java web 学习 --第四天(Java三级考试)
第三天的学习内容:http://www.cnblogs.com/tobecrazy/p/3453041.html
jsp内置对象 out
out
属性类型:JspWriter 作用域:page 作用:一个输出缓存流,向客户端浏览器输出信息
JspWriter类中常用的方法和功能
- flush() 输出缓存区的数据
- close() 关闭输出流
- clearBuffer() 清除缓存区的数据,并把数据写到客户端浏览器中
- clear() 清除缓冲区内容,不写到客户端浏览器
- getBufferSize() 获取缓冲区大小,缓冲区大小可以使用<%@page buffer=”bufferSize” %> 设置
- getRemaining() 获取缓冲区没有使用空间大小
- isAutoFlush() 若设置自动缓存返回true否则返回falsh
可以用<%@page isAutoFlush=”true/false” %>设置
使用out对象输出中文字符乱码解决办法,一般只需在page指令设置目标字符串编码类型
<%@ page contentType=”text/html;charset=gbk”%>
如:<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 将字符编码设置为utf-8
out 对象中的print和println在jsp页面中效果一样,如果需要换行,则使用<br>标签
内置对象request
request的对象的主要作用是接收客户端HTTP协议发送到服务器端请求数据
HTTPServletRequest接口常用方法和功能:
- getCookies() 获取保存客户端主机中的Cookie对象数组
- getSession() 获取会话session对象,如果还没有创建出session对象实例,系统会自动创建
- getHeader() 获取HTTP协议中定义的与请求头相关的某个指定名称的信息。
如:request.getHeader(“User-Agent”) 返回客户端浏览器的版本号、类型
下列代码可以获取浏览器类型
if(request.getHeader(“User-Agent”).indexOf(“MSIE”)!=-1)
{
}
- getAttribute() 返回指定名称request作用域中的属性值,若没有返回null
- getMethod() 获取客户端向server端传送数据的方式 可以是post get delete put
- getParameter() 获取客户端传送给server端的指定名称的请求参数值
- getParameterNames() 获取客户端向server端传送所用请求参数的的参数名,返回的结果集是一个Enumeration枚举类对象实例
- getParameterValues() 获取指定参数名所请求的值,一般用于获取复选框等提交请求参数值
- getQuerySting 获取查询字符串,该查询字符串由客户端浏览器以get请求方式向server端传送
- getRequestURL() 获取发出请求字符串的客户端地址
实例: 使用request实现用户登录
新建一jsp页面,名为login.jsp
代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page isErrorPage="true" errorPage="error.jsp" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>This is my first JSP page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <form method="post" action="welcome.jsp"> username: <input type="text" name="text" > <br> password: <input type="password" name="password"> <br> userType: <select name="userType"> <option value="user" >user</option> <option value="master"> master</option> </select> <input type="submit" name="submit" /> </form> </body> </html>
再新建一个响应页面 welcome.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page contentType="text/html;charset=gbk" %> <jsp:useBean id="login" class="mypackage.UserInfoActionForm" scope="session"></jsp:useBean> <!-- 这里使用昨天创建的UserInfoActionForm--> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'charset.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <% login.setUserName(request.getParameter("text")); login.setPassWord(request.getParameter("password")); login.verifyID(); if(login.verifyID() ) { out.print("登录成功,欢迎"+request.getParameter("userType") + login.getUserName()); //out.print(request.getCookies().toString() +request.getSession()); if(request.getHeader("User-Agent").indexOf("MSIE")!=-1) { out.print("<br>"+"your browser is IE"); } else { out.print("<br>"+"your browser isn't IE"); } } else { out.print("登录失败,用户名或密码错误"); } %> </body> </html>
其中UserInfoActionForm的代码如下:
package mypackage; public class UserInfoActionForm { /** * @param args * two parameters add get/set methods */ String userName=null; String passWord=null; public String getUserName() { return userName; } public void setUserName(String userName) { this.userName = userName; } public String getPassWord() { return passWord; } public void setPassWord(String passWord) { this.passWord = passWord; } public boolean verifyID( ) //这个method是验证用户名和密码,如果用户名是aaa 且密码是bbb则返回true { if(userName.equals("aaa") && passWord.equals("bbb")) { System.out.print("login successful\n"); return true; } else { System.out.print("login failure\n"); return false; } } }
使用这个类的目的是不在jsp页面实现用户名密码校验,若不然,安全性大打折扣
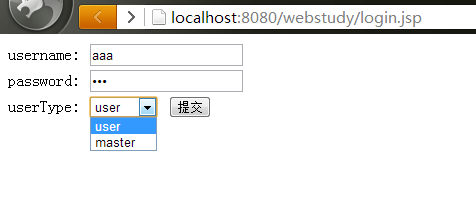
效果如下:
登录页面:

登录成功,输入用户名aaa和密码 bbb

输入用户名别的,则登录失败