ElementUIz中el-checkbox-group多选框组的使用,怎样设置一组选项与获取所选值
场景
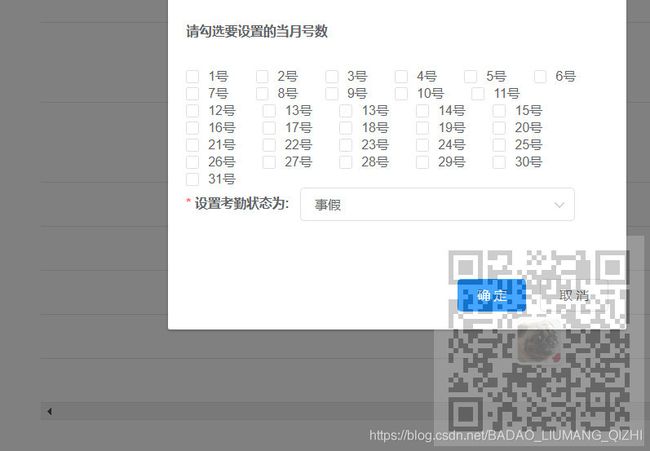
最终实现的效果
checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。
el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。
label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。
官方示例代码
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
添加一个el-check-group
{{date.label}}
怎样设置其选项有哪些
通过v-if循环一个对象数组dates,label绑定的是这个选项的值,即实际传递的值,实际显示的值通过{{date.label}}来显示。
对这个对象数组进行赋值
data() {
return {
dates: dateOptions,这里将其设置为固定值,可以设置为请求后台数据并将对象的list赋值给dates,这里是将一个对象数组常量赋值给dates
const dateOptions = [
{
key: "d1",
label: "1号",
},
{
key: "d2",
label: "2号",
},
{
key: "d3",
label: "3号",
},
{
key: "d4",
label: "4号",
},
{
key: "d5",
label: "5号",
},
{
key: "d6",
label: "6号",
},
{
key: "d7",
label: "7号",
},
{
key: "d8",
label: "8号",
},
{
key: "d9",
label: "9号",
},
{
key: "d10",
label: "10号",
},
{
key: "d11",
label: "11号",
},
{
key: "d12",
label: "12号",
},
{
key: "d13",
label: "13号",
},
{
key: "d13",
label: "13号",
},
{
key: "d14",
label: "14号",
},
{
key: "d15",
label: "15号",
},
{
key: "d16",
label: "16号",
},
{
key: "d17",
label: "17号",
},
{
key: "d18",
label: "18号",
},
{
key: "d19",
label: "19号",
},
{
key: "d20",
label: "20号",
},
{
key: "d21",
label: "21号",
},
{
key: "d22",
label: "22号",
},
{
key: "d23",
label: "23号",
},
{
key: "d24",
label: "24号",
},
{
key: "d25",
label: "25号",
},
{
key: "d26",
label: "26号",
},
{
key: "d27",
label: "27号",
},
{
key: "d28",
label: "28号",
},
{
key: "d29",
label: "29号",
},
{
key: "d30",
label: "30号",
},
{
key: "d31",
label: "31号",
},
];然后怎样获取勾选中的值,通过
v-model="form.checkList"来实现,将选中的label所形成的数组与form表单参数对象的checkList所绑定。
checkList是一个数组。
form: {
id: undefined,
gh: undefined,
xm: undefined,
dabh: undefined,
bm: undefined,
year: undefined,
mouth: undefined,
checkList: [],
kqzt: undefined,
},这样在将此form提交到后台时就能获取到所选的label组成的数组。