JavaScript 进阶教程(3)---让你彻底搞懂原型链和继承
目录
1 原型链
1.1 原型
1.1.1 什么是原型?
1.1.2 原型的作用:数据共享,节省内存空间
1.1.3 原型的写法:
1.1.4 通过原型为内置对象添加原型的属性或者方法
1.2 原型链
1.3 原型的指向
1.3.1 原型的指向是可以改变的
1.3.2 原型的最终指向
1.3.3 在原型改变指向之后添加原型方法
1.4 实例对象属性和原型对象属性重名
1.5 一条神奇的原型链
2 继承
2.1 什么是继承
2.2 通过原型实现继承
2.3 继承实例
2.4 借用构造函数实现继承
2.5 组合继承
2.6 另一种继承方式:拷贝继承(for-in)
3 总结
1 原型链
1.1 原型
关于原型在JS面向对象编程这篇文章已经讲过了,今天简单来复习一下。
1.1.1 什么是原型?
在JS构造函数中有一个属性prototype,叫做原型,这是给程序员使用的。在JS实例对象中有一个属性__proto__,它也是原型,这是供浏览器使用的,它不是标准的属性。 实例对象中的__proto__指向的是该实例对象中的构造函数中的prototype,构造函数中的prototype里面的属性或者方法,可以直接通过实例对象调用。
一般情况下,实例对象.__proto__才能访问到构造函数中的prototype的属性或者方法,即 per._proto_.eat()。 因为__proto__不是标准的属性,所以直接写成 per.eat()即可,原型是一个属性,而这个属性也是一个对象。
1.1.2 原型的作用:数据共享,节省内存空间
在构造函数中定义的属性和方法,当实例化对象的时候,实例对象中的属性和方法都是在自己的空间中存在的,如果是多个对象。这些属性和方法都会在单独的空间中存在,浪费内存空间,所以,为了数据共享,把想要节省空间的属性或者方法写在原型对象中,达到了数据共享,节省了内存空间。
1.1.3 原型的写法:
构造函数.prototype.属性=值
构造函数.prototype.方法=值---->函数.prototype,函数也是对象,所以,里面也有__proto__
实例对象.prototype-------->实例对象中没有这个属性,只有__proto__
原型的简单写法
缺陷:--->原型直接指向{}---->就是一个对象,没有构造器
构造函数.prototype={
切记:如果这这种写法,要把构造器加上
};
1.1.4 通过原型为内置对象添加原型的属性或者方法
系统的内置对象的属性和方法可能不满足现在需求,所以可以通过原型的方式加入属性或者方法。为内置对象的原型添加属性和方法,这个内置对象的实例对象可以直接使用添加的属性或方法。
//为内置对象添加原型方法
//我们在系统的对象的原型中添加方法,相当于在改变源码
//我希望字符串中有一个倒序字符串的方法
String.prototype.myReverse = function() {
for (var i = this.length - 1; i >= 0; i--) {
console.log(this[i]);
}
};
var str = "abcdefg";
str.myReverse();
//为Array内置对象的原型对象中添加方法
Array.prototype.mySort = function() {
for (var i = 0; i < this.length - 1; i++) {
for (var j = 0; j < this.length - 1 - i; j++) {
if (this[j] < this[j + 1]) {
var temp = this[j];
this[j] = this[j + 1];
this[j + 1] = temp;
} //end if
} // end for
} //end for
};
var arr = [100, 3, 56, 78, 23, 10];
arr.mySort();
console.log(arr);
String.prototype.sayHi = function() {
console.log(this + "哈哈,我又变帅了");
};
//字符串就有了打招呼的方法
var str2 = "小杨";
str2.sayHi();1.2 原型链
原型链是一种关系,是实例对象和原型对象之间的关系,这种关系是通过原型(proto)来联系的。JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
请看下边的代码:
// 人的构造函数
function Person(name,age) {
// 属性
this.name=name;
this.age=age;
// 在构造函数中的方法
this.eat=function () {
console.log("吃吃吃");
};
}
// 添加共享的属性
Person.prototype.sex="男";
// 添加共享的方法
Person.prototype.sayHi=function () {
console.log("哈哈哈");
};
// 实例化对象,并初始化
var per=new Person("张三",18);
per.sayHi();
上边的代码中实例对象的原型__proto__和构造函数的原型prototype指向是相同的,实例对象中的__proto__原型指向的是构造函数中的原型prototype。
console.log(per.__proto__==Person.prototype);// true它们的关系如下:
上图中红线链接部分即Person实例对象和Person原型对象之间的关系,可以看成一个原型链(不完整,目前可以先这样理解)。
1.3 原型的指向
1.3.1 原型的指向是可以改变的
请看下面的代码:
//人的构造函数
function Person(age) {
this.age=10;
}
//人的原型对象方法
Person.prototype.eat=function () {
console.log("吃吃吃!!!");
};
//学生的构造函数
function Student() {
}
Student.prototype.sayHi=function () {
console.log("学学学,为中华崛起而读书!!!");
};
//学生的原型,指向了一个人的实例对象
Student.prototype=new Person(18);
var stu=new Student();
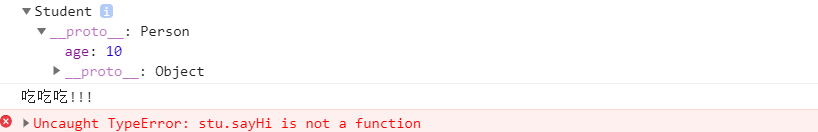
console.dir(stu);
stu.eat(); // 吃吃吃!!!
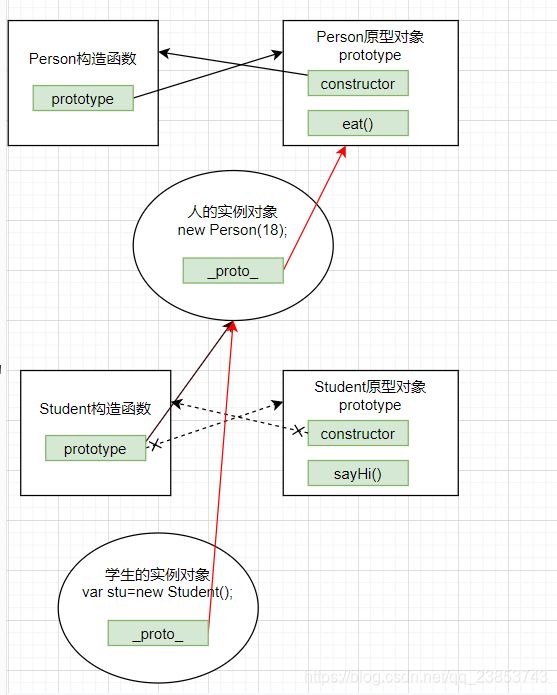
stu.sayHi();//错误stu.sayHi is not a function,原型指向发生改变,找不到sayHi()方法输出结果:
上边的代码中,实例对象stu调用原型方法sayHi()的时候发生错误,这是因为Student.prototype=new Person(18);使原型指向发生了改变,stu对象中已经找不到sayHi()方法。原型指向改变分析: 图中的红线构成原型链。
1.3.2 原型的最终指向
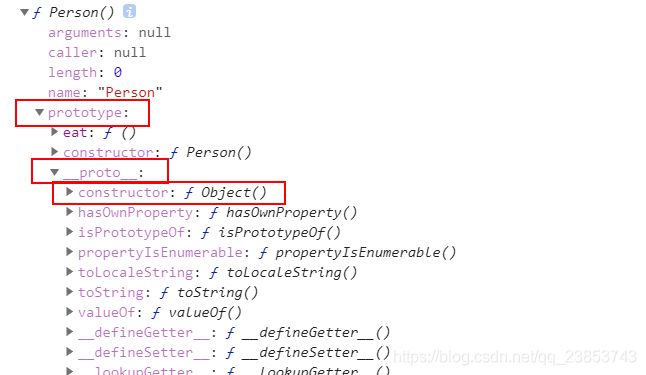
通过上边的学习我们可以知道,实例对象中有__proto__原型,构造函数中有prototype原型,prototype也是是一个对象,那么,prototype这个对象中应该也有__proto__,那么它又指向了哪里呢?
即然实例对象中的__proto__指向的是构造函数的prototype,所以prototype这个对象中__proto__指向的应该是某个构造函数的原型prototype。
function Person() {
}
Person.prototype.eat=function () {
console.log("吃吃吃");
};
var per=new Person();
console.dir(per);
console.dir(Person);

通过分析我们发现Person的prototype中的__proto__的指向为Object;Object.prototype的__proto__是null。
console.log(Object.prototype.__proto__);// null所以per实例对象的原型的指向为:
per实例对象的__proto__------->Person.prototype,Person.prototype的__proto__---->Object.prototype,Object.prototype的__proto__是null。这构成了一个完整的原型链。
上图中的红线链接构成了一个完整的原型链。
1.3.3 在原型改变指向之后添加原型方法
在1.3.1的代码中,因为原型指向发生改变,找不到sayHi()方法而发生错误,我们可以在原型改变指向之后添加原型方法,改变代码如下:
//人的构造函数
function Person(age) {
this.age=10;
}
//人的原型对象方法
Person.prototype.eat=function () {
console.log("吃吃吃!!!");
};
//学生的构造函数
function Student() {
}
//学生的原型,指向了一个人的实例对象
Student.prototype=new Person(18);
Student.prototype.sayHi=function () {
console.log("学学学,为中华崛起而读书!!!");
};
var stu=new Student();
console.dir(stu);
stu.eat(); // 吃吃吃!!!
stu.sayHi();// 学学学,为中华崛起而读书!!!
注意:简单的原型写法,会将 Person.prototype 重置到了一个新的对象,即改变原型的指向。我们也应该在原型改变指向之后添加原型方法。
function Person(age) {
this.age = age;
}
//指向改变了
Person.prototype = {
eat: function () {
console.log("吃");
}
};
//添加原型方法
Person.prototype.sayHi = function () {
console.log("你好帅呀!!!");
};
var per = new Person(10);
per.sayHi();// 你好帅呀!!!1.4 实例对象属性和原型对象属性重名
实例对象访问某个属性,应该先从实例对象中找,找到了就直接用,找不到就去指向的原型对象中找,找到了就使用,找不到返回undefined。
function Person(age,sex) {
this.age=age;
this.sex=sex;
}
Person.prototype.sex="女";
var per=new Person(18,"男");
console.log(per.sex); // 男
// 因为JS是一门动态类型的语言,如果对象没有这个属性,只要对象.属性名字,对象就有了这个属性了
// 但是该属性没有赋值, 所以per.albert结果是:undefined
console.log(per.albert); // undefined
console.log(albert); // 报错通过实例对象不能改变原型对象中的属性值,要想改变原型对象中的属性值,应该直接通过原型对象.属性=值;进行改变。
Person.prototype.sex="我的天呐!!!我为什么这么帅?";
per.sex="不知道";
console.log(per.sex);
console.dir(per);
1.5 一条神奇的原型链
微信公众号:AlbertYang
通过在控制台分析divObj,得出divObj原型链指向为:
divObj.proto---->HTMLDivElement.prototype的__proto__--->HTMLElement.prototype的__proto__---->Element.prototype的__proto__---->Node.prototype的__proto__---->EventTarget.prototype的__proto__---->Object.prototype没有__proto__,所以,Object.prototype中的__proto__是null
2 继承
面向对象编程思想是根据需求分析对象,找到对象有什么特征和行为,然后通过代码的方式来实现需求。要想实现这个需求,就要创建对象,要想创建对象,就应该有构造函数,然后通过构造函数来创建对象,通过对象调用属性和方法来实现相应的功能及需求。
因为面向对象的思想适合于人的想法,编程起来会更加的方便,后期维护的时候也要会更加容易,所以我们才要学习面向对象编程。但JS不是一门面向对象的语言,而是一门基于对象的语言。JS不像JAVA,C#等面向对象的编程语言中有类(class)的概念(也是一种特殊的数据类型),JS中没有类(class),但是JS可以模拟面向对象的思想编程,在JS可以通过构造函数来模拟类的概念(class)。在ES6中,class (类)作为对象的模板被引入,可以通过 class 关键字定义类,但是它的的本质还是 function。
2.1 什么是继承
继承是一种类(class)与类之间的关系,JS中没有类,但是可以通过构造函数模拟类,然后通过原型来实现继承,继承是为了实现数据共享,js中的继承当然也是为了实现数据共享。
继承是子类继承父类的特征和行为,使得子类对象(实例)具有父类的属性和方法,或子类从父类继承方法,使得子类具有父类相同的行为。继承可以使得子类具有父类的各种属性和方法,而不需要再次编写相同的代码。
例如:人有 姓名, 性别, 年龄 ,吃饭, 睡觉等属性和行为。
学生有: 姓名, 性别, 年龄 ,吃饭, 睡觉 学习等属性和行为。
老师有: 姓名, 性别, 年龄 ,吃饭, 睡觉 ,教学等属性和行为。
先定义一个人类,人有姓名, 性别, 年龄等属性,有,吃饭, 睡觉等行为。由人这个类派生出学生和老师两个类,为学生添加学习行为,为老师添加教学行为。
2.2 通过原型实现继承
// 人
function Person(name, age, sex) {
this.name = name;
this.sex = sex;
this.age = age;
}
Person.prototype.eat = function() {
console.log("吃吃吃!!!");
};
Person.prototype.sleep = function() {
console.log("睡睡睡!!!");
};
//学生
function Student(score) {
this.score = score;
}
//改变学生的原型的指向即可让学生继承人
Student.prototype = new Person("张三", 18, "男");
Student.prototype.study = function() {
console.log("学习真的太累了!!!");
};
var stu = new Student(99);
console.log("学生从人中继承的属性和行为:"); // >学生从人中继承的属性和行为:
console.log(stu.name); // >张三
console.log(stu.age); // >18
console.log(stu.sex); // >男
stu.eat(); // >吃吃吃!!!
stu.sleep(); // >睡睡睡!!!
console.log("学生中自己有的属性和行为:"); // >学生中自己有的属性和行为:
console.log(stu.score); // >99
stu.study(); // >学习真的太累了!!!
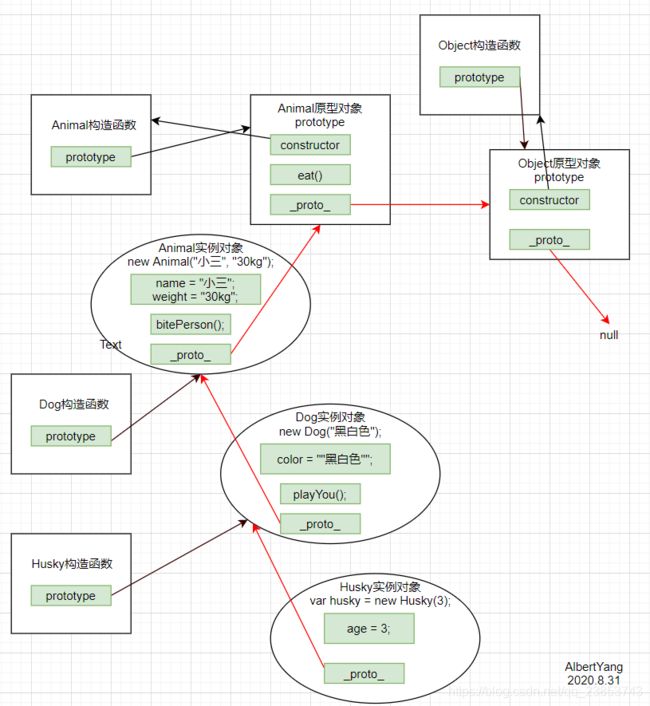
2.3 继承实例
动物有名字,体重等属性,还有吃东西的行为。
狗有名字,体重,毛色等属性, 还有吃东西和咬人的行为。
哈士奇有名字,体重,毛色,年龄等属性, 还有吃东西,咬人, 逗人玩等行为。
它们之间的继承关系代码实现如下:
// 动物的构造函数
function Animal(name, weight) {
this.name = name;
this.weight = weight;
}
//动物的原型的方法
Animal.prototype.eat = function() {
console.log("弟兄们冲啊,赶快吃吃吃!!!");
};
//狗的构造函数
function Dog(color) {
this.color = color;
}
Dog.prototype = new Animal("小三", "30kg");
Dog.prototype.bitePerson = function() {
console.log("~汪汪汪~,快让开,我要咬人了!!!");
};
//哈士奇构造函数
function Husky(age) {
this.age = age;
}
Husky.prototype = new Dog("黑白色");
Husky.prototype.playYou = function() {
console.log("咬坏充电器,咬坏耳机,拆家...哈哈,好玩不!!!");
};
var husky = new Husky(3);
console.log(husky.name, husky.weight, husky.color);
husky.eat();
husky.bitePerson();
husky.playYou();
2.4 借用构造函数实现继承
在上边的讲解中,我们为了数据共享,改变了原型指向,做到了继承,即通过改变原型指向实现了继承。这导致了一个问题,因为我们改变原型指向的同时,直接初始化了属性,这样继承过来的属性的值都是一样的了。这是个问题,如果我们想要改变继承过来的值,只能重新调用对象的属性进行重新赋值,这又导致我们上边的初始化失去了意义。
function Person(name, age, sex, weight) {
this.name = name;
this.age = age;
this.sex = sex;
this.weight = weight;
}
Person.prototype.sayHi = function() {
console.log("你好帅呀!!!");
};
function Student(score) {
this.score = score;
}
//希望人的类别中的数据可以共享给学生---继承
Student.prototype = new Person("小三", 18, "男", "58kg");
var stu1 = new Student("99");
console.log(stu1.name, stu1.age, stu1.sex, stu1.weight, stu1.score);
stu1.sayHi();
var stu2 = new Student("89");
console.log(stu2.name, stu2.age, stu2.sex, stu2.weight, stu2.score);
stu2.sayHi();
var stu3 = new Student("66");
console.log(stu3.name, stu3.age, stu3.sex, stu3.weight, stu3.score);
stu3.sayHi();
重新调用对象的属性进行重新赋值,非常的麻烦,而且使我们上边的new Person("小三", 18, "男", "58kg");初始化失去了意义。
var stu3 = new Student("66");
stu3.name = "小红";
stu3.age = 16;
stu3.sex = "女";
stu3.weight = "45kg";
console.log(stu3.name, stu3.age, stu3.sex, stu3.weight, stu3.score);
stu3.sayHi();
如何解决上边的问题呢?答案是借用构造函数实现继承。
继承的时候,不改变原型的指向,直接调用父级的构造函数来为属性赋值,即把要继承的父级的构造函数拿过来,借用一下为属性赋值,这叫做借用构造函数。借用构造函数需要使用call ()这个方法,我会在后边的文章中进行讲解,大家在这里先记住用法就行了。
function Person(name, age, sex, weight) {
this.name = name;
this.age = age;
this.sex = sex;
this.weight = weight;
}
Person.prototype.sayHi = function() {
console.log("你好帅呀!!!");
};
function Student(name, age, sex, weight, score) {
//借用构造函数
Person.call(this, name, age, sex, weight);
this.score = score;
}
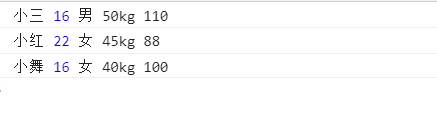
var stu1 = new Student("小三", 16, "男", "50kg", "110");
console.log(stu1.name, stu1.age, stu1.sex, stu1.weight, stu1.score);
var stu2 = new Student("小红", 22, "女", "45kg", "88");
console.log(stu2.name, stu2.age, stu2.sex, stu2.weight, stu2.score);
var stu3 = new Student("小舞", 16, "女", "40kg", "100");
console.log(stu3.name, stu3.age, stu3.sex, stu3.weight, stu3.score);

借用构造函数继承,解决了继承的时候属性重复的问题。但是这又导致一个问题即父类中的原型方法不能被继承。
function Person(name, age, sex, weight) {
this.name = name;
this.age = age;
this.sex = sex;
this.weight = weight;
this.eat = function() {
console.log('吃吃吃!!!');
}
}
Person.prototype.sayHi = function() {
console.log("你好帅呀!!!");
};
function Student(name, age, sex, weight, score) {
//借用构造函数
Person.call(this, name, age, sex, weight);
this.score = score;
}
var stu = new Student("小舞", 16, "女", "40kg", "100");
console.log(stu.name, stu.age, stu.sex, stu.weight, stu.score);
stu.eat();
stu.sayHi(); // >报错 stu.sayHi is not a function
无论是单独使用原型链继承,还是单独使用借用构造函数继承,都有很大的缺点,最好的办法是,将两者结合一起使用,发挥各自的优势,这就是我们下面要讲的组合继承。
2.5 组合继承
原型继承和借用构造函数继承都存在各自的缺点,我们可以将这二者结合到一起,从而发挥二者之长。即在继承过程中,既可以保证每个实例都有它自己的属性,又能做到对一些属性和方法的复用。这时组合继承应运而生,组合继承=原型继承+借用构造函数继承。
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
Person.prototype.sayHi = function() {
console.log("你好帅呀!!!");
};
function Student(name, age, sex, score) {
//借用构造函数:解决属性值重复的问题
Person.call(this, name, age, sex);
this.score = score;
}
//改变原型指向---原型继承解决原型方法不能被继承问题
Student.prototype = new Person(); //不传值
Student.prototype.eat = function() {
console.log("吃吃吃!!!");
};
var stu = new Student("小三", 16, "男", "111分");
console.log(stu.name, stu.age, stu.sex, stu.score);
stu.sayHi();
stu.eat();
var stu2 = new Student("小舞", 15, "女", "1111分");
console.log(stu2.name, stu2.age, stu2.sex, stu2.score);
stu2.sayHi();
stu2.eat();
2.6 另一种继承方式:拷贝继承(for-in)
拷贝继承:把一个对象中的属性或者方法直接复制到另一个对象中。
function Person() {}
Person.prototype.name = "小三";
Person.prototype.age = 18;
Person.prototype.sex = "男";
Person.prototype.height = 100;
Person.prototype.play = function() {
console.log("玩的好开心呀!!!");
};
var obj = {};
// Person中有原型prototype,prototype就是一个对象,那么里面,name,age,sex,height,play都是该对象中的属性或者方法
// 新对象obj通过拷贝Person中原型prototype对象中的属性和方法继承Person中原型prototype对象的属性和方法
for (var key in Person.prototype) {
obj[key] = Person.prototype[key];
}
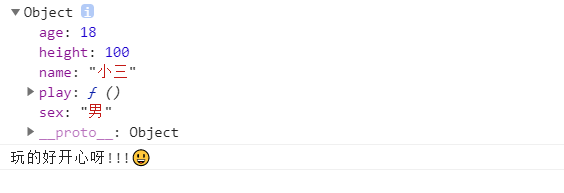
console.dir(obj);
obj.play();
3 总结
原型链是一种关系,是实例对象和原型对象之间的关系,这种关系是通过原型(proto)来联系的。继承是类与类之间的关系,js不是面向对象的语言,没有类但可以通过函数模拟类,模拟面向对象中的继承。模拟继承是为了实现数据共享,节省内存空间。
JS中的继承方式:
1 原型继承:通过改变原型的指向实现继承。
2 借用构造函数继承:主要解决属性重复的问题,会导致父类中的原型方法不能继承。
3 组合继承:原型继承+借用构造函数继承,既能解决属性重复问题,又能解决方法不能被继承的问题。
4 拷贝继承:把对象中需要共享的属性或方法,直接通过遍历的方式复制到另一个对象中。
小伙伴们今天的学习就到这里了,你可以使用今天学习的技巧来改善一下你曾经的代码,如果想继续提高,欢迎关注我,每天学习进步一点点,就是领先的开始。如果觉得本文对你有帮助的话,欢迎转发,评论,收藏,点赞!!!