Django+Vue+LayUI的CRUD
学习python,顺便搞一下web开发,python的最完整的框架有Django,Django的模版引擎开发和Java的JSP,Thymeleaf很像,不想使用,就使用RESTful的开发方式.前端基于Vue,后台基于Django
学习一项技术,不如做点小东西,还是常用的CRUD
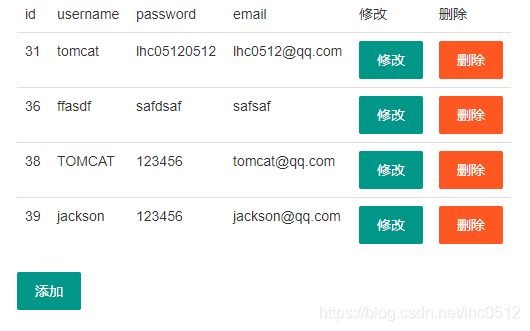
主页如下

class Person(models.Model):
id=models.AutoField(primary_key=True)
name =models.CharField(max_length=20)
password=models.CharField(max_length=20)
email=models.CharField(max_length=20)
urls
urlpatterns = [
path('getAll',views.getAll),
path('getById/' ,views.getById),
path('update////' , views.update),
path('deleteById/' , views.delete),
path('addStudent///' , views.addStudent),
]
views
def getAll(request):
students = Person.objects.all()
response_data = {}
try:
response_data['result'] = 'Success'
response_data['message'] = serializers.serialize('json', students)
except:
response_data['result'] = 'Ouch!'
response_data['message'] = 'Script has not ran correctly'
return HttpResponse(JsonResponse(response_data), content_type="application/json")
def getById(request,id):
rt=Person.objects.get(id=id)
rt.__dict__.pop("_state")
return JsonResponse(rt.__dict__, safe=False)
def update(request,id,name,password,email):
print(name)
print(password)
p=Person(id=id,name=name,password=password,email=email)
p.save()
return HttpResponse("success")
def delete(request,id):
Person.objects.filter(id=id).delete()
return HttpResponse("success")
def addStudent(request,name,password,email):
p=Person(name=name,password=password,email=email)
p.save()
return HttpResponse("add success")
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Indextitle>
<link rel="stylesheet" href="../css/layui.css">
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../js/vue.js">script>
<script src="../js/axios.js">script>
<script src="../js/layui.all.js">script>
head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-xs4" style="padding: 5px">
div>
<div class="layui-col-xs4">
<div id="app">
<table class="table table-hover">
<tr>
<td>idtd>
<td>usernametd>
<td>passwordtd>
<td>emailtd>
<td>修改td>
<td>删除td>
tr>
<tr v-for="s in students">
<td>{{ s.pk }}td>
<td>{{ s.fields.name }}td>
<td>{{ s.fields.password }}td>
<td>{{ s.fields.email }}td>
<td><button data-method="setTop" @click="update(s.pk)" class="layui-btn">修改button>td>
<td><button class="layui-btn layui-btn-danger" @click="deleteStudent(s.pk)">删除button>td>
tr>
table>
<button class="layui-btn" @click="addStudent">添加button>
div>
div>
div>
div>
<script>
var app = new Vue({
el: '#app',
data: {
msg:'',
students:[]
},
methods:{
update(pk){
window.location.href = 'update.html?id='+pk;
},
deleteStudent(pk){
axios.get('/student/deleteById/'+pk).then((response)=> {
alert(response.data);
app.initStudent()
});
},
initStudent(){
axios.get('/student/getAll').then((response)=> {
// 得到的是字符串,而不是对象数组 需要转换为对象数组
s=JSON.parse(response.data.message);
app.students=s
});
},
addStudent(){
window.location.href = "add.html";
}
},
created(){
this.initStudent()
}
})
script>
body>
html>
update.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Updatetitle>
<link rel="stylesheet" href="../css/layui.css">
<script src="../js/vue.js">script>
<script src="../js/axios.js">script>
head>
<body>
<div id="app" class="layui-container">
<div class="layui-row">
<div class="layui-col-xs4" style="padding: 5px">
div>
<div class="layui-col-xs4">
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>Updatelegend>
fieldset>
<div class="layui-form-item">
<label class="layui-form-label" >idlabel>
<div class="layui-input-block">
<input type="text" name="id" autocomplete="off" v-model="student.id" :placeholder=student.id class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">namelabel>
<div class="layui-input-block">
<input type="text" name="name" autocomplete="off" v-model="student.name" :placeholder=student.name class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">passwordlabel>
<div class="layui-input-block">
<input type="text" name="password" autocomplete="off" v-model="student.password" :placeholder=student.password class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">emaillabel>
<div class="layui-input-block">
<input type="text" name="email" v-model="student.email" :placeholder=student.email autocomplete="off" class="layui-input">
div>
div>
<button class="layui-btn" @click="update" >Updatebutton>
div>
div>
div>
<script>
var app = new Vue({
el: '#app',
data: {
msg:'test',
student:{}
},
methods:{
update(){
alert(JSON.stringify(app.student))
// update dao
axios.get("/student/update/"+app.student.id+"/"+app.student.name+"/"+app.student.password+"/"+app.student.email).then((response)=> {
alert(response.data)
});
window.location.href = 'index.html';
}
},
created(){
search= window.location.search;
id=search.substr(4,2)
axios.get('/student/getById/'+id).then((response)=> {
this.student=response.data
});
}
})
script>
body>
html>
add.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Addtitle>
<link rel="stylesheet" href="../css/layui.css">
<script src="../js/vue.js">script>
<script src="../js/axios.js">script>
head>
<body>
<div id="app" class="layui-container">
<div class="layui-row">
<div class="layui-col-xs4" style="padding: 5px">
div>
<div class="layui-col-xs4">
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>Updatelegend>
fieldset>
<div class="layui-form-item">
<label class="layui-form-label">namelabel>
<div class="layui-input-block">
<input type="text" name="name" autocomplete="off" v-model="student.name" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">passwordlabel>
<div class="layui-input-block">
<input type="text" name="password" autocomplete="off" v-model="student.password" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">emaillabel>
<div class="layui-input-block">
<input type="text" name="email" v-model="student.email" autocomplete="off" class="layui-input">
div>
div>
<button class="layui-btn" @click="addStudent" >Addbutton>
div>
div>
div>
<script>
var app = new Vue({
el: '#app',
data: {
msg:'test',
student:{}
},
methods:{
addStudent(){
alert(JSON.stringify(app.student))
// update dao
axios.get("/student/addStudent/"+app.student.name+"/"+app.student.password+"/"+app.student.email).then((response)=> {
alert(response.data)
});
window.location.href = 'index.html';
}
},
})
script>
body>
html>