d3.js 小结
D3:数据可视化库(D3 4.0+)
D3是目前最流行的JavaScript可视化图表库之一,D3的图表类型非常丰富,并且支持SVG格式,因此应用十分广泛,也有很多图表插件基于D3开发,比如MetricsGraphics.js,在D3上构建的数据图表非常强大。
// 引用D3对象
// select()方法返回一个对DOM中匹配的第一个元素的引用
d3.select("body")
// append()会创建一个新的DOM元素,然后把它追加到调用它的元素末尾
.append("p")
// text()接受一个字符串,把它插入到当前元素的开始和结束标签之间
.text("New paragraph!") d3.select("body")
// 选择DOM中的所以段落。没有段落时,返回空元素
.selectAll("p")
// 解析并输出数据值
.data(dataset)
// 创建新的绑定数据的元素(占位元素)
.enter()
.append("p")
.text("New paragraph");数据
加载CSV数据
d3.csv("xxx.csv", function(error, data){
if (error) {
console.log(error);
} else {
// 把CSV数据交给全局变量
dataset = data;
// 调用生成可视化图标的其他函数
generateVis();
hideLoadingMsg();
}
})加载JSON数据
d3.json("waterfallvelocities.json", function(json){
console.log(json);
// todo json data
}) SVG
// 创建SVG元素
var w = 500, h = 70;
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
var dataset = [5, 10, 15, 20, 25];
// 创建圆形
var circles = svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle");
// i为从0开始的整数,d为dataset[i]
circles.attr("cx", function(d, i){
return (i * 50) + 25;
})
.attr("cy", h/2)
.attr("r", function(d){
return d;
})
// 填充
.attr("fill", "yellow")
// 描边
.attr("stroke", "orange")
.attr("stroke-width", function(d){
return d/2;
});条形图
<script>
var w = 500, h = 100, barpadding = 1;
var dataset = [ 15, 20, 13, 15, 17, 19, 60, 55, 34, 19, 57, 99, 55, 61, 77, 64, 81, 56, 33, 24 ];
var svg = d3.select("body").append("svg").attr("width", w).attr("height", h);
// 创建矩形
svg.selectAll("rect").data(dataset).enter().append("rect")
.attr("x", function(d, i){
return i * (w / dataset.length);
}).attr("y", function(d){
return h - d;
}).attr("width", w / dataset.length - barpadding).attr("height", 100)
.attr("fill", function(d){
return "rgb(0, 0, " + (d * 10) + ")";
});
// 值标签
svg.selectAll("text").data(dataset).enter().append("text")
.text(function(d){ return d; })
.attr("x", function(d, i){
return i * (w / dataset.length) + 11;
})
.attr("y", function(d){
return (h-d) + (h-(h-d))/2 + 2;
})
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "white")
// 水平居中文本
.attr("text-anchor", "middle");
script>比例尺和数轴
创建通用的数轴函数
原写法:
var xAxis = d3.svg.axis();
xAxis.scale(xScale);
xAxis.orient(bottom);最新写法
var xAxis = d3.axisBottom().scale(xScale);
var yAxis = d3.axisLeft()
.scale(yScale);创建线性比例尺
原写法:
var xScale = d3.scale.linear().domain([0, 100]).range(0, 10);最新写法:
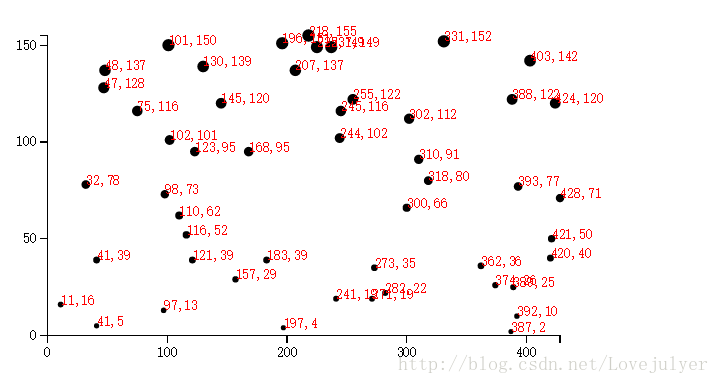
var xScale = d3.scaleLinear().domain([0, 100]).range(0, 10);散点图示例
.axis path,
.axis line {
fill: none;
stroke: black;
shape-rendering: crispEdges;
}
.axis text {
font-family: sans-serif;
font-size: 11px;
}
//Width and height
var w = 500;
var h = 300;
var padding = 30;
//Dynamic, random dataset
var dataset = []; //Initialize empty array
var numDataPoints = 50; //Number of dummy data points to create
var xRange = Math.random() * 1000; //Max range of new x values
var yRange = Math.random() * 1000; //Max range of new y values
for (var i = 0; i < numDataPoints; i++) {
//Loop numDataPoints times
var newNumber1 = Math.floor(Math.random() * xRange);
var newNumber2 = Math.floor(Math.random() * yRange);
dataset.push([newNumber1,newNumber2]);
}
//Create scale functions
var xScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[0]; })])
.range([padding, w - padding * 2]);
var yScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([h - padding, padding]);
var rScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([2, 5]);
//Define X axis
var xAxis = d3.axisBottom()
.scale(xScale)
.ticks(5);
//Define Y axis
var yAxis = d3.axisLeft()
.scale(yScale)
.ticks(5);
//Create SVG element
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
//Create circles
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx", function(d) {
return xScale(d[0]);
})
.attr("cy", function(d) {
return yScale(d[1]);
})
.attr("r", function(d) {
return rScale(d[1]);
});
//Create labels
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text(function(d) {
return d[0] + "," + d[1];
})
.attr("x", function(d) {
return xScale(d[0]);
})
.attr("y", function(d) {
return yScale(d[1]);
})
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "red");
//Create X axis
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(0," + (h - padding) + ")")
.call(xAxis);
//Create Y axis
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(" + padding + ",0)")
.call(yAxis);