【WP 8.1开发】如何把自定义字体塞进应用里
或许,系统自带的字体不足以体现应用程序的魅力,对于表现极强的汉字来说,更是如此。这时候,我们就会想,要是能把网上下载的艺术字体塞到应用包中,那岂不美哉?那么,这可以实现吗?答案是Yes的。
接下来,阿拉就给大家分别演示WP 8.1两个开发框架中如何嵌入自定义字体。
为啥是两大框架?我们知道从7x到8.0的开发框架是Silverlight for Windows Phone,为了便于兼容和直接项目升级,在8.1中,微软的开发团队依然保留了这个框架;另外一个框架是从Win RT应用移植的API集,这个不用我多说了,猜也猜到了,就是方便编写与Windows 平板应用通用应用而准备的。
当然,如果仅仅打算开发WP应用,那么两个框架都可以用,你看哪个顺眼就用哪个,无所谓,大同小异;如果你计划编写通用程序,那只能选择运行时API集,即从RT应用移植过来的子集。
但我告诉你,无论是哪个框架,都没什么本质区别,至少用起来是一样的,微软后来许多开发技术都是从WPF中来的,保存了很好的延续性,你只要学会WPF,其他的框架就可以不学自通了。
总之,记住我的一句话:技术和知识永远是死的,人永远是活的,不要把知识学死了。
运行时API
先看看在运行时API下如何嵌入自定义字体。这个就灰常简单了。
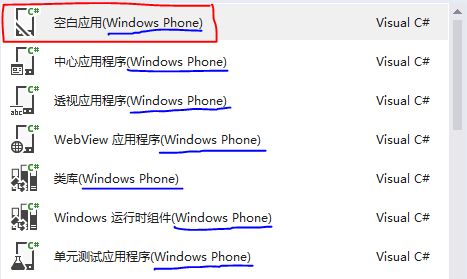
1、打开万能的VS,新建一个项目,项目模板选择“空白应用程序(Windows Phone)”,凡是括号中指明“Windows Phone”的模板都是基于从RT移植的运行时API的。如图。

2、打开“解决方案资源管理器”窗口(不要问我在哪里),用鼠标右键拼命点击项目名称节点,从弹出的菜单中选择“添加”-“现有项”,选择一个字体文件,字体可以网上下,多得是。
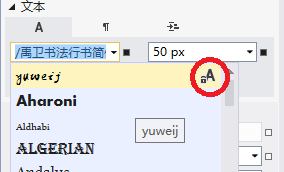
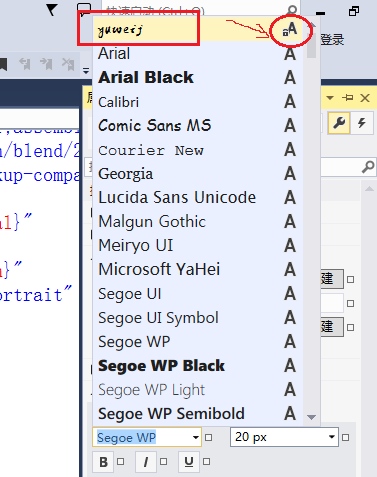
3、打开MainPage.xaml页,声明一个TextBlock元素,然后在XAML编辑器中选中这个TextBlock,接着打开属性窗口,找到FontFamily属性,点击下拉列表,你就会看到刚添加到项目的字体文件了。

注意看,添加到项目的自定义字体的右边会多了一个A符号。这样就会生成以下XAML:
<TextBlock FontFamily="禹卫书法行书简体.ttf#yuweij" ……
连URL都不用自己写了,从中我们看到引用字体文件的方法是“文件URL + # + 字体名称”。#后面就是字体的名字。
4、搞定,现在往TextBlock中放些文本。
<TextBlock FontFamily="禹卫书法行书简体.ttf#yuweij" FontSize="50"> 《登黄鹤楼》<LineBreak/> 崔颢<LineBreak/> 昔人已乘黄鹤去,<LineBreak/> 此地空余黄鹤楼。<LineBreak/> 黄鹤一去不复返,<LineBreak/> 白云千载空悠悠。<LineBreak/> 晴川历历汉阳树,<LineBreak/> 芳草萋萋鹦鹉州。<LineBreak/> 日暮乡关何处是,<LineBreak/> 烟波江上使人愁。 </TextBlock>
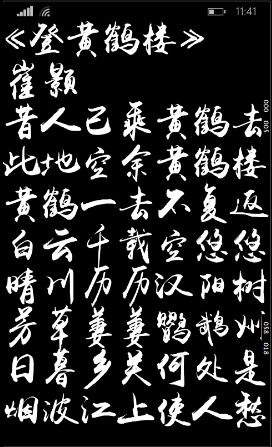
现在,可以运行一下了。看看应用页面,是不是发现,气质马上提升了九个档次?
Silverlight框架
SL框架也是可以嵌入字体的,和上面的差不多。
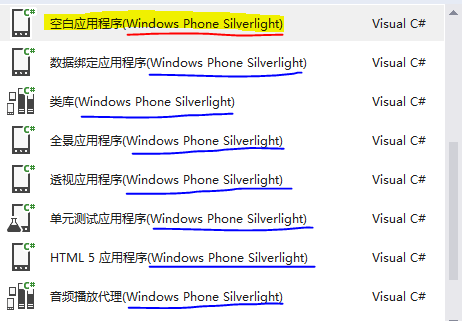
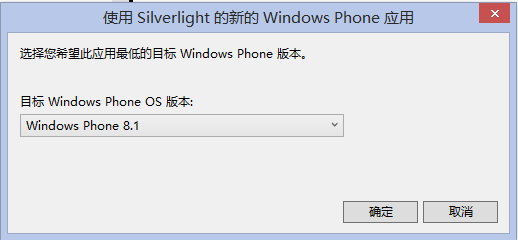
1、新建一个项目,项目模板为“空白应用程序(Windows Phone Silverlight)”,凡是用SL框架的项目模板,括号中都会注明“Windows Phone Silverlight”。

版本就选8.1吧。

2、打开“解决方案资源管理器”窗口,右击项目节点,从弹出的菜单中选择“添加”-“现有项”,把自定义字体文件添加进来。
3、打开MainPage主页,声明一个TextBlock元素,然后在XAML编辑器中选中它,并打开属性窗口。找到FontFamily属性,从下拉列表中选择刚刚添加的字体。

这时候,生成的XAML中同样向我们展示了其URL格式:
<TextBlock FontFamily="/CustFontfamilyAppSL;component/禹卫书法行书简体.ttf#yuweij"/>
格式同样是“字体文件URL + # + 字体名字”。
4、现在,可以往TextBlock中放点文本,以体验一下。
<TextBlock FontFamily="/CustFontfamilyAppSL;component/禹卫书法行书简体.ttf#yuweij" FontSize="50"> 《秋窗风雨夕》<LineBreak/> 秋花惨淡秋草黄,<LineBreak/> 耿耿秋灯秋夜长。<LineBreak/> 已觉秋窗秋不尽,<LineBreak/> 那堪风雨助凄凉。<LineBreak/> ……<LineBreak/> 泪烛摇摇爇短檠,<LineBreak/> 牵愁照恨动离情。<LineBreak/> 谁家秋院无风入?<LineBreak/> 何处秋窗无雨声。<LineBreak/> ……<LineBreak/> 不知风雨几时休,<LineBreak/> 已教泪洒窗纱湿。 </TextBlock>
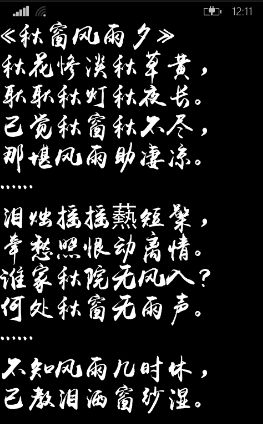
然后,我们可以运行了,看看结果吧。
估计此刻有人已经在骂我是骗子了,为什么运行后看不到自定义的字体啊?
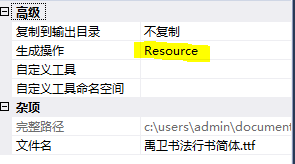
莫急,莫急,镇定是一笔财富,千万别急。先结束调试项目,然后打开“解决方案资源管理器”,找到刚才添加到项目的字体文件,并且选中它,然后打开属性窗口,将“生成操作”改为Resource。

现在,你再运行一次看看。

看到了吧,我这么诚实的人,怎么会骗你呢?