Flutter-TabBar的使用说明
Flutter-TabBar的使用说明
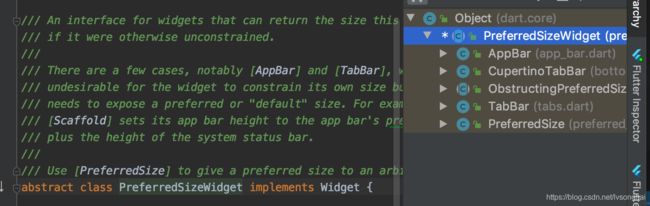
在AppBar中有一个非常重要的Widget,这个Widget就是bottom,bottom是一个抽象类PreferredSizeWidget,可以看到一共有5个Widget继承了它:

这里讲解使用TabBar这一种情况
TabBar的使用需要结合AppBar,现在给出AppBar的使用说明地址:AppBar的使用说明
TabBar的定义
TabBar在使用之前,首先需要熟悉他的定义属性,现在查看常用定义属性:
const TabBar({
Key key,
@required this.tabs,//必须实现的,设置需要展示的tabs,最少需要两个
this.controller,
this.isScrollable = false,//是否需要滚动,true为需要
this.indicatorColor,//选中下划线的颜色
this.indicatorWeight = 2.0,//选中下划线的高度,值越大高度越高,默认为2
this.indicatorPadding = EdgeInsets.zero,
this.indicator,//用于设定选中状态下的展示样式
this.indicatorSize,//选中下划线的长度,label时跟文字内容长度一样,tab时跟一个Tab的长度一样
this.labelColor,//设置选中时的字体颜色,tabs里面的字体样式优先级最高
this.labelStyle,//设置选中时的字体样式,tabs里面的字体样式优先级最高
this.labelPadding,
this.unselectedLabelColor,//设置未选中时的字体颜色,tabs里面的字体样式优先级最高
this.unselectedLabelStyle,//设置未选中时的字体样式,tabs里面的字体样式优先级最高
this.dragStartBehavior = DragStartBehavior.start,
this.onTap,//点击事件
})
TabBar的使用
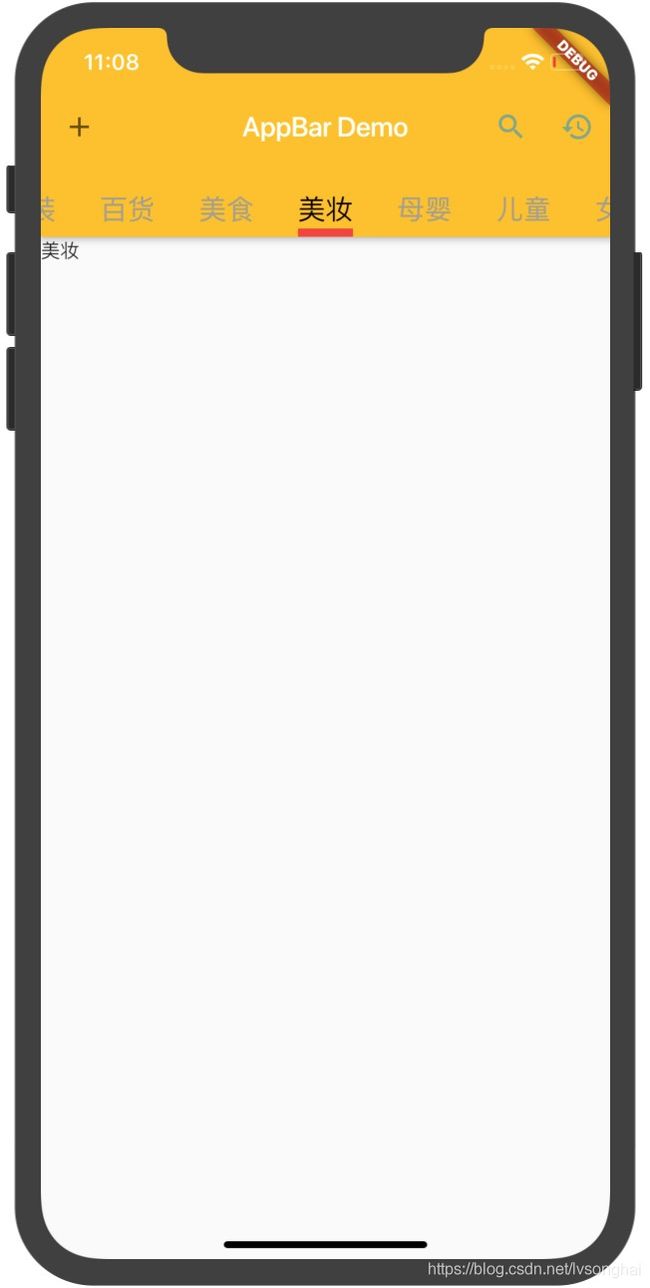
TabBar在使用的过程中有点类似于新闻或者电商样式中有关导航条下面有一个可以滚动的一行按钮;现在给出演示代码:
Widget _appBar_bottom_demo() {
return MaterialApp(
home: DefaultTabController(
length: 14,
child: Scaffold(
appBar: AppBar(
primary: true,//为false的时候会影响leading,actions、titile组件,导致向上偏移
textTheme: TextTheme(//设置AppBar上面各种字体主题色
// title: TextStyle(color: Colors.red),
),
actionsIconTheme: IconThemeData(color: Colors.blue,opacity: 0.6),//设置导航右边图标的主题色,此时iconTheme对于右边图标颜色会失效
iconTheme: IconThemeData(color: Colors.black,opacity: 0.6),//设置AppBar上面Icon的主题颜色
brightness: Brightness.dark,//设置导航条上面的状态栏显示字体颜色
backgroundColor: Colors.amber,//设置背景颜色
// shape: CircleBorder(side: BorderSide(color: Colors.red, width: 5, style: BorderStyle.solid)),//设置appbar形状
// automaticallyImplyLeading: true,//在leading为null的时候失效
// bottom: PreferredSize(child: Text('data'), preferredSize: Size(30, 30)),//出现在导航条底部的按钮
bottom: TabBar(
onTap: (int index){
print('Selected......$index');
},
unselectedLabelColor: Colors.grey,//设置未选中时的字体颜色,tabs里面的字体样式优先级最高
unselectedLabelStyle: TextStyle(fontSize: 20),//设置未选中时的字体样式,tabs里面的字体样式优先级最高
labelColor: Colors.black,//设置选中时的字体颜色,tabs里面的字体样式优先级最高
labelStyle: TextStyle(fontSize: 20.0),//设置选中时的字体样式,tabs里面的字体样式优先级最高
isScrollable: true,//允许左右滚动
indicatorColor: Colors.red,//选中下划线的颜色
indicatorSize: TabBarIndicatorSize.label,//选中下划线的长度,label时跟文字内容长度一样,tab时跟一个Tab的长度一样
indicatorWeight: 6.0,//选中下划线的高度,值越大高度越高,默认为2。0
// indicator: BoxDecoration(),//用于设定选中状态下的展示样式
tabs: [
Text('精选',style: TextStyle(
color: Colors.green,
fontSize: 16.0
),),
Text('猜你喜欢',style: TextStyle(
color: Colors.indigoAccent,
fontSize: 16.0
),),
Text('母婴'),
Text('儿童'),
Text('女装'),
Text('百货'),
Text('美食'),
Text('美妆'),
Text('母婴'),
Text('儿童'),
Text('女装'),
Text('百货'),
Text('美食'),
Text('美妆'),
]
),
centerTitle: true,
title: Text('AppBar Demo'),
leading: IconButton(
icon: Icon(Icons.add),
onPressed: (){
print('add click....');
}
),
actions: [
IconButton(icon: Icon(Icons.search), onPressed: (){print('search....');}),
IconButton(icon: Icon(Icons.history), onPressed: (){print('history....');}),
],
),
body: TabBarView(
children: [
Text('精选'),
Text('猜你喜欢'),
Text('母婴'),
Text('儿童'),
Text('女装'),
Text('百货'),
Text('美食'),
Text('美妆'),
Text('母婴'),
Text('儿童'),
Text('女装'),
Text('百货'),
Text('美食'),
Text('美妆'),
]
),
),
),
);
}
运行起来后,就能明显的感受到TabBar能给项目带来的好处。

####DefaultTabController中需要注意事项
DefaultTabController中有两个属性需要特别注意:length和child中关于Scaffold下面的body属性的TabBarView,
来看下有关DefaultTabController的定义:
const DefaultTabController({
Key key,
@required this.length,//设置长度,此属性的长度设置一定要与AppBar中bottom的tabs的个数相一致,不然会报错
this.initialIndex = 0,//默认选座第0个,可以设置选择第几个
@required this.child,//设置子Widgets,子Widgets中的children个数也一定要与length相匹配
})