CSS3概述
1.半透明
IE中--opacity:0.5;
其他浏览器--filter:opacity(50%);
通用--background:rgba(255,0,0.5);
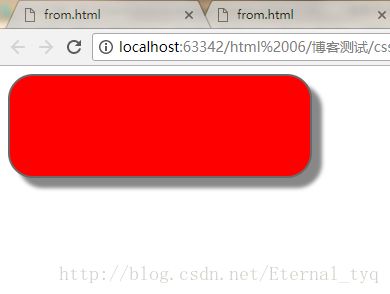
2.边框:
border-radius 边框圆角
box-shadow盒子阴影
border-image边框图片eg.
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style>
.borders{
width:300px;
height: 100px;
border:2px solid dimgrey;
background:red;
border-radius:25px;
}
style>
head>
<body>
<div class="borders">
div>
body>
html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style>
.borders{
width:300px;
height: 100px;
border:2px solid dimgrey;
background:red;
border-radius:25px;
box-shadow: 10px 10px 5px grey;
}
style>
head>
<body>
<div class="borders">
div>
body>
html>
补充box-shadow中的属性
blur—-模糊距离
spread—-模糊半径
inset—-内阴影
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style>
section{
width: 300px;
height: 50px;
text-align: center;
margin: 100px auto 0;
border: solid 20px;
}
section:first-child{
border-image:url(borimg.png) 30 30 round ;
}
section:last-child{
border-image:url(borimg.png) 30 30 stretch;
}
style>
head>
<body>
<section>
<p>这是一个关于图片作为边框的测试p>
section>
<section>
<p>这是一个关于图片作为边框的测试p>
section>
body>
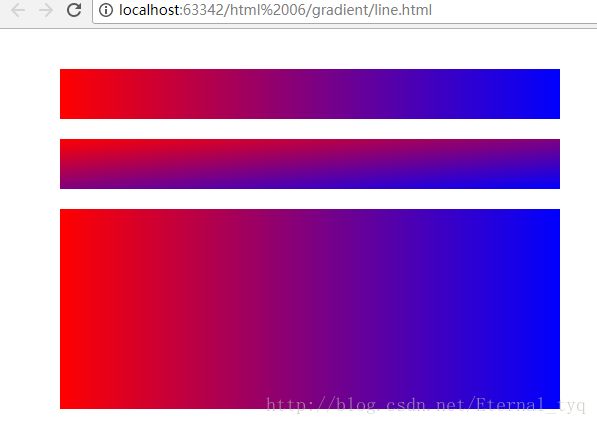
html>3.线性渐变
linear-gradient—线性渐变
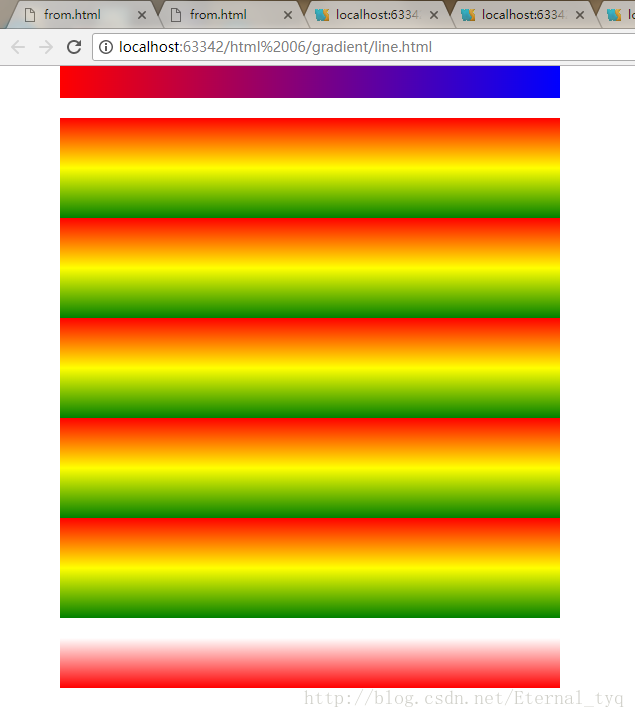
repeating-linear-gradient—-重复线型渐变
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style>
*{
margin: 0;
padding: 0;
margin: 20px;
}
.box1{
width: 500px;
height: 50px;
background:linear-gradient(to right, red, blue) ;
}
.box2{
width: 500px;
height: 50px;
background: linear-gradient(to right bottom,red,blue);
}
.box3{
width: 500px;
height: 200px;
background:linear-gradient(90deg,red ,blue) ;
}
.box4{
width: 500px;
height: 500px;
background: repeating-linear-gradient(red,yellow 10%,green 20%);
}
.box5{
width: 500px;
height: 50px;
background: linear-gradient(rgba(255,0,0,0),rgba(255,0,0,1));
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<div class="box4">div>
<div class="box5">div>
body>
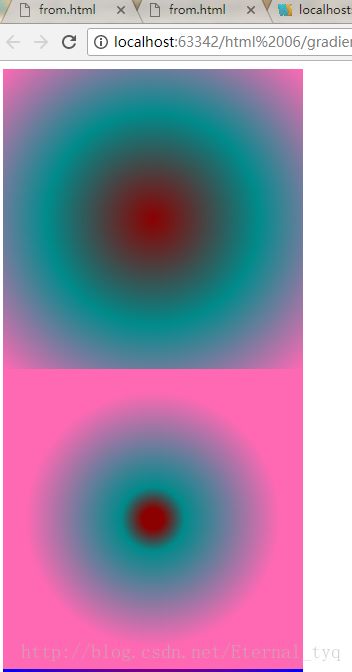
html>4.径向渐变
radial-gradient—-径向渐变
repeating-radial-gradient—-重复径向渐变
使用方法:
background: radial-gradien(中心点坐标,shape,size,colors)常用属性:
shape:ellipse---椭圆
circle---圆
size:closest-side
farthest-side
closest-corner
farthest-corner eg.
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style>
.box1{
width: 300px;
height: 300px;
background: radial-gradient(darkred,darkcyan,hotpink);
}
.box2{
width: 300px;
height: 300px;
background: radial-gradient(darkred 5%,darkcyan 15%,hotpink 60%);
}
.box3{
width: 300px;
height: 200px;
background: radial-gradient(circle, red, blue);
}
.box4{
width: 300px;
height: 300px;
background: -webkit-radial-gradient(60% 55%,closest-corner,blue,yellowgreen,black);
background:-o-radial-gradient(60% 55%,closest-corner,blue,yellowgreen,black);
background:-moz-radial-gradient(60% 55%,closest-corner,blue,yellowgreen,black);
background:radial-gradient(60% 55%,closest-corner,blue,yellowgreen,black);
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<div class="box4">div>
body>
html>5.文本溢出
overflow: clip;----修剪文本,直接截断
ellipse;----溢出用点代替
string;----给定字符串代替
注:与overflow: hidden;---禁止换行
white-space: nowrap;---溢出隐藏
一起使用才有效eg.
<html>
<head lang="en">
<meta charset="UTF-8">
<title>文本溢出与换行设置title>
<style>
p{
width: 400px;
height: 30px;
line-height: 30px;
border: solid 1px black;
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
word-break: break-all;
}
style>
head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing45y5y5y5yh elit. Ad consequatur dolor eos fuga id in odit velit. Aliquid beatae consectetur cupiditate est fugiat in incidunt modi, non omnis ratione repellat.
a id in odit velit. Aliquid beatae consectetur cupiditate est fugiat in incidunt modi, non omnis ratione repellat.p>
body>
html>6.多背景图片
background:url(1),url(2),url(3);
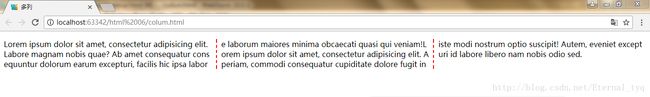
注:代码最上面的在最上一层7.多列
column:宽度,列数;
column-count:5 —分五列
column-gap:20px —列间距为20px
column-rule:solid 2px red; —列间隔线
column-width:100px; —列宽为100
eg.
<html>
<head lang="en">
<meta charset="UTF-8">
<title>多列title>
<style>
p{
column-count: 3;
column-width: 100px;
column-gap: 20px;
column-rule: dashed 2px red;
word-break: break-all;
}
style>
head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Labore magnam nobis quae? Ab amet consequatur consequuntur dolorum earum excepturi, facilis hic ipsa labore laborum maiores minima obcaecati quasi qui veniam!Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aperiam, commodi consequatur cupiditate dolore fugit in iste modi nostrum optio suscipit! Autem, eveniet excepturi id labore libero nam nobis odio sed.p>
body>
html>