JS对象与jQuery对象
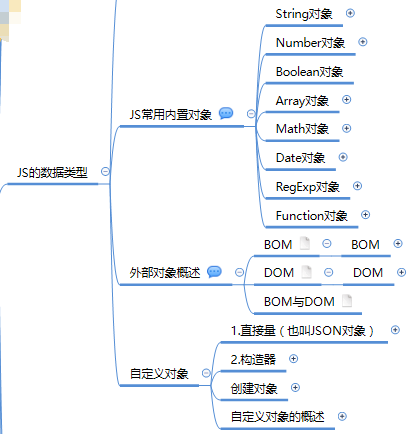
JS对象大致可以分为三种,如下图:
JS常用内置对象(JS自身所持有的对象,不需要创建,直接可用):
String:API跟java的字符串API大致相同
两种创建对象的方式:String s1 = "hello world";
String s2 = new String("hello world");
String有length属性,但是在java中String是有length方法的;其含义是不一样的。
Number:是数值对象
创建对象:var myNum = 123456;
Boolean:跟java的布尔类似
Array:有length属性,而且数组长度是可变的;
创建对象:var a1 = new Array();
var a2 = new Array(7);
var a3 = new Array(100,"a",true);
var a4 = [100,200,300];
访问数组元素: a1[0] = 1;//a1长度由0变成了1
console.log(a3[1]);
Math:对象用于执行数学任务,有相应的API
Date:是JS中操作日期的对象,与java雷士,有相应的API
RegExp:正则表达式对象
创建方式:var regExp = /^\d{3,6}$/g; //一般以^开头,以$结尾
var regExp1 = new RegExp("/^\d{3,6}$/");
注意:正则表达式对象,后续可以接两个参数,第一个参数,是正则表达式,第二个参数可以是g或者i;其中g表示设定当前匹配为全局模式;i表示忽略匹配中大小写的检测。
Function:JS中的函数就是Function对象,函数名就是指向Function的引用
使用函数名是可以访问对象;函数名()是调用函数
JS外部对象(由浏览器提供的,可以直接访问、操作浏览器;是浏览器提供的API,也是一套对象):
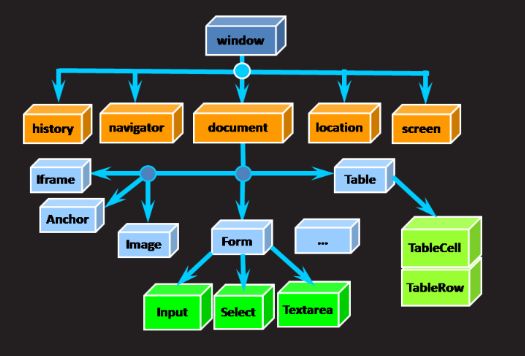
BOM:浏览器对象模型,用来访问和操作浏览器窗口的;如下图:
DOM:文档对象模型,用来操作文档的;如下图:
BOM与DOM的关系:
其中细节就不详解了,因为只是介绍对象,并不是接受BOM和DOM的操作。
自定义对象:
直接创建对象:var stu = {"name":"张三","age":"18","job":function(){}};//相当于一个JSON对象
构造器创建对象:
function f2(){
var teacher = new Object();
teacher.name = "老师";
teacher.age = 18;
teacher.sex = "woman";
teacher.work = function(){alert("我教书的")};
alert(teacher.name);
alert(teacher.age);
teacher.work()
}
//自定义构造器,
//1.函数做成构造器首字母要大写
//2.声明好要传入的参数
//3.将参数存入对象内部
function Coder(name,age,work){
//this就是当前创建出来的对象
//this.name是给该对象增加一个属性
//=name是将参数赋值给这个属性
this.name = name;
this.age = age;
this.work = work;
}
function f3(){
var coder = new Coder("李四",30,function(){alert("我是小白")});
alert(coder.name);
alert(coder.age);
coder.work();
}
使用jQuery可能存在3中对象:
1.jQuery对象:
通常jQuery选择器选中的目标一定是jQuery对象;
一般jQuery方法若返回节点则是jQuery对象;
一般jQuery赋值的方法返回的是jQuery对象;
2.DOM对象:
从jQuery中获取一个DOM对象:$obj[i]/$obj.get(i)(jQuery方法);
jQuery转换为一DOM对象的方法:jQuery加一个下标转换;
3.内置对象(尤其是字符串)
一般jQuery返回具体的值则是String
注:万能方法:输出对象观察
举例:
jQuery对象与DOM对象之间的相互转换,如下代码:
jQuery对象
1.jQuery对象本质上是DOM数组
2.jQuery对象和DOM对象可以互转
3.jQuery对象只能调用jQuery方法
4.DOM对象只能调用DOM方法