今天闲下来,补一下以前的研究的东西
之前在设计App欢迎界面的动画时,我使用了属性动画,普通的缩放(Scale)和移动(Translate)
但是对于移动的效果设计师一直不满意,所以就有了下面的研究。
先解释一下插值器
Interpolator:定义动画的效果,如加速,减速,回弹,先加速后减速等
现在Android自带的Interpolator有以下几种
AccelerateDecelerateInterpolator 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速
AccelerateInterpolator 在动画开始的地方速率改变比较慢,然后开始加速
AnticipateInterpolator 开始的时候向后然后向前甩
AnticipateOvershootInterpolator 开始的时候向后然后向前甩一定值后返回最后的值
BounceInterpolator 动画结束的时候弹起
CycleInterpolator 动画循环播放特定的次数,速率改变沿着正弦曲线
DecelerateInterpolator 在动画开始的地方快然后慢
LinearInterpolator 以常量速率改变
OvershootInterpolator 向前甩一定值后再回到原来位置
但以上效果可能还是无法满足设计师挑剔的要求,那就需要我们自己来定义动画的Interpolator了
基于三次方贝塞尔曲线的插值器
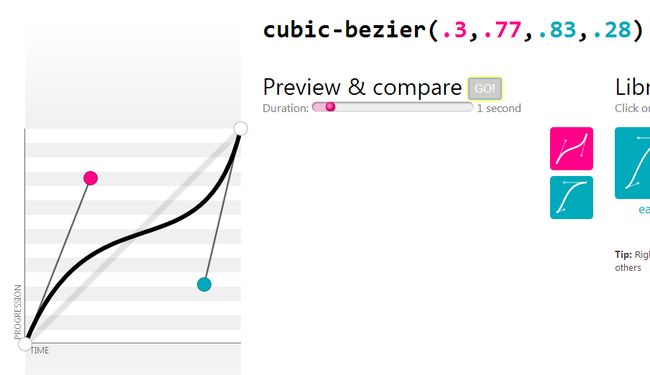
1.先使用贝塞尔曲线数值生成工具来获取想要的曲线数值
工具网站: cubic-bezier.com
使用教程:
- 拉拽左边图像的2个点,调整出符合效果的图形
- 点击右上角的Save按钮,将4个参数运用到下面的代码中。
如上图调节左方曲线,点击Go按键,可看到红色与蓝色的方块运动状态,调节自己想要的效果
2.代码运用
new EaseCubicInterpolator(0.31f, 0.85f,0.77f, 0.14f);
如上直接调用下面的差值器类,构造方法中的4个参数,即是从第一步的网站获得的数值。
/**
* 缓动三次方曲线插值器.(基于三次方贝塞尔曲线)
*/publicclass EaseCubicInterpolator implements Interpolator {privatefinalstaticint ACCURACY = 4096;
privateint mLastI = 0;
privatefinal PointF mControlPoint1 = new PointF();
privatefinal PointF mControlPoint2 = new PointF();
/**
* 设置中间两个控制点.
* 在线工具: http://cubic-bezier.com/
*
* @param x1
* @param y1
* @param x2
* @param y2
*/public EaseCubicInterpolator(float x1, float y1, float x2, float y2) {
mControlPoint1.x = x1;
mControlPoint1.y = y1;
mControlPoint2.x = x2;
mControlPoint2.y = y2;
}
@Override
publicfloat getInterpolation(float input) {
float t = input;
// 近似求解t的值[0,1]for (int i = mLastI; i < ACCURACY; i++) {
t = 1.0f * i / ACCURACY;
double x = cubicCurves(t, 0, mControlPoint1.x, mControlPoint2.x, 1);
if (x >= input) {
mLastI = i;
break;
}
}
double value = cubicCurves(t, 0, mControlPoint1.y, mControlPoint2.y, 1);
if (value > 0.999d) {
value = 1;
mLastI = 0;
}
return (float) value;
}
/**
* 求三次贝塞尔曲线(四个控制点)一个点某个维度的值.
* 参考资料: http://devmag.org.za/2011/04/05/bzier-curves-a-tutorial/
*
* @param t
* 取值[0, 1]
* @param value0
* @param value1
* @param value2
* @param value3
* @return
*/publicstaticdouble cubicCurves(double t, double value0, double value1,
double value2, double value3) {
double value;
double u = 1 - t;
double tt = t * t;
double uu = u * u;
double uuu = uu * u;
double ttt = tt * t;
value = uuu * value0;
value += 3 * uu * t * value1;
value += 3 * u * tt * value2;
value += ttt * value3;
return value;
}
}