koa 结合mongodb实现数据交互
文章目录
- 1. app.js
- 2. add.html
- 3. edit.html
- 4. index.html
- 5. config.js
- 6. db.js
- 7. github 地址
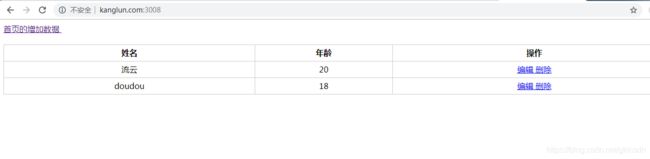
- 8. 效果显示
1. app.js
let Koa = require('koa');
let app = new Koa();
//已经引入了koa-art-template的模版
let router = require('koa-router')();
const render = require('koa-art-template');
const path = require('path')
const DB = require('./db.js');
const bodyParser = require('koa-bodyparser')
render(app, {
root: path.join(__dirname, 'views'), //规定视图的位置
extname: '.html', //后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
});
app.use(bodyParser());
//首页面
router.get('/', async(ctx) => {
let res = await DB.find('test', {});
console.log(res);
await ctx.render('index', {
list: res
});
});
//增加
router.get('/add', async(ctx) => {
await ctx.render('add.html')
});
router.post('/doAdd', async(ctx) => {
console.log(ctx.request.body)
let data = await DB.insert("test", ctx.request.body)
console.log(data.result)
if (data.result.ok) {
//进行重定向
ctx.redirect('/');
} else {
ctx.redirect('/add')
}
});
//编辑
router.get('/edit', async(ctx) => {
let id = ctx.query.id;
let data = await DB.find('test', { "_id": DB.getObjectId(id) })
await ctx.render('edit', {
list: data[0]
})
});
router.post('/doEdit', async(ctx) => {
let id = ctx.request.body.id
let username = ctx.request.body.name
let age = ctx.request.body.age
let data = await DB.update('test', { "_id": DB.getObjectId(id) }, {
name: username,
age: age,
})
ctx.body = '成功啦!!!'
console.log(data.result)
if (data.result.ok) {
//进行重定向
ctx.redirect('/');
} else {
ctx.redirect('/doAdd')
}
});
//删除
router.get('/delete', async(ctx) => {
console.log(ctx.request.body)
console.log(ctx.query.id)
let id = ctx.query.id
let data = await DB.remove('test', { "_id": DB.getObjectId(id) })
if (data.result.ok) {
ctx.redirect('/');
}
ctx.body = '删除成功!!!'
});
app
.use(router.routes()) /*启动路由*/
.use(router.allowedMethods()); /* 可配可不配置,建议配置 */
app.listen(3008)
2. add.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.header {
text-align: center;
background-color: #f0f;
}
style>
head>
<body>
<h2 class="header fontSize"> 用户的增加页面! h2>
<form action="/doAdd" method="post">
用户名:<input type="text" name='name' />
<br/>
<br/> 年 龄:<input type="password" name='age' />
<br/>
<br/>
<input type="submit" value="提交" />
form>
body>
html>
3. edit.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h2> 用户的增加 h2>
<form action="/doEdit" method="post">
<input type="hidden" name='id' value='{{@list._id}}' /> 用户名:
<input type="text" name='name' value='{{list.name}}' />
<br/>
<br/> 年 龄:<input type="text" name='age' value='{{list.age}}' />
<br/>
<br/>
<input type="submit" value="提交" />
form>
body>
html>
4. index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
table {
width: 100%;
border-collapse: collapse;
border: 1px solid #000;
}
table th,
table td {
border: 1px solid #ccc;
text-align: center;
line-height: 30px;
}
style>
head>
<body>
<a href='/add'> 首页的增加数据 a>
<br/>
<br/>
<table>
<tr>
<th>姓名th>
<th>年龄th>
<th>操作th>
tr>
{{each list}}
<tr>
<td>{{$value.name}}td>
<td>{{$value.age}}td>
<td>
<a href="/edit?id={{@$value._id}}"> 编辑 a>
<a href="/delete?id={{@$value._id}}"> 删除 a>
td>
tr>
{{/each}}
table>
body>
html>
5. config.js
// config.js
// 这个是配置文件的内容
let app = {
dbUrl: 'mongodb://localhost:27017/',
dbName: 'test'
}
// 接口暴露
module.exports = app;
6. db.js
let Config = require('./config.js');
var MongoDB = require('mongodb');
let MongoClient = require('mongodb').MongoClient;
const ObjectID = MongoDB.ObjectID;
class Db {
static getInstance() {
if (!Db.instance) {
Db.instance = new Db()
}
return Db.instance;
}
constructor() {
console.log('链接数据库')
this.dbClient = ''
this.connect()
}
connect() {
//解决异步问题,后期来调用的时候,使用await,then;
//判断第一次有没有连接,如果说没有连接的情况,进行连接
return new Promise((resolve, reject) => {
if (this.dbClient) {
resolve(this.dbClient)
} else {
MongoClient.connect(Config.dbUrl, (err, client) => {
if (err) {
console.log(err);
return;
} else {
// console.log( 123 )
// let db=client.db(Config.dbName)
// resolve(db) //执行成功的时候,返回对象;
this.dbClient = client.db(Config.dbName)
resolve(this.dbClient)
}
})
}
})
}
//查找
find(collectionName, json) {
// console.log( 'find' )
return new Promise((resolve, reject) => {
this.connect().then((db) => {
// console.log( db )
let result = db.collection(collectionName).find(json);
// console.log( db.collection(collectionName).find(json) )
//这一步的操作是读取到数据库里面的信息,返回数组对象;
result.toArray((err, doc) => {
// console.log( doc )
if (err) {
reject(err)
return;
}
resolve(doc)
})
})
// console.log( 123 )
})
}
//增加
insert(collectionName, json) {
return new Promise((resolve, reject) => {
this.connect().then((db) => {
db.collection(collectionName).insertOne(json, function(err, result) {
if (err) {
reject(err)
} else {
resolve(result)
}
})
})
})
}
//修改 : json1为修改前,json2为修改后的数据
update(collectionName, json1, json2) {
// console.log( "update" )
return new Promise((resolve, reject) => {
this.connect().then((db) => {
db.collection(collectionName).updateOne(json1, {
$set: json2
}, (err, result) => {
if (err) {
reject(err)
} else {
resolve(result)
}
})
})
})
}
//删除
remove(collectionName, json) {
return new Promise((resolve, reject) => {
this.connect().then((db) => {
db.collection(collectionName).removeOne(json, (err, result) => {
if (err) {
reject(err)
} else {
resolve(result)
}
})
})
})
}
//封装,调用;【固定的写法,用于获取_id值】
getObjectId(id) {
return new ObjectID(id)
}
}
// 如果需要外部调用,需要将接口暴露出去
module.exports = Db.getInstance();
// let myDb = Db.getInstance();
// // 查找
// myDb.find('test', {}).then((data) => {
// console.log(data)
// })
7. github 地址
https://github.com/guokanglun/JavaScript/tree/master/0301