Anroid Wear OS 手表应用开发 - UI
Wear UI
智能手表相对手机来说,由于使用场景不同,且屏幕较小,所以应用的设计、交互和手机是有些区别的。相对来说,布局会更简洁,更多地使用滑动手势进行操作。
为此,在 Wear OS 上,官方提供了一系列新的控件和交互,通过它们,我们可以很方便地打造出一个适合手表交互的应用。
添加依赖
下面用到的控件都来自 Wear 控件库,需要在 build.gradle 文件中添加以下依赖:
implementation 'com.android.support:wear:28.0.0'
布局
常见的表盘有方形和圆形两种,使用普通布局的情况下,可能会出现这种情况:
为了使圆形表盘上的内容不超出边界,同时兼容方形表盘,我们可以使用 BoxInsetLayout 这个布局:
<android.support.wear.widget.BoxInsetLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
android:layout_width="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:boxedEdges="all">
<...>
FrameLayout>
android.support.wear.widget.BoxInsetLayout>
这样可以在保证方形表盘不受影响的情况下,圆形布局的内容,不会超过显示边界:
导航抽屉栏
为了节省宝贵的显示空间,通常手表应用是没有标题栏的,在使用 ViewPager 的时候,也没有 TabLayout 的显示,但因此我们无法很好的确认当前页面。
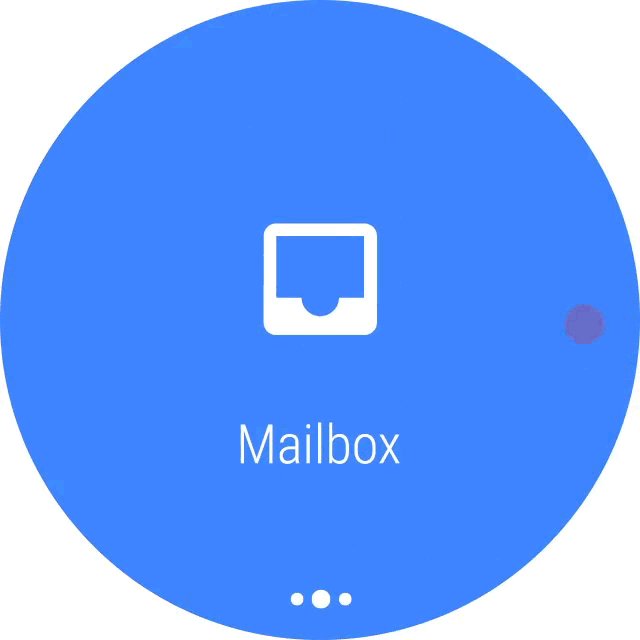
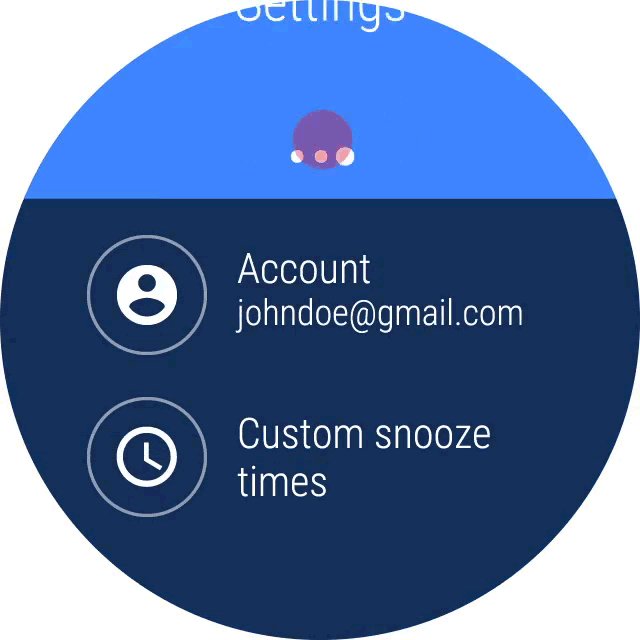
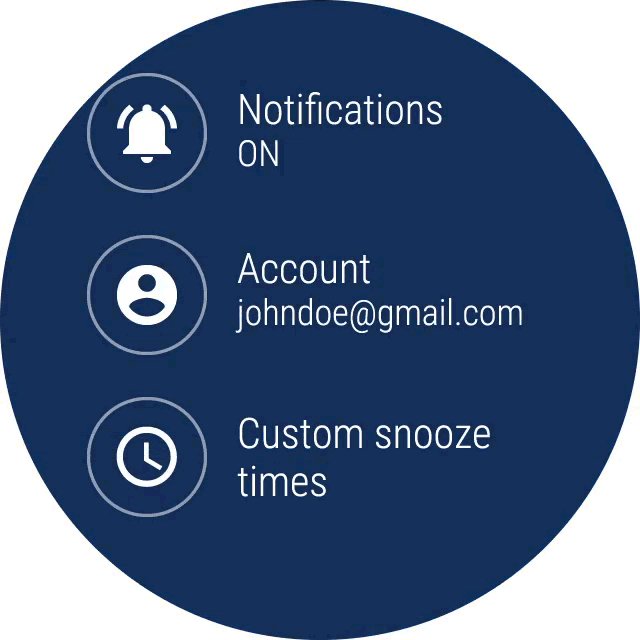
导航栏 WearableNavigationDrawerView 就是用来解决这个问题的,我们先看看它的效果:
从手表顶部向下滑,会出现一个导航栏,显示当前页面的图标和标题。当存在多个页面时,通过左右滑动它来切换页面。
下面来看看它的用法,我们修改布局文件,使用 WearableDrawerLayout 作为根布局,添加导航栏控件:
<android.support.wear.widget.drawer.WearableNavigationDrawerView
android:id="@+id/navigation_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:navigationStyle="multiPage"/>
当存在多个页面时,需要添加 app:navigationStyle=“multiPage” 这个属性。
和 ViewPager 类似,我们需要给它设置一个适配器,设置每个页面的图标和标题,像这样:
class MainDrawerAdapter(context: Context) :
WearableNavigationDrawerView.WearableNavigationDrawerAdapter() {
private val mContext = context
override fun getItemText(pos: Int): CharSequence {
return when (pos) {
0 -> "第一页"
else -> "第二页"
}
}
override fun getItemDrawable(pos: Int): Drawable {
return when (pos) {
0 -> ContextCompat.getDrawable(mContext, R.drawable.icon_one)!!
else -> ContextCompat.getDrawable(mContext, R.drawable.icon_two)!!
}
}
override fun getCount(): Int {
return 2
}
}
然后在 Activity 中设置:
navigation_drawer.setAdapter(MainDrawerAdapter(this))
navigation_drawer.controller.peekDrawer()
navigation_drawer.addOnItemSelectedListener { pos ->
// TODO 切换页面
}
这里面的 controller.peekDrawer() 是让导航栏在顶部露出一小部分,提示用户这里是有东西可以下滑的,也可以调用 controller.closeDrawer() 完全隐藏导航栏。
操作抽屉栏
当需要对当前页面进行一些操作的时候,但页面里又没有空间再放按钮了怎么办?既然可以从顶部下拉出导航栏,要不在底部上拉出一个操作栏?操作栏 WearableActionDrawerView 就是用来做这个的。
通过给操作栏设置 menu 文件,它会以列表的形式展示可操作项,布局中这么写:
<android.support.wear.widget.drawer.WearableActionDrawerView
android:id="@+id/action_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:actionMenu="@menu/action_drawer_menu"/>
代码中使用:
action_drawer.controller.peekDrawer()
action_drawer.setOnMenuItemClickListener { item ->
// TODO 点击菜单
true
}
和顶部导航栏类似,controller.peekDrawer() 会在底部露出一小部分操作栏,如果当前页面是一个列表,这一部分会在列表滑动时隐藏,在列表到顶部和底部时显示:
露出部分默认会显示操作栏第一项的图标,可以在布局中添加 app:showOverflowInPeek=“true”,让它显示竖直三个点的省略图标。
自定义抽屉栏
导航栏 WearableNavigationDrawerView 和 操作栏 WearableActionDrawerView
用起来很简单,但是它们的样式是固定的,一个只能显示图标加标题,一个只能显示 menu 格式的列表。
这两个控件都继承自 WearableDrawerView,所以两者都可以通过 WearableDrawerView 来实现自定义样式。下面是一个简单的自定义底部抽屉栏布局:
<android.support.wear.widget.drawer.WearableDrawerView
android:id="@+id/action_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="bottom"
app:drawerContent="@+id/drawer_content"
app:peekView="@+id/peek_view">
<FrameLayout
android:id="@+id/drawer_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/layout_bottom_drawer"/>
FrameLayout>
<FrameLayout
android:id="@+id/peek_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:orientation="horizontal">
<ImageView
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/icon_omit"
tools:ignore="ContentDescription"/>
FrameLayout>
android.support.wear.widget.drawer.WearableDrawerView>
通过 layout_gravity 来设置抽屉栏是在顶部还是底部。它包裹了抽屉栏的主视图 drawer_content 和关闭时露出部分的视图 peek_view。这样我们就可以在 layout_bottom_drawer 中设置自己想要的布局了,其他用法都和上面是一样的。
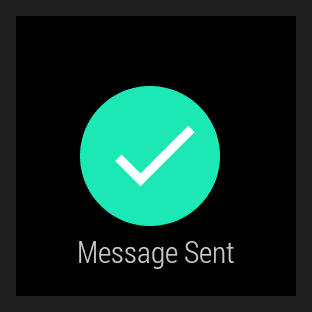
确认动画
当处理完某个业务之后,我们通常需要给用户一个处理成功或失败的提示,在 Wear OS 上,我们可以用一个 Activity 来展示确认动画。
ConfirmationActivity 是官方提供的用来展示确认动画的 Activity。
用起来也很简单,先在 manifest 文件中注册:
<manifest>
<application>
...
<activity
android:name="android.support.wearable.activity.ConfirmationActivity">
activity>
application>
manifest>
需要显示确认的时候,通过传参跳转就好了:
val intent = Intent(this, ConfirmationActivity::class.java)
intent.putExtra(ConfirmationActivity.EXTRA_ANIMATION_TYPE, ConfirmationActivity.SUCCESS_ANIMATION)
intent.putExtra(ConfirmationActivity.EXTRA_MESSAGE, message)
startActivity(intent)
这里面,EXTRA_ANIMATION_TYPE 是动画类型,它有以下三个可选项:
- SUCCESS_ANIMATION
- FAILURE_ANIMATION
- OPEN_ON_PHONE_ANIMATION
EXTRA_MESSAGE 则是要显示的文字内容。
环形进度条
CircularProgressLayout 是一个环形的进度条,通常用它包裹一个圆形按钮:
可以用它来做防误触,用户点击按钮后,允许在进度条走完之前,点击取消操作。
我们把它添加到布局中:
<android.support.wear.widget.CircularProgressLayout
android:id="@+id/circular_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
app:backgroundColor="@color/darkblue"
app:colorSchemeColors="@color/lightblue"
app:strokeWidth="4dp">
<ImageView
android:id="@+id/image_view"
android:src="@drawable/cancel"
android:layout_width="40dp"
android:layout_height="40dp" />
android.support.wear.widget.CircularProgressLayout>
对 CircularProgressLayout 的监听和操作如下:
// 监听进度
circular_progress.setOnTimerFinishedListener {
// TODO 进度完成
}
// 设置进度总时间
circular_progress.totalTime = 1000
// 开始计时
circular_progress.startTimer()
// 结束计时
circular_progress.stopTimer()
列表
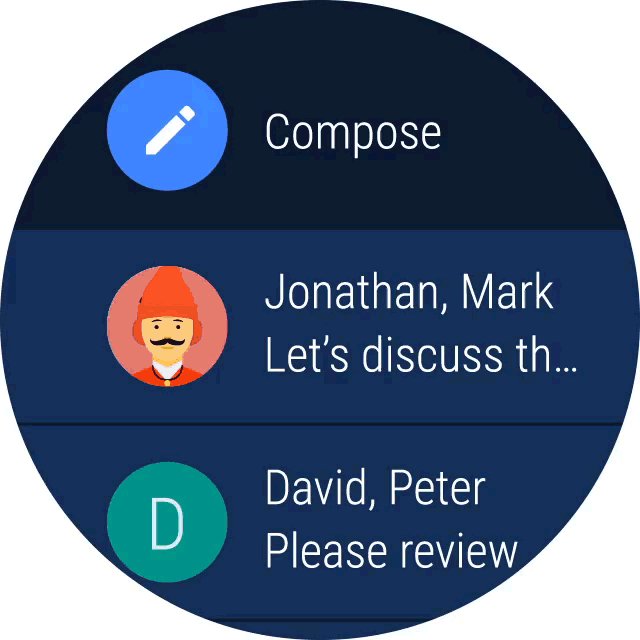
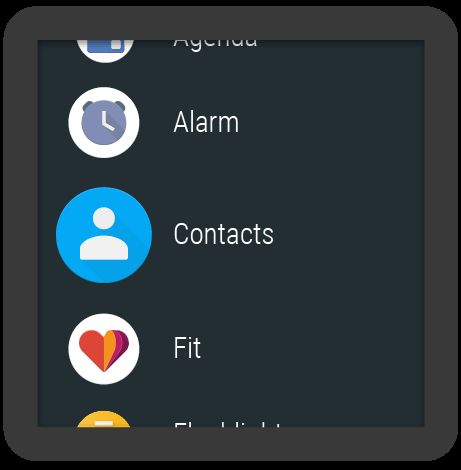
如果对比方形表盘和圆形表盘的手表,他们的应用列表界面是这样的:
在圆形表盘上,列表是沿着表盘左边,曲线排列滚动的。这就是列表控件 WearableRecyclerView 实现的效果。
WearableRecyclerView 继承自 RecyclerView,所以基本用法都是一样的。
在布局中加入:
<android.support.wear.widget.WearableRecyclerView
android:id="@+id/wearable_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />
代码中设置:
// 使列表上的第一项和最后一个项在屏幕上垂直居中对齐
wearable_recycler_view.isEdgeItemsCenteringEnabled = true
// 使用 WearableLinearLayoutManager 管理布局
wearable_recycler_view.layoutManager = WearableLinearLayoutManager(this)
如果想自定义别的滚动效果,我们可以通过拓展 WearableLinearLayoutManager.LayoutCallback 来实现,这里就不展开说了。