Hybrid App 开发初探:使用 WebView 装载页面
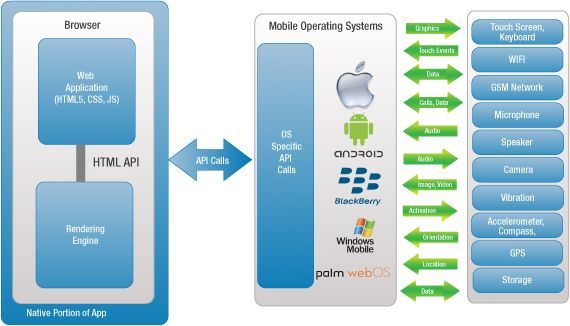
Hybrid App 是混合模式应用的简称,兼具 Native App 和 Web App 两种模式应用的优势,开发成本低,拥有 Web 技术跨平台特性。目前大家所知道的基于中间件的移动开发框架都是采用的 Hybrid 开发模式,例如国外的 PhoneGap、Titanium、Sencha,还有国内的 AppCan、Rexsee 等等。Hybrid App 开发模式正在被越来越多的公司和开发者所认同,相信将来会成为主流的移动应用开发模式。

Hybrid App 融合 Web App 的原理就是嵌入一个WebView组件,可以在这个组件中载入页面,相当于内嵌的浏览器,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import
android.app.Activity;
import
android.os.Bundle;
import
android.webkit.WebSettings;
import
android.webkit.WebView;
public
class
AActivity
extends
Activity{
@Override
public
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
// 创建WebView
WebView webView=
new
WebView(
this
);
// 切换到内容视图
setContentView(webView);
// 获取WebView配置
WebSettings ws = webView.getSettings();
// 启用JavaScript
ws.setJavaScriptEnabled(
true
);
// 载入assets目录下的一个页面
}
}
|
还有另一种引入方式是在布局文件中添加 WebView 组件,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<LinearLayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:orientation=
"vertical"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
>
<WebView
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:id=
"@+id/webview"
/>
</LinearLayout>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
import
android.app.Activity;
import
android.os.Bundle;
import
android.webkit.WebSettings;
import
android.webkit.WebView;
public
class
BActivity
extends
Activity{
@Override
public
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.webview);
// 查找WebView
WebView webView = (WebView) findViewById(R.id.webview);
// 获取WebView配置
WebSettings ws = webView.getSettings();
// 启用JavaScript
ws.setJavaScriptEnabled(
true
);
// 在载入assets目录下的一个页面
}
}
|
WebView 还有一个非常重要的方法——addJavascriptInterface,可以用来实现 Java 程序和 JavaScript 程序的相互调用,代码如下:
|
1
2
3
4
5
6
7
8
9
|
webView.addJavascriptInterface(
new
Object(){
public
void
clickOnAndroid(){
mHandler.post(
new
Runnable(){
public
void
run(){
webView.loadUrl(
"javascript:wave()"
);
}
});
}
},
"demo"
);
|
页面代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<script>
function
wave() {
document.getElementById(
"id"
).innerHTML =
"Hello World!"
;
}
</script>
</head>
<body>
<div>
<a href=
"#"
id=
"demo"
onclick=
"window.demo.clickOnAndroid()"
>Click Me</a>
</div>
</body>
</html>
|
这样,当你点击页面上 Click Me 按钮的时候就会调用 Java 代码中的 clickOnAndroid 函数,clickOnAndroid 函数中又调用页面中的 wave 方法。需要注意的是:这个接口在 Android 2.3 版本的模拟器中运行会导致 WebView 崩溃,目前还没有修复。这是一个非常简单的演示 Java 和 JavaScript 相互调用的例子,在实际应用中可以在页面调用的 clickOnAndroid 函数中再调用摄像头、通讯录、通知提醒等设备功能。