从C#到Objective-C,循序渐进学习苹果开发(6)--视图控制器的使用
本随笔系列主要介绍从一个Windows平台从事C#开发到Mac平台苹果开发的一系列感想和体验历程,本系列文章是在起步阶段逐步积累的,希望带给大家更好,更真实的转换历程体验。本篇主要开始介绍基于XCode进行IOS程序的开发,介绍其中视图控制器的理解和使用过程。
1、视图控制器(导航视图控制器和选项卡视图控制器)
我们知道,在.net里面开发Winform程序或者Webform程序,我们只需要绘制一个个界面,然后在后台添加相应的处理,如果设计比较好的话,把业务逻辑、数据库访问等不同的层包装起来,本篇不考虑业务规则这块,主要讨论界面视图的处理。在IOS开发里面,同样也需要通过XIB设计好相关的界面,和Winform不同,IOS采用了MVC模式来设计界面和界面后台处理操作。这个XIB只是一个界面内容,还需要一个和UI对应的视图控制器,视图控制器和XIB界面内容一起,构成了类似于Winform界面和后台代码的功能了。
这里面比较典型的视图就是导航控制器(Navigation Controller)和Tab选项卡视图控制器(Tab Bar Controller)了,这两类是属于视图容器类的视图控制器,对于内容视图,那么就是表视图(Table View)最为典型了。
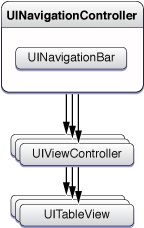
我们知道,IOS的应用程序,是一个单窗口的应用,它可以有很多视图在上面,而管理各种视图,就可以通过各种视图控制器进行展示了。如对于导航控制器,我们可以理解为它除了一个导航条外,其他部分为空的视图,这些空白的地方,可以用来放置其他子视图模块,它们通过导航条进行导航,非常方便。下面图例是这个视图控制器的说明图。

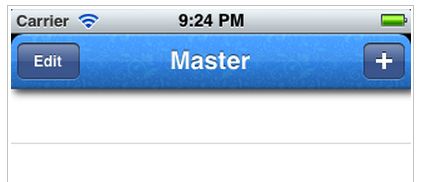
通过这个视图控制器,我们可以在导航条里面放置一些返回按钮(或者自定义的一些功能),如下所示

而Tab Bar Controller我们就很熟悉了,它有点类似在.NET的Winform开发里面的TabControl控件,它里面还需要放置一些特殊的内容才能组合成实际的界面。
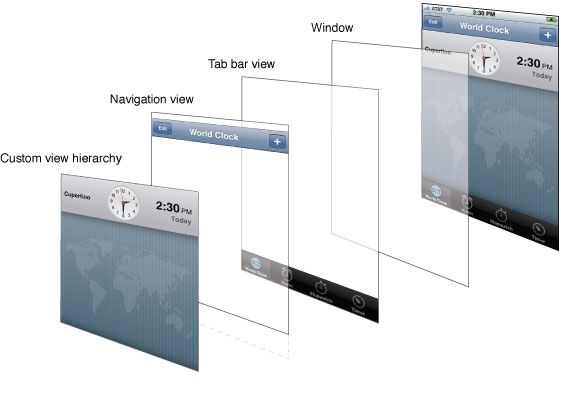
选项卡视图里面和导航视图控制器一样,除了选项卡底部有一排按钮方便切换视图外,其他部分是空白的,空白的地方一般还需要放置一些视图控制器,比较典型的一个例子就是IOS里面的世界时钟的程序,它是由选项卡视图控制器,导航视图控制器以及一些其他的视图进行组合起来的,它们的分解图如下所示。

2、视图控制器的应用例子
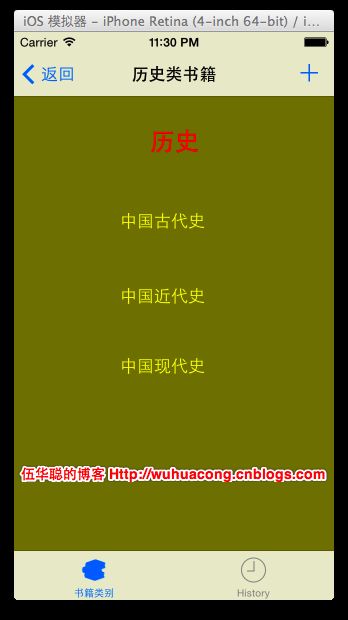
我为了详细了解上面所说的两个视图控制器,我做了一个例子,界面如下所示,虽然简单,但是我们可以从中了解到这两个视图控制器的使用。

这个例子里面使用了上面所说的两个视图控制器,首先外部是一个选项卡视图控制器,然后第一个视图里面,用了导航视图控制器,导航视图控制器里面还可以放置几个视图,选项卡第二个视图放了一个普通的视图即可。
为了在程序启动的时候对程序的视图界面进行初始化,我们需要添加一些代码构建几个不同的视图容器,如下所示。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; LoginViewController *loginviewController = [[LoginViewController alloc]init]; loginviewController.title = @"用户中心"; self.navigationController = [[UINavigationController alloc]init]; EbookStyleViewController *bookStyleController = [[EbookStyleViewController alloc]init]; UIBarButtonItem *backButton = [[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStyleBordered target:nil action:nil]; bookStyleController.title = @"书籍类别"; bookStyleController.navigationItem.backBarButtonItem = backButton; [self.navigationController pushViewController:bookStyleController animated:NO]; self.tabBarController = [[UITabBarController alloc]init]; self.tabBarController.viewControllers = @[self.navigationController, loginviewController]; [self.window addSubview:self.tabBarController.view]; [self.window makeKeyAndVisible]; return YES; }
其中LoginviewController和 UINavigationController 是同一个级别的(而EbookStyleViewController作为导航视图控制器的第一个视图),这样LoginviewController和 UINavigationController 他们就放到了TabBarController里面了。程序外观上我们好像看到是EbookStyleViewController和LoginviewController两个视图。
self.tabBarController = [[UITabBarController alloc]init];
self.tabBarController.viewControllers = @[self.navigationController, loginviewController];
为了更改视图导航控制器的外观显示,我们需要在EbookStyleViewController视图里面进行一些设置处理,如标题和按钮的处理。
- (void)viewDidLoad { UIBarButtonItem *leftButton = [[UIBarButtonItem alloc]initWithTitle:@"查询" style:UIBarButtonItemStyleBordered target:nil action:nil]; self.navigationItem.leftBarButtonItem = leftButton; UITabBarItem *item = [[UITabBarItem alloc]initWithTitle:@"书籍类别" image:[UIImage imageNamed:@"bookcase.png"] tag:0]; self.tabBarItem = item; [super viewDidLoad]; }
增加一个查询按钮,以及修改标题为“书籍类别”,界面运行后看到的界面如下所示。

为了通过视图控制器进入其他视图,我们可以通过下面代码进行切换即可。通过按钮的事件进行触发到第二个视图。
- (IBAction)selctStyle:(id)sender; { EbookNameViewController *ebookNameController = [[EbookNameViewController alloc]init]; ebookNameController.title = @"历史类书籍"; ebookNameController.strStyle = @"历史"; [self.navigationController pushViewController:ebookNameController animated:YES]; }
以上就是结合两个视图控制器进行的介绍,希望大家对理解这两个视图控制器有所帮助。我们使用IOS就可以看到,为了较好的体验,很多程序都需要使用这两个视图控制器进行界面的布局排版,因此,合理运用这两个东西,应该是非常有帮助的。