express(后台)+vue(前端)使用express-session插件使每次请求带cookie
一个需求:用户登录,登陆之后保存cookie,使得用户的状态在前端与后台都能保存(即每次请求都能区分是对应用户).
前提:
1.express使用中间件。
app.use(cookieParser());//express-session插件需要到cookie-parser
// session 中间件
app.use(session({
name: config.session.key, // 设置 cookie 中保存 session id 的字段名称
secret: config.session.secret, // 通过设置 secret 来计算 hash 值并放在 cookie 中,使产生的 signedCookie 防篡改
resave: true, // 强制更新 session
saveUninitialized: false, // 设置为 false,强制创建一个 session,即使用户未登录
cookie: {
maxAge: config.session.maxAge // 过期时间,过期后 cookie 中的 session id 自动删除
},
store: new MongoStore({ // 将 session 存储到 mongodb
url: config.mongodb // mongodb 地址
})
}))2.设置了cookie的存储(过期时间等),现在设置后台允许携带cookie信息和前台每次请求都携带cookie。
// 没有挂载路径的中间件,应用的每个请求都会执行该中间件
//全局路由中间件,用于设置响应头
app.use(function(req, res, next) {
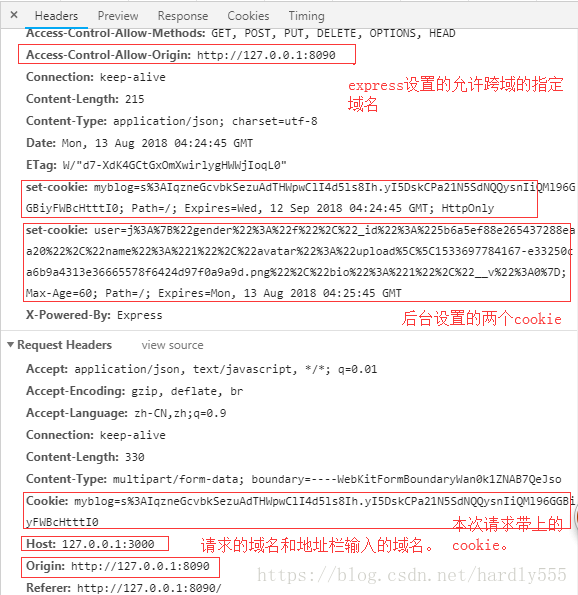
res.header('Access-Control-Allow-Origin', 'http://127.0.0.1:8090'); //先允许跨域请求才能进来
res.header("Access-Control-Allow-Credentials", "true");//处理cookie信息,如果有,并且不对每次请求都新开一个session
res.header("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS, HEAD");
res.header('Access-Control-Allow-Headers', 'x-requested-with,content-type');
next();
});Vue的axios要加上
axios.defaults.withCredentials = true;//每次请求,无论是否跨域,都带上cookie信息按道理来说,到了这里,同一个session,并且每次请求都携带cookie信息,即可以保证用户状态能够保存,每个用户对应自己的状态,不会杂乱。经测试确实,不同用户在不同浏览器登录后再退出登录,退出登录的用户正是自己。可是与一个问题,在Google的network查看响应头,并没有出现cookie信息,为何?于是,找资料,见网上说有些浏览器在访问localhost不会产生cookie
见:https://segmentfault.com/q/1010000011327016
遂测试
(1)
后台响应头设置
res.header('Access-Control-Allow-Origin', 'http://localhost:8090');地址栏访问
http://localhost:8090结果:
1.能正确发送请求并被处理
2.但是响应头并不出现set-cookie字段
3.vue-cookies娶不到在express设置的res.cookie的键值

(2)
后台响应头设置
res.header('Access-Control-Allow-Origin', 'http://localhost:8090');地址栏访问
http://127.0.0.1:8090(3)
后台响应头设置
res.header('Access-Control-Allow-Origin', 'http://127.0.0.1:8090');地址栏访问
http://localhost:8090(4)
后台响应头设置
res.header('Access-Control-Allow-Origin', 'http://127.0.0.1:8090');地址栏访问
http://127.0.0.1:8090结果:
1.请求能正确处理
2.vue-cookie只能取得res.cookie设置的键,不能取得res.session设置的键
3.有cookie字段在响应头

总结:
**
1.后台设置的响应头设置的Access-Control-Allow-Origin指定的域名必须要与地址栏输入的域名一样,否则请求不会成功。
2.当浏览器访问的url的域名是localhost浏览器会拒绝生成cookie。
**
过程参考的文章
https://blog.csdn.net/hongchh/article/details/72675777
疑问?
如果Access-Control-Allow-Origin指定的域名必须要与地址栏输入的域名一样,那如何保证输入的ip能访问的域名也能请求成功(但是如今网站都是通过网站域名来访问的)。

