- deepseek_各个版本django特性
终是蝶衣梦晓楼
django数据库python
以下是Django2.0至5.0的主要区别总结,按版本特性分类说明:1.Django2.0的主要变化Python支持仅支持Python3.4+,不再兼容Python2.x。路由系统弃用url(),引入path()和re_path()替代,path()默认不支持正则表达式,但提供内置转换器(如)进行参数类型匹配。支持更简洁的URL配置语法(例如path('articles//',views.year
- 阿里云部署Django项目(超详细图文教程)—— Part3. Django settings修改、PostgreSQL配置
马志峰的编程笔记
Django部署postgresqldjangogitnginx阿里云
阿里云部署Django项目(超详细图文教程)Part3.Djangosettings修改、PostgreSQL配置前言:花了一个月的空闲时间,终于成功把Django网站部署到了阿里云ECS上,包含以下功能:不使用任何第三方工具,直接用网页连接阿里云ECS使用GIT进行源码控制和上传到服务器使用githooks实现自动部署用的是时下比较流行的一套部署方案——Nginx,Gunicorn,virtua
- Django框架全面指南
ivwdcwso
开发djangosqlite数据库
Django是一个高级的PythonWeb框架,它鼓励快速开发和清晰、实用的设计。本指南将全面介绍Django的核心概念和使用方法。1.Django简介Django遵循"batteriesincluded"哲学,提供了Web开发所需的几乎所有功能。它的主要特点包括:ORM(对象关系映射)URL路由模板引擎表单处理认证系统管理界面安全特性2.安装和项目设置安装Djangopipinstalldjan
- Django 5实用指南(二)项目结构与管理
网络风云
pythondjango后端
2.1Django5项目结构概述当你创建一个新的Django项目时,Django会自动生成一个默认的项目结构。这个结构是根据Django的最佳实践来设计的,以便开发者能够清晰地管理和维护项目中的各种组件。理解并管理好这些文件和目录结构是Django开发的基础。假设你使用django-adminstartprojectmyproject命令创建了一个新项目,下面是一个典型的Django5项目的文件结
- Django-Rules 开源项目安装与使用指南
尚虹卿
Django-Rules开源项目安装与使用指南django-rulesAwesomeDjangoauthorization,withoutthedatabase项目地址:https://gitcode.com/gh_mirrors/dj/django-rules目录结构及介绍在Django-Rules的目录中,你可以看到以下主要文件和目录:django_rules:包含了核心逻辑以及权限管理的实现
- Django 5 实用指南(一)安装与配置
网络风云
pythondjango后端
1.1Django5的背景与发展Django自从2005年由AdrianHolovaty和SimonWillison在LawrenceJournal-World新闻网站上首次发布以来,Django一直是Web开发领域最受欢迎的框架之一。Django框架经历了多个版本的演进,每次版本更新都引入了新功能、改进了性能、修复了安全漏洞,使其始终保持在Web开发框架的前沿。Django5作为最新的稳定版本,
- 青少年编程与数学 02-009 Django 5 Web 编程 19课题、RESTful API开发
明月看潮生
编程与数学第02阶段青少年编程django编程与数学pythonrestful
青少年编程与数学02-009Django5Web编程19课题、RESTfulAPI开发一、RESTfulAPI核心概念特点设计原则应用场景优势挑战二、DRF核心特性使用场景优势示例代码安装DRF配置项目定义模型创建序列化器创建视图配置URLs三、创建API步骤1:创建Django项目和应用步骤2:安装DjangoRESTFramework步骤3:配置项目步骤4:定义模型步骤5:创建序列化器步骤6:
- 青少年编程与数学 02-009 Django 5 Web 编程 23课题、安全性
明月看潮生
编程与数学第02阶段青少年编程django编程与数学python网络安全
青少年编程与数学02-009Django5Web编程23课题、安全性一、安全性安全性的定义安全性的关键方面安全性的实现方法安全性的挑战安全性的最佳实践二、安全漏洞1.注入漏洞2.跨站脚本(XSS)漏洞3.跨站请求伪造(CSRF)漏洞4.不安全的认证和会话管理5.安全配置错误6.不安全的反序列化7.使用含有已知漏洞的组件8.文件上传漏洞9.缓存区溢出10.信息泄露防范措施三、Django项目的安全性
- DRF框架使用djangorestframework-simplejwt实现自定义用户类的token校验
lj907722644
PythonpythondjangojwtDRFsimplejwt
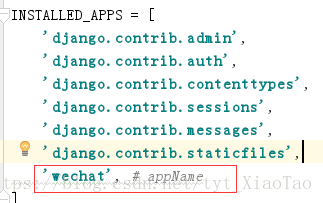
1.安装simplejwt库并修改settings.py安装simplejwtpipinstalldjangorestframeworkpipinstalldjangorestframework-simplejwt修改settings.py注册应用INSTALLED_APPS=[...'rest_framework','rest_framework_simplejwt',]设置jwt鉴权REST_
- DRF框架使用djangorestframework-simplejwt实现自定义用户类的登录逻辑
lj907722644
Pythonpythondjangosimplejwttoken
1.token校验生成并校验token,参考上一篇文章:https://blog.csdn.net/u013071014/article/details/144562716?spm=1001.2014.3001.55022.新建role、menu子模块新建role、menu这两个子模块在PyCharm->Tools->Runmanage.pyTask中执行命令#创建role子模块startappr
- CSRF verification failed. Request aborted.
悟空空心
csrf前端
Forbidden(403)CSRFverificationfailed.Requestaborted.HelpReasongivenforfailure:CSRFtokenmissing.Ingeneral,thiscanoccurwhenthereisagenuineCrossSiteRequestForgery,orwhenDjango’sCSRFmechanismhasnotbeenuse
- python的django后台管理_python3 django-admin 初始化后台管理项目(mysql)
weixin_39582737
环境和工具python3djangomysqlPyCharm$python3--versionPython3.7.0$django-admin--version2.2python3和django安装django初始化项目使用django-admin来初始化一个项目$django-adminstartprojectmydjango$cdmydjango$tree.├──manage.py#与该Dja
- Django之admin后台管理
除却巫山不是云@
djangopython后端
admin配置步骤:1.创建后台管理账号输入命令pythonmanage.pycreatesuperuser之后,设置用户名,密码,邮箱。输入命令pythonmanage.pyrunserver启动项目,打开127.0.0.1:8000/admin/进入后台管理界面,截图如下:输入设置的用户名和密码即可登录。如下所示:
- Django中的超级管理员相关操作
胜天半月子
Webdjango数据库python
超级管理员操作场景描述添加超级管理员删除超级管理员更改超级管理员名称场景描述在进行管理员操作的时候,密码忘记,导致超级管理员无法使用,因此网上搜索相关操作,进行总结记录相关操作都是在控制台完成Terminal添加超级管理员pythonmanage.pycreatesuperuser(就是createsuperuser连接在一起)删除超级管理员pythonmanage.pyshellfromdjan
- Django后台新建管理员
木制品123
Djangodjangosqlite数据库
在Django中,新建管理员用户通常涉及使用Django自带的命令行工具manage.py。以下是具体步骤:前提条件Django项目已创建:确保你已经创建了一个Django项目和应用。数据库已迁移:确保你已经运行了pythonmanage.pymigrate来应用所有数据库迁移。步骤启动开发服务器(可选):虽然这一步不是必须的,但启动开发服务器可以帮助你确认项目是否正常运行。bash复制代码pyt
- 从零开始:Django + MySQL + Vue 打造在线Demo下载平台
阮懿同
从零开始:Django+MySQL+Vue打造在线Demo下载平台【下载地址】DjangoMySQLVue从零开始打造在线Demo下载平台Django+MySQL+Vue从零开始打造在线Demo下载平台本仓库提供了一套完整的前后端实战项目源码,带你全面学习和掌握在Django后端框架和Vue前端框架下,如何协作开发并部署一个功能完备的在线Demo下载网站项目地址:https://gitcode.c
- asp.net javascrip获取session的值_一篇文章搞定 Django Cookie 与 Session
weixin_39962285
asp.nethtml获取session的值session保存密码session失效前端怎么获取session的值
cookieCookie的由来大家都知道HTTP协议是无状态的。无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。一句有意思的话来描述就是人生只如初见,对服务器来说,每次的请求都是全新的。状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。会话中产生的数
- 大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统_bert+lstm
2301_76348014
程序员深度学习大数据知识图谱
文章目录大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统一、项目概述二、系统实现基本流程三、项目工具所用的版本号四、所需要软件的安装和使用五、开发技术简介Django技术介绍Neo4j数据库Bootstrap4框架Echarts简介NavicatPremium15简介Layui简介Python语言介绍MySQL数据库深度学习六、核心理论贪心算法A
- 8.12 orm-聚合查询
yangshiting84
暑期规划djangopython后端
8.12orm-聚合查询聚合查询(aggregate)聚合查询函数是对一组值执行计算,并返回单个值。Django使用聚合查询前要先从django.db.models引入Avg、Max、Min、Count、Sum(首字母大写)。fromdjango.db.modelsimportAvg,Max,Min,Count,Sum#引入函数聚合查询返回值的数据类型是字典。聚合函数aggregate()是Que
- Django-ORM 单表查询
本木夕丶Lu
djangopython后端
文章目录数据准备一、查询关键字1.1QuerySet对象first方法last方法values方法values_list方法count()exists()1.2all()1.3filter(**kwargs)1.4get(**kwargs)--不推荐使用1.5exclude(**kwargs)1.6order_by(\*field)1.7reverse()1.8distinct()二、基于双下划线
- 06 Django-orm-多表操作
lzplum619
DjangoLinux相关djangopython
一创建模型实例:我们来假定下面这些概念,字段和关系作者模型:一个作者有姓名和年龄。作者详细模型:把作者的详情放到详情表,包含生日,手机号,家庭住址等信息。作者详情模型和作者模型之间是一对一的关系(one-to-one)出版商模型:出版商有名称,所在城市以及email。书籍模型:书籍有书名和出版日期,一本书可能会有多个作者,一个作者也可以写多本书,所以作者和书籍的关系就是多对多的关联关系(many-
- Django ORM - 聚合查询
lsx202406
开发语言
DjangoORM-聚合查询引言Django是一个强大的PythonWeb框架,它拥有一个功能丰富的对象关系映射(Object-RelationalMapping,简称ORM)。ORM允许开发者以Python类和对象的交互方式来操作数据库,而不是直接编写SQL查询。本文将深入探讨DjangoORM中的聚合查询功能,包括其基本用法、常用函数以及在实际开发中的应用场景。聚合查询简介聚合查询,顾名思义,
- 关于django __str__ 与 __unicode__ 问题
weixin_40105587
python
因为所有字符串都作为Unicode字符串从数据库返回,基于字符的模型字段(CharField、TextField、URLField等)在Django从数据库检索数据时将包含Unicode值。即使数据可以放入ASCII字节字符串,也总是如此。您可以在创建模型或填充字段时传入bytestring,并且Django会在需要时将其转换为Unicode。¶选择__str__()和__unicode__()请
- django上传文件
大得369
djangosqlitepython
1、settings.py配置#静态文件配置STATIC_URL='/static/'STATICFILES_DIRS=[BASE_DIR/'static',]上传文件#定义一个视图函数,该函数接收一个request参数fromdjango.shortcutsimportrender#必备引入importjsonfromdjango.views.decorators.httpimportrequi
- 青少年编程与数学 02-009 Django 5 Web 编程 14课题、命名空间
明月看潮生
编程与数学第02阶段青少年编程django编程与数学python
青少年编程与数学02-009Django5Web编程14课题、命名空间一、命名空间命名空间的作用如何定义和使用命名空间定义命名空间使用命名空间命名空间的注意事项二、命名空间的好处1.**避免URL名称冲突**2.**提高代码的可读性和可维护性**3.**增强应用的可重用性**4.**支持复杂的URL结构**5.**便于团队协作和文档编写**三、练习步骤1:创建项目和应用步骤2:定义模型`blog/
- python flask django在线投票系统 md14i
专注分享bishe530
pythonflaskdjango
文章目录具体实现截图项目技术介绍论文写作思路核心代码部分展示可定制开发功能创新亮点django项目示例源码/演示视频获取方式具体实现截图项目技术介绍Python版本:python3.7以上框架支持:flask/django开发软件:PyCharm数据库:mysql数据库工具:Navicat浏览器:谷歌浏览器(PycharmFlaskDjangoVuemysql)论文写作思路第一部分绪论,主要介绍所
- ubuntu20.04中vscode配置django
Galaxy_1229
vscodedjangoide
1.下载插件我用的是这两个2.配置环境Ubuntu20.04创建虚拟环境python3-mvenv.venv没有venv的记得装一下sudoaptinstallpython3.8-venv装好之后,会出现.venv的文件夹找一下activate,我的在bin里按照提示sourcebin/activate完成后会显示(.venv)的虚拟环境,然后我们安装一下djangopipinstalldjang
- vue和Django快速创建项目
CCSBRIDGE
了解Vuevue.js前端javascript
一、VUE1.创建Vue3+JavaScript项目npmcreatevite@latest项目名称----templatevue创建Vue3+TypeScript项目npmcreatevite@latest项目名称----templatevue-ts2.然后cd项目名称npminstallnpminstallaxios#发送API请求npminstallpinia#Vue3推荐的状态管理库npm
- 500道Python毕业设计题目推荐,附源码
Java老徐
Python毕业设计python课程设计notepad++Python毕业设计题目毕业设计题目推荐毕业设计题目
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟Java基于微信小程序的校园外卖平台设计与实现,附源码Python基于Django的微博热搜、微博舆论可视化系统,附源码Java基于SpringBoot+Vue的学生宿舍管理系统感兴趣
- Django中间件的使用及功能
.明天的自己
python中间件
Django中间件的使用及功能什么是中间件中间件应用于request与服务端之间和服务端与response之间,客户端发起请求到服务端接收可以通过中间件,服务端返回响应与客户端接收响应可以通过中间件,也就是说中间件可以处理request和response。中间件是Django请求/响应处理的钩子框架,也是一个非常重要的插件,用于改变Djang全局的输入以及输出.每个中间件都负责执行一些特定的功能.
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul