Web前端18:html5新属性----Canvas画布
HTML5 Canvas
标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形。
在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字。
HTML5 < canvas > 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成。
颜色、样式、阴影
| 属性 | 描述 |
|---|---|
| fillStyle | 设置或返回用于填充绘画的颜色、渐变或模式。 |
| strokeStyle | 设置或返回用于笔触的颜色、渐变或模式。 |
| shadowColor | 设置或返回用于阴影的颜色。 |
| shadowBlur | 设置或返回用于阴影的模糊级别。 |
| shadowOffsetX | 设置或返回阴影与形状的水平距离。 |
| shadowOffsetY | 设置或返回阴影与形状的垂直距离。 |
| 方法 | 描述 |
|---|---|
| createLinearGradient() | 创建线性渐变(用在画布内容上)。 |
| createPattern() | 在指定的方向上重复指定的元素。 |
| createRadialGradient() | 创建放射状/环形的渐变(用在画布内容上)。 |
| addColorStop() | 规定渐变对象中的颜色和停止位置。 |
创建一个画布(Canvas
一个画布在网页中是一个矩形框,通过 元素来绘制. 默认情况下 < canvas > 元素没有边框和内容。
标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小.
<canvas id="myCanvas" width="200" height="200"
style="border:1px solid #000000;">

使用 JavaScript 来绘制图像
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
//找到
var c=document.getElementById("myCanvas");
//创建 context 对象:
var ctx=c.getContext("2d");
//设置fillStyle属性可以是CSS颜色,渐变,或图案
ctx.fillStyle="#FF0000";
//fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
ctx.fillRect(0,0,150,75);
Canvas----渐变
渐变可以填充在矩形, 圆形, 线条, 文本等等, 各种形状可以自己定义不同的颜色。
以下有两种不同的方式来设置Canvas渐变:
createLinearGradient(x,y,x1,y1)- 创建线条渐变createRadialGradient(x,y,r,x1,y1,r1)- 创建一个径向/圆渐变
当我们使用渐变对象,必须使用两种或两种以上的停止颜色。
addColorStop()方法指定颜色停止,参数使用坐标来描述,可以是0至1.
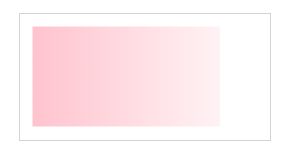
//创建一个线性渐变。使用渐变填充矩形:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// 创建渐变
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"pink");
grd.addColorStop(1,"white");
// 填充渐变
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
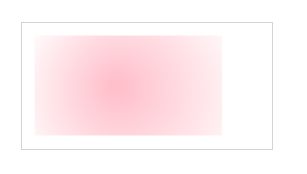
//创建一个径向/圆渐变。使用渐变填充矩形:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// 创建渐变
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"pink");
grd.addColorStop(1,"white");
// 填充渐变
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
线条样式
| 属性 | 描述 |
|---|---|
| lineCap | 设置或返回线条的结束端点样式。 |
| lineJoin | 设置或返回两条线相交时,所创建的拐角类型。 |
| lineWidth | 设置或返回当前的线条宽度。 |
| miterLimit | 设置或返回最大斜接长度。 |
矩形
| 方法 | 描述 |
|---|---|
| rect() | 创建矩形。 |
| fillRect() | 绘制"被填充"的矩形。 |
| strokeRect() | 绘制矩形(无填充)。 |
| clearRect() | 在给定的矩形内清除指定的像素。 |
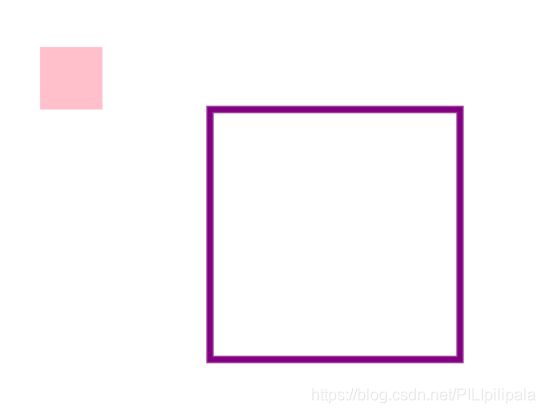
//画一个被填充颜色的框
// fillStyle属性用于填充绘画的颜色
cv.fillStyle= 'pink';
// fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
//fillRect()绘制被填充的矩形
cv.fillRect (100,100,50,50);
//画一个带边框的框
cv.beginPath();
//rect()创建矩形
cv.rect(236,150,200,200);
//strokeStyle 设置或返回用于笔触的颜色、渐变或模式。
cv.strokeStyle='purple';
//lineWidth 设置或返回当前的线条宽度。
cv.lineWidth=5;
//strokeRect() 绘制矩形(无填充)。
cv.strokeRect(236,150,200,200);
cv.closePath();
// 用 stroke() 方法来绘制线条
cv.stroke();
路径
| 方法 | 描述 |
|---|---|
| fill() | 填充当前绘图(路径)。 |
| stroke() | 绘制已定义的路径。 |
| beginPath() | 起始一条路径,或重置当前路径。 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条。 |
| closePath() | 创建从当前点回到起始点的路径。 |
| lineTo() | 添加一个新点,然后在画布中创建从该点到最后指定点的线条。 |
| clip() | 从原始画布剪切任意形状和尺寸的区域。 |
| quadraticCurveTo() | 创建二次贝塞尔曲线。 |
| bezierCurveTo() | 创建三次贝塞尔曲线。 |
| arc() | 创建弧/曲线(用于创建圆形或部分圆)。 |
| arcTo() | 创建两切线之间的弧/曲线。 |
| isPointInPath() | 如果指定的点位于当前路径中,则返回 true,否则返回 false。 |
Canvas----坐标
canvas 是一个二维网格。canvas 的左上角坐标为 (0,0)
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
Canvas----路径
在Canvas上画线,我们将使用以下两种方法:
- moveTo(x,y) 定义线条开始坐标
- lineTo(x,y) 定义线条结束坐标
用stroke()方法来绘制线条
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//定义开始坐标(0,0)和结束坐标 (200,100)。
ctx.moveTo(0,0);
ctx.lineTo(200,100);
//开始绘制
ctx.stroke();

canvas中绘制圆形
方法:arc(x,y,r,start,stop)
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
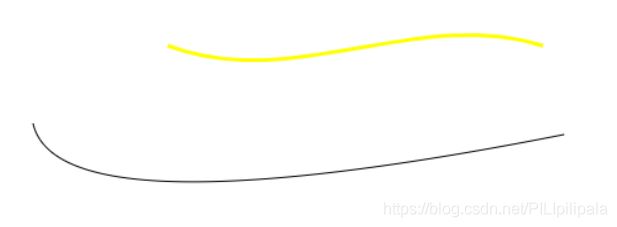
//二级贝塞尔context.quadraticCurveTo(cpx,cpy,x,y);
// cpx 贝塞尔控制点的 x 坐标。
// cpy 贝塞尔控制点的 y 坐标。
// x 结束点的 x 坐标。
// y 结束点的 y 坐标。
cv.beginPath();
cv.moveTo(39, 402);
cv.quadraticCurveTo(163, 470, 509, 402);
cv.stroke();
cv.strokeStyle = 'yellow';
cv.lineWidth = 3;
//三级贝塞尔
cv.beginPath();
cv.moveTo(192, 55);
cv.bezierCurveTo(292, 93, 392, 23, 492, 55)
cv.stroke();
cv.strokeStyle = 'yellow';
cv.lineWidth = 3;
转换
| 方法 | 描述 |
|---|---|
| scale() | 缩放当前绘图至更大或更小。 |
| rotate() | 旋转当前绘图。 |
| translate() | 重新映射画布上的 (0,0) 位置。 |
| transform() | 替换绘图的当前转换矩阵。 |
| setTransform() | 将当前转换重置为单位矩阵。然后运行 transform()。 |
文本
| 属性 | 描述 |
|---|---|
| font | 设置或返回文本内容的当前字体属性。 |
| textAlign | 设置或返回文本内容的当前对齐方式。 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线。 |
| 方法 | 描述 |
|---|---|
| fillText() | 在画布上绘制"被填充的"文本。 |
| strokeText() | 在画布上绘制文本(无填充)。 |
| measureText() | 返回包含指定文本宽度的对象。 |
Canvas----文本
使用 canvas 绘制文本,重要的属性和方法如下:
font - 定义字体
fillText(text,x,y) - 在 canvas 上绘制实心的文本
strokeText(text,x,y) - 在 canvas 上绘制空心的文本
//使用 "Arial" 字体在画布上绘制一个高 30px 的文字(实心):fillText(text,x,y)
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);
//使用 "Arial" 字体在画布上绘制一个高 30px 的文字(空心):strokeText(text,x,y)
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);
图像绘制
| 方法 | 描述 |
|---|---|
| drawImage() | 向画布上绘制图像、画布或视频。 |
Canvas----图像
把一幅图像放置到画布上, 使用以下方法:
drawImage(image,x,y)
像素操作
| 属性 | 描述 |
|---|---|
| width | 返回 ImageData 对象的宽度。 |
| height | 返回 ImageData 对象的高度。 |
| data | 返回一个对象,其包含指定的 ImageData 对象的图像数据。 |
| 方法 | 描述 |
|---|---|
| createImageData() | 创建新的、空白的 ImageData 对象。 |
| getImageData() | 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据。 |
| putImageData() | 把图像数据(从指定的 ImageData 对象)放回画布上。 |
合成
| 属性 | 描述 |
|---|---|
| globalAlpha | 设置或返回绘图的当前 alpha 或透明值。 |
| globalCompositeOperation | 设置或返回新图像如何绘制到已有的图像上。 |