
- onmousedown : 鼠标按钮被按下
- onmousemove : 鼠标被移动
- onmouseup : 鼠标按键被松开
UI事件
- load : 当页面完全加载后在window上面触发
EventUtil.addHandler(window,'load',function(e){
alert('loaded');
});
//图片预加载
var image = new Image();
EventUtil.addHandler(image,'load',function(event){
alert('image loaded');
})
- resize : 窗口大小发生变化时触发
- scroll : 窗口发生滚动时触发
焦点事件
- blur : 元素失去焦点的时候触发
- focus : 元素获得焦点的时候触发(不支持冒泡)
- focusin : 元素获得焦点的时候触发,支持事件浏览器是IE5.5...支持冒泡
- focusout : 元素失去焦点的时候触发,支持事件浏览器是IE5.5...支持冒泡
鼠标事件
- click : 点击
- dblclick : 双击
- mousedown : 鼠标按下时触发的事件
- mouseup : 鼠标松开时触发的事件
- mousemove : 鼠标移动时触发的事件
- mouseout : 进入目标元素触发(目标元素与其子元素都会执行)
- mouseover : 离开目标元素触发(目标元素与其子元素都会执行)
- mouseenter : 只能进入目标元素触发
- mouseleave : 只能离开目标元素触发
键盘事件
- keydown
var myText = document.getElementById('myText');
//键码,任意键触发
EventUtil.addHandler(myText,'keydown',function(event){
console.log(event.keyCode);
})
- keyup
- keypress : 按下字符键
- textInput : 输入信息时触发
EventUtil.addHandler(myText,'textInput',function(event){
console.log(event.data);
})
- DOMContentLoaded : 在DOM树之后触发,快于load
移动端事件类型
- 手指触摸屏幕时触发
EventUtil.addHandler(myBtn,'touchstart',function(event){
console.log('当前触摸屏幕的触摸点数组' + event.touches);
console.log('数组中只包含引起事件的触摸点信息' + event.changedTouches);
console.log('只包含放在元素上的触摸信息' + event.targetTouches);
})
- 手指在屏幕上滑动时触发
EventUtil.addHandler(myBtn,'touchmove',function(event){
console.log(123456789);
})
- 手指从屏幕上移开时触发
EventUtil.addHandler(myBtn,'touchend',function(event){
console.log(123456789);
})