Canvas(画布)类的使用
Canvas类 的继承关系:
Canvas类说明
:
canvas(画布)是用来在屏幕上绘画的类,可以根据一定的设置画出自定义的任何视图。
Canvas类常用方法
:
draw系列绘图方法: 弧线(Arc) 填充颜色(argb/color) 图片(bitmap) 圆形(Circle) 椭圆(oval) 点(point)
线(line) 矩形(Rect) 圆角矩形(RoundRect) 文本(Text) 路径(Path)
canvas画布处理方法: 旋转(rotate) 平移(translate) 缩放(scale) 错切(skew)
保存当前状态(save) 返回之前(保存的)状态(restore) 新建图层(saveLayer())
将某图层的内容画到canvas默认图层上(restoreToCount())
其他方法: drawTextOnPath()--基于路径画文字 顶点绘制法(Vertices)
Canvas类常用方法详细说明:
1. drawArc()
:画弧线。
两个重载方法:
第一个方法: canvas.drawArc(RectF oval, int startAngle, int sweepAngle, boolean useCenter, Paint mPaint);
第一个参数: 画弧线的区域。(以弧线圆心为中心的一个矩形区域,如果此区域是正方形,则圆弧是圆的几分之几,如果不是正方形,则为椭圆的几分之几)。
第二、三个参数:分别是起始角度值和扫掠角度值。 如从0°(startAngle)开始,绘制160°(sweepAngle)结束。
第四个参数:是否绘制圆心。 true 则绘制出来的图形类似于扇形, false则绘制出来的图形类似于月亮。
第五个参数:画笔。可以设置一些相关属性来改变绘制结果。 如mPaint.setStyle(Paint.Style.Stroke);设置画笔仅描边,则会绘制出一条弧线。
第二个方法:canvas.drawArc(float left, float top, float right, float bottom, int startAngle, int sweepAngle, boolean useCenter, Paint mPaint);
前四个参数设置画弧线的区域,其他与上面保持一致。
注: 扫掠的过程是 沿顺时针方向 的。
2. drawARGB()/drawColor():在画布上填充颜色。
drawARGB(int alpha, int red, int green, int blue); 分别是 透明度,R,G,B值。
drawColor(Color.parseColor("#ffffff")); & drawColor(Color.BLACK);
3. drawBitmap():把图片画到画布上。
有四个重载方法,常用的就两个。
第一个方法:canvas.drawBitmap(Bitmap bitmap, float left, float top, Paint mPaint
);
第一个参数:要绘制的图片。
第二、三个参数:要绘制图片的左上角位置。图片会从这一点开始绘制。
第四个参数:画笔,可以设置一些属性。
第二个方法: canvas.drawBitmap(Bitmap bitmap, Rect src, Rect dsc, Paint mPaint);
第一个参数:要绘制的图片。
第二、三个参数: 要把图片上的区域(src)绘制到画布上的某区域(dsc)。
第四个参数: 画笔。
4. drawCircle():画圆形。
canvas.drawCircle(float centerX, float centerY, float radius, Paint mPaint);
第一、二个参数:圆心坐标。
第三个参数: 半径。
第四个参数: 画笔。
5. drawOval():
有两个重载方法:
第一个方法: canvas.drawOval(RectF oval, Paint mPaint);
第一个参数: 椭圆占用的区域。
第二个参数: 画笔。
第二个方法: canvas.drawOval(float left, float top, float right, float bottom, Paint mPaint);
前四个参数: 椭圆占用的区域。
第五个参数: 画笔。
6. drawPoint()/drawPoints():画点/画多个点。
canvas.drawPoint(float x, float y, Paint mPaint); 给出坐标和画笔。
canvas.drawPoints(float[] pst, Paint mPaint); 第一个参数是位置数组,每一个点占用两个值(x和y),最后给出画笔。
canvas.drawPoints(float[] pst, int offset, int count, Paint mPaint); 第二个参数是跳过(不绘制)的数组中数据的个数,第三个参数是总共参与绘制的数组中数据的个数。
7. drawLine()/drawLines():画线/画多条线。
canvas.drawLine(float startX, float startY, float endX, float endY, Paint mPaint); 起始点和终点坐标以及画笔。
canvas.drawLines(float[] pst, Paint mPaint); 每一条线占用数组中4个数据
canvas.drawLines(float[] pst, int offset, int count, Paint mPaint); 第二个参数是跳过的数组中数据的个数,第三个参数是总共参与绘制的数组中数据的个数。
例:canvas.drawLines(new float[]{0,0,20,20,40,40,80,80,100,100}, 2, 8, mPaint);
8. drawRect()/drawRoundRect()
:画矩形/画圆角矩形
canvas.drawRect(Rect rect, Paint mPaint); 第一个参数是矩形绘制区域,然后放上画笔。
canvas.drawRect(RectF rectF, Paint mPaint);第一个参数是矩形绘制区域,然后放上画笔。
canvas.drawRect(float left, float top, float right, float bottom, Paint mPaint); 前四个参数表示矩形绘制区域,然后放上画笔。
附:
Rect和RectF的区别: 这两个类都是用来表示 矩形区域的,却别在于精度不同。
Rect rect = new Rect(int left, int top, int right, int bottom);
RectF rectF = new RectF(float left, float top, float right, float bottom);
9. drawText()
:绘制文本。
有四个重载方法,分别用于对不同类型的文本进行绘制。
第一个方法:canvas.drawText(char[] chars, int index, int count, float startX, float startY, Paint mPaint);
第一个参数: 要绘制的字符数组。
第二个参数: 从字符数组的index位置开始绘制。(index之前的不绘制)
第三个参数: 总共绘制字符个数。(如果绘制的个数小于chars.length-index,也只绘制count个)
第四、五个参数: 文字绘制的起始位置。
注:该位置坐标应该在文字的基线(baseline)上。
第六个参数: 画笔。
例: canvas.drawText(new char[]{'a','p','p','l','e'}, 1, 2, mPaint); --------
第二个方法:canvas.drawText(String str, int start, int end, float startX, float startY, Paint mPaint);
第一个参数:要绘制的字符串。
第二、三个参数:从字符串的第start个开始绘制,到end个结束。
第四、五个参数: 文字绘制的起始位置。注:该位置坐标应该在文字的基线(baseline)上。
第六个参数: 画笔。
第三个方法:canvas.drawText(String str, float startX, float startY, mPaint);
第一个参数:要绘制的字符串。
第二、三个参数: 文字绘制的起始位置。
注:该位置坐标应该在文字的基线(baseline)上。
第四个参数: 画笔。
第四个方法:canvas.drawText(charSequence str, int start, int end, float startX, float startY, Paint mPaint);
第一个参数:要绘制的字符串。
第二、三个参数:从字符串的第start个开始绘制,到end个结束。
第四、五个参数: 文字绘制的起始位置。
注:该位置坐标应该在文字的基线(baseline)上。
第六个参数: 画笔。
附:charSequence与String的关系?
cahrSequence是一个接口,代表一个有序字符集合。实现此接口的类有很多,分别是:AlteredCharSequence, CharBuffer, SpannableString, SpannableStringBuilder, SpannedString,String, StringBuffer, StringBuilder。 常用的有:String,StringBuffer, StringBuilder。StringBuffer/StringBuilder都是可变字符序列,调用append()可以在尾部追加字符串而不用创建新对象,StringBuffer是线程安全的,StringBuilder是线程不安全的。也就是说,String就是charSequence类型。
10. drawPath():按照Path路径绘制。
canvas.drawPath(Path path, Paint mPaint); 第一个参数是路径, 第二个是画笔。
附:Path类及其简单常用方法。
Path--路径类,类似于Paint类,这个类也可以矩形、圆、椭圆等形状,常用方法有:
moveTo(float x, float y); 将起点移动到(x,y)点
lineTo(float x, float y); 从起点移动到(x,y)点,如果在此方法之前没有调用moveTo方法,则默认起点为(0,0)
rMoveTo(float dx, float dy); 以上一条线的终点为基准,移动(dx,dy)后将该点设置为新的起点
rLineTo(float dx, float dy); 以上一条线的终点为起点,移动到(dx, dy)点,如果使用rMoveTo方法重置了起点,则起点跟随rMoveTo方法的结果
close(); 闭合曲线,即从当前点移动到起点。
reset(); 清空路径
附2:drawTextOnPath()--基于路径画文字
canvas.drawTextOnPath(String str, Path path, float x, float y, Paint mPaint);
第一个参数是需要绘制的字符串, 第二个参数是路径,第三、四参数是文字起始位置相对于路径建立的坐标系的数值,第五个参数是画笔。
canvas.drawTextOnPath(char[] char, int index, int count, Path path,
float x, float y, Paint mPaint);
第一个参数是需要绘制的char数组,第二、三参数表示从char数组index位置开始绘制count个字符结束,后面参数参考上面的方法。
11. canvas画布处理方法:直接对画布进行操作的方法。将使用例子说明。
1. translate():平移画布。
2. rotate():旋转画布,两个重载方法,rotate(float angle); rotate(float angle, float px, float py); 要注意的是:第二个方法的是基于之前的坐标原点移动x,y距离,
此时向上是Y轴正方向,要特别注意。
3. scale():缩放画布,两个重载方法,scale(float sx, float xy); scale(float sx, float sy, float px, float py); 要注意的是:第二个方法源码是:
translate(px,py); scale(sx,sy); translate(-px,-py); 故此基于之前坐标原点移动时不同于rotate方法,
此时向下是Y轴正方向。
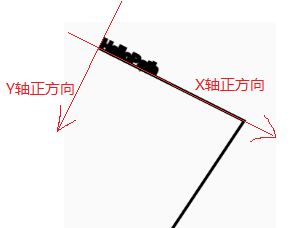
4. skew():画布错切,此方法skew(float sx, float sy);
是将坐标轴倾斜的方法,第一个参数代表将Y坐标轴向X方向倾斜,值是倾斜角度的tan值,第二个参数代表将X坐标轴向Y轴方向倾斜,值是倾斜角度的tan值。
例:
5. save():保存当前画布(坐标原点)状态 参数是添加一个标记,之后会用此标记来找到此次保存的状态。
6. restore():还原回之前保存的画布状态
7. saveLayer():新建一个图层,会返回一个int值用来表示新生成的图层。
8. restoreToCount(int count):传入之前新建图层时返回的int值会将目标图层的内容绘制到canvas默认图层上。