【Django 快速搭建blog】 Django Web 开发指南 (第二章)
环境:
Windows 10
Python 2.7
django 1.119
参考资料 虫师
一、安装Django
Python3安装Django:
pip install django最新版的django只支持python3的,如果在python2下安装会报错。解决方法是安装较老的版本,可下载这个版本1.11.9,然后直接
此处添加文件分享链接
pip install Django-1.11.9-py2.py3-none-any.whl即可。
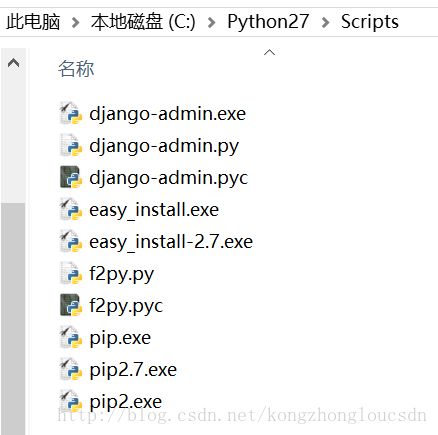
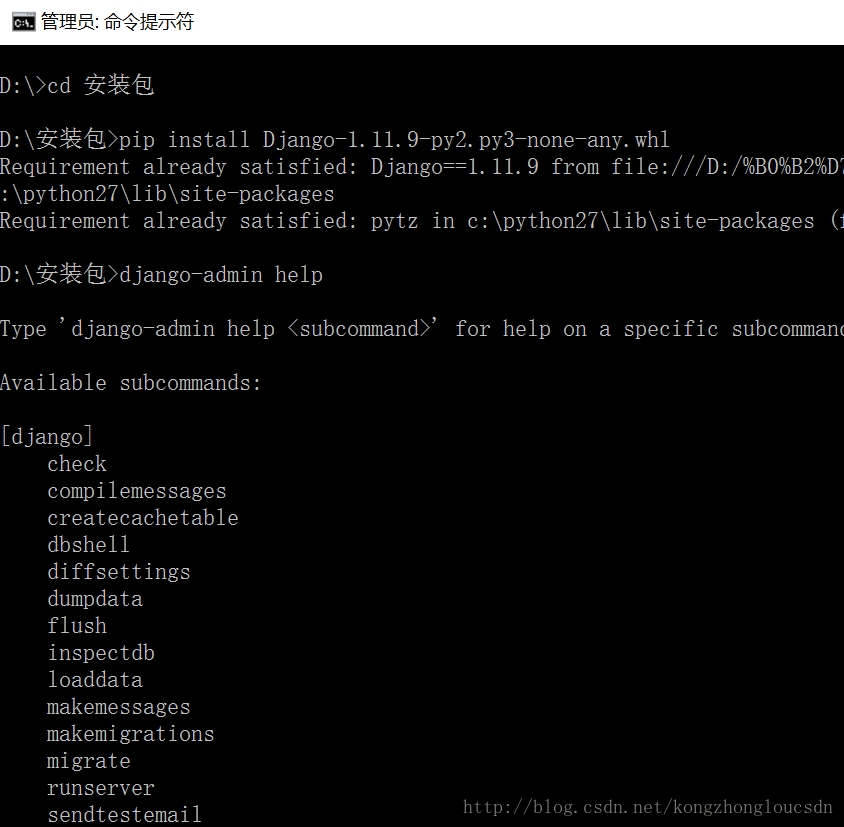
安装完后,下图中的路径可找到django-admin.exe文件,将它加入操作系统环境变量中。这样在以后的调用会比较方便。
运行:django-admin help,能看到下面的内容表示OK。

二、快速搭建blog:
1、创建项目
创建mysite项目和 blog应用:
新建一个文件夹,dos下跳转至该文件夹
> django-admin startproject mysite # 创建mysite项目
> cd mysite # 切换到mysite目录
mysite> python manage.py startapp blog # 创建blog应用项目目录介绍: 看参考资料
打开mysite/settings.py 配置文件,添加blog应用。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]2、初始化admin后台数据库
Python 自带SQLite3数据库,Django默认使用SQLite3数据库,如果使用其它数据库请在settings.py文件中设置。
# Database
# https://docs.djangoproject.com/en/2.0/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}Django默认帮我们做很多事情,比如User、Session 这些都需要创建表来存储数据,Django已经把这些模块帮我准备好了,我们只需要执行数据库同步,把相关表生成出来即可:
注:文档(Django Web 开发指南)中用的命令是 syncdb ,在Django Version >= 1.9中,已经用 migrate 命令代替了 syncdb命令
mysite> python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying sessions.0001_initial... OK要想登录admin后台,必须要有帐号,接下来创建超级管理员帐号。
mysite> python manage.py createsuperuser
Username (leave blank to use 'fnngj'): admin # 管理员帐号
Email address: admin@mail.com # email
Password: # 密码
Password (again): # 重复密码
Superuser created successfully.3、启动应用 & 访问admin后台
Django自带Web,可以通过“runserver”命令启动应用:
mysite> python manage.py runserver
Performing system checks...
System check identified no issues (0 silenced).
January 06, 2018 - 11:02:32
Django version 2.0, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.通过浏览器访问 :http://127.0.0.1:8000/
访问Admin 后台:http://127.0.0.1:8000/admin , 通过前面创建的超级管理员账号

到此,准备工作结束。
设计Model(即设计数据库表)
1、设计blog表
打开blog目录下的models.py文件,这是定义blog数据结构的地方。是基于django的blog应用的核心部分。
from django.db import models
# Create your models here.
class BlogsPost(models.Model):
title = models.CharField(max_length = 150) # 博客标题
body = models.TextField() # 博客正文
timestamp = models.DateTimeField() # 创建时间2、再次执行数据库同步。
mysite> python manage.py makemigrations blog
Migrations for 'blog':
blog\migrations\0001_initial.py
- Create model BlogsPost
mysite> python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying blog.0001_initial... OK4、通过Admin 管理。
通过Admin后台来管理blog表数据。打开 admin.py 文件。
from django.contrib import admin
from blog.models import BlogsPost
# Register your models here.
class BlogsPostAdmin(admin.ModelAdmin):
list_display = ['title', 'body', 'timestamp']
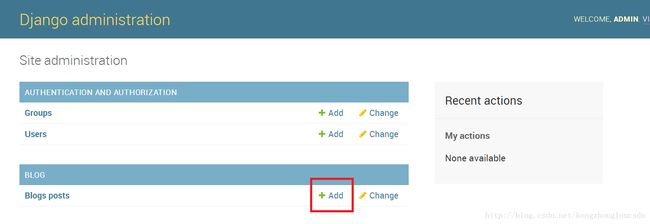
admin.site.register(BlogsPost, BlogsPostAdmin)5、登录Admin后台添加blog
再次启动项目。
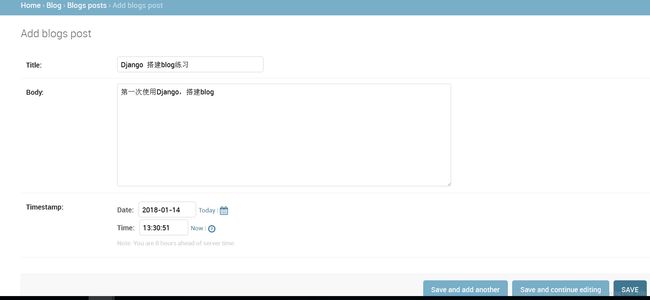
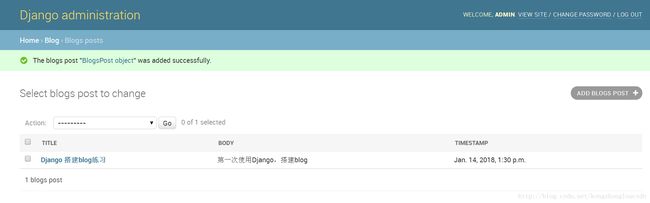
访问:http://127.0.0.1:8000/admin
博客编写完成,点击“SAVE” 按钮保存。
到此,数据部分已经搞定。
完成应用的数据库不烦和admin部分后,现在来看看面向公众的页面部分,从django的角度来说,一个页面具有三个经典的组件:
- 一个模板, 负责将传递进来的信息显示出来(用类似python字典的对象Context)
- 一个视图函数,负责获取要显示的信息,通常都是从数据库里取得
- 一个URL模式, 用来把收到的请求和你的视图函数匹配,有事也会向视图传递一些参数。
1、创建模板
在blog项目下创建templates目录(mysite/blog/templates/),在目录下创建模板文件index.html,内容如下:
{% for blog in blog_list %}
<h2>{{ blog.title }}h2>
<p>{{ blog.timestamp }}p>
<p>{{ blog.body }}p>
{% endfor %}这里涉及到Django模板语言,循环读取表中的数据,显示标题,创建时间和正文。
2、创建视图函数
打开mysite/blog/views.py文件:
from django.shortcuts import render
from blog.models import BlogsPost
# Create your views here.
def blog_index(request):
blog_list = BlogsPost.objects.all() # 获取所有数据
return render(request,'index.html', {'blog_list':blog_list}) # 返回index.html页面blog_list = BlogPost.objects.all() :获取数据库里面所拥有BlogPost对象
render返回一个页面(index.html),顺带把数据库中查询出来的所有博客内容(blog_list)也一并返回。
3、创建blog的URL模式
在mysite/urls.py文件里添加blog的url:
参考资料的代码 (Python3,Django2.0):
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', views.blog_index),
]我尝试的代码(Python2.7,Django 1.11.9):
from django.contrib import admin
#from django.urls import path #报错提示找不到这个
from blog import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/',views.blog_index),
# path('admin/', admin.site.urls),
# path('blog/',views.blog_index),
]再次启动服务($ python manage.py runserver),访问blog应用(http://127.0.0.1:8000/blog/)。
注意访问的地址:http://127.0.0.1:8000/blog/
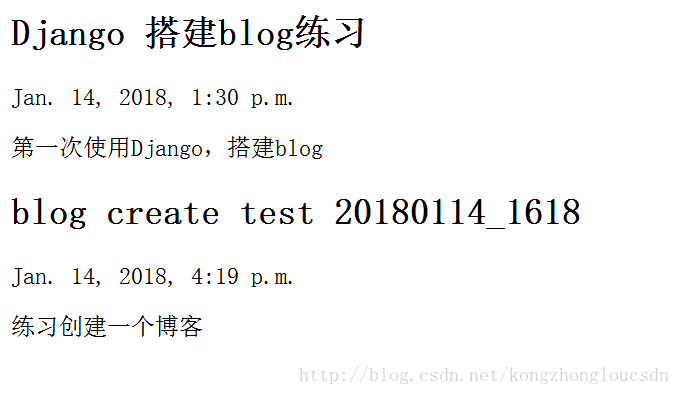
页面如下:
途中添加了两个blog,你可以继续到admin后台添加blog,从而刷新这个页是否显示新添加的blog。
到此,项目开发完成
美化blog
到 BootStrap 官网去找样模板。http://www.bootcss.com/
https://v3.bootcss.com/examples/starter-template/ 这个样式就很合适。
修改index.html模板。
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Starter Template for Bootstraptitle>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="starter-template.css" rel="stylesheet">
head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">夏夏bloga>
div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Homea>li>
<li><a href="#about">Abouta>li>
<li><a href="#contact">Contacta>li>
ul>
div>
div>
nav>
<div class="container" style="margin-top: 50px;">
<div class="starter-template">
{% for blog in blog_list %}
<h2>{{ blog.title }}h2>
<p>{{ blog.timestamp }}p>
<p>{{ blog.body }}p>
{% endfor %}
div>
div>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js">script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
body>
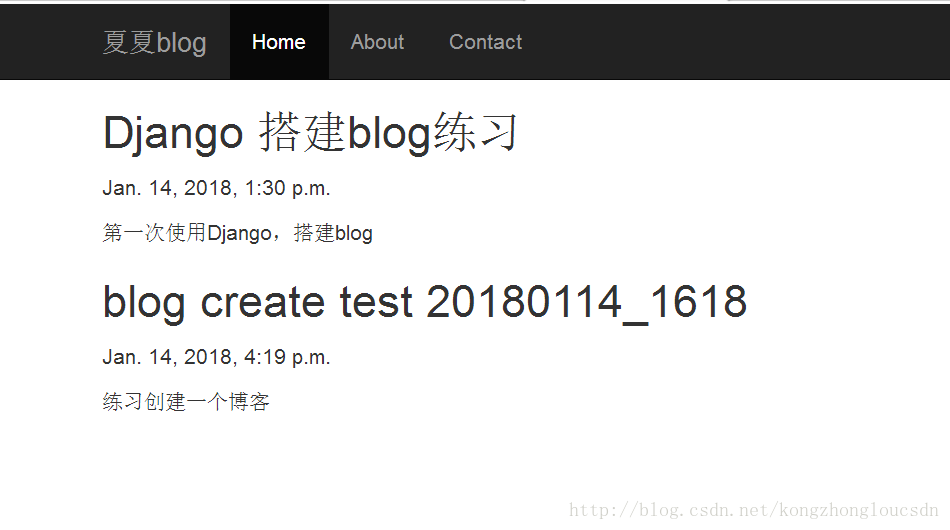
html>再次刷新博客页面:
http://127.0.0.1/blog/ 。
请系统的学习django web框架,然后在此基础上做更多的扩展,开发自己真正的blog 。
更多资料参考: Django Web 开发指南