点货网 x mPaaS | 仅 2 位 Java 开发,使用小程序上线一款 App
一次真正意义上的低成本技术架构升级。
项目背景
衡东点货网是根据物流行业发展趋势及国家政策引导开发的网络货运平台,其主要功能承载“车货信息发布、匹配、运费支付与发放、信用管理等”。
而关于项目的开发人员组成,长期以来仅仅只是“核心开发 2 人 + 实习开发 2 人“的规模,在支撑日常的业务迭代方面力有不逮。同时,结合 2020 年网络货运平台政策的调整,点货网作为网络货运平台,我们的移动端 App 内需嵌入监管平台的 SDK 插件,从而日常业务运营数据能够与监管平台的系统打通,统一管理规范。
难点出现了。
因现有的开发团队组成主要以 Java 工程师为主,同时能够对接三方 SDK 的开发仅两位,开发资源突然捉襟见肘。而在原有的工程中,存在 Uni-App 的选型,在缺少对方技术团队支持的情况下,要我们现有团队实现原生 SDK 的接入颇有难度。同时考虑到后续“点货网 App”自身需具备接入原始 SDK 的能力,因此我们的视角开始转向了“如何保障项目顺利完成联调测试,并提升自有 App 的健壮性”。
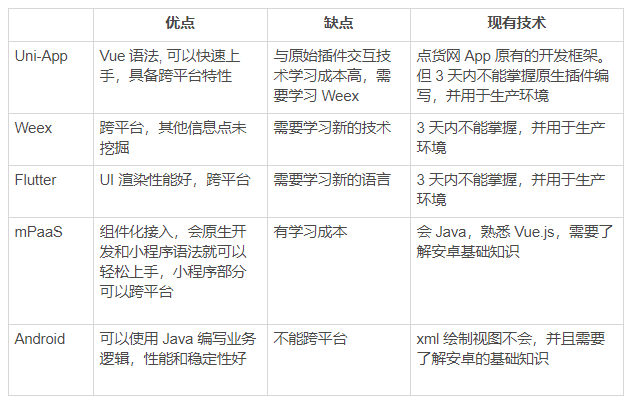
我们开始筛选市面上各类跨平台的 App 开发技术,在此期间对比了 Uni-App、Weex、Flutter、mPaaS 等跨平台开发框架。
作为一名 Java 开发,以上各跨平台开发框架的对比仅作为第一印象。针对各框架的优劣对比没有展开深度分析,仅适用于大家在现有项目/工程中应对特定需求的技术选型参考。
因个人目前只具备 Java 和 Vue.js 的开发能力,无法在短时间内快速掌握一门全新的开发语音或原生 UI 组件开发的能力,但因业务要求我们务必要彻底提升 App 的健壮性,因此团队决定将 Uni-App 替换为 mPaaS。
接入过程回顾
作为一名 Java 开发,对于 Vue.js 的语法还算熟悉,因此我在 2019 年 8 月起开始接触并测试 mPaaS 的框架能力,尤其是小程序容器的部分,同时在这期间开始了解安卓开发的相关知识。
2020 年 6 月开始,我开始尝试独立接入 mPaaS 小程序,针对点货网 App 进行功能迁移并正式接入监管 SDK 插件。
由于在正式使用之前,我已了解到 mPaaS 产品的具体特性,也了解到 mPaaS 不同版本之间开发配置存在一定差异,最终我们决定直接基于“mPaaS 小程序 Demo”实现点货网的基础功能,并在此基础上针对功能进行调整,以满足自身业务特性的需要。期间也有遇到一些小问题,在 mPaaS 研发团队的支持下得以顺利解决。
我们也建议大家,如果是初次接触 mPaaS,务必要针对官方文档提供的步骤,结合现有的 Demo 进行测试,避免因技术框架兼容性导致各类异常错误。
最终,得益于 mPaaS 小程序的不断升级迭代,点货网 App 的小程序组件接入和更新也变得愈发简单,技术门槛被极大地降低优化。
回顾第一版点货网 App 接入 mPaaS 小程序容器的场景,当时我们团队只有两位技术开发,另外一位同学还需要兼顾运维和其他开发事项,因此实际上真正开发的只有一个人。
面对这样的情况,我们只能选择冒险。但本质上,我们实际上信任的还是 mPaaS 具备原生应用与小程序兼容的框架能力,以及 mPaaS 技术团队的支持响应速度。
我们选择现有的 App 直接接入 mPaaS 进行开发,为了加快业务的迭代速度,第一版点货网 App 中我们只包含原有 App 的核心功能和监管 SDK 能力,并同时根据实际业务需求完成迭代。
目前,点货网 App 基于 mPaaS 小程序,已成功实现从欢迎页启动后自动进入小程序,并直接调用自定义 API 实现欢迎页面销毁和安卓端权限校验的功能。预计八月下旬,我们将正式上线,替换原有的 App 为客户提供服务。
价值沉淀
回顾接入 mPaaS 小程序的历程,我们也受益良多。对于 Java 开发同学而言,我们不再需要专门学习安卓的 UI,用熟悉的 HTML 即可直接进行页面开发,真正地以较低成本进行技术架构的升级。
而我们的 Web 端与小程序的网络请求全部使用相同的框架,因此 Web 端已开发完成的业务能够快速地迁移至 mPaaS 小程序中,只需简单的调整即可满足 mPaaS 业务逻辑的处理需要,从而避免业务逻辑代码重复编写,保证双端业务逻辑一致,降低多人协作中业务理解差异导致项目实现不一致的问题。
实现 mPaaS 接入后,只有在原生 SDK 插件变更时或增加时,我们才需要针对 App 进行更新。像一般小程序的功能调整、变更、升级,均可以实现用户无感知升级,避免对用户的打扰,同时也能充分满足我们业务快速迭代的诉求。
未来展望
作为一名非专业的 App 开发,我们也由衷希望 mPaaS 能够推出插件市场或者平台,为开发者直接提供如人脸核身、图片识别、手机号码校验等通用基础 API 服务或者功能。
开发者的诉求实际上很简单,如果能专注于业务的需求开发,而不是重复地接入通用化的能力,对于个人及业务的成长都具有一定价值。
未来“点货网 App”将继续依托 mPaaS,利用现有的移动端组件能力帮助 App 持续升级。以客户的需求为导向,结合实际业务随取,为客户提供简单、便捷和实用的 App 体验。对于“点货网 App”而言,我们同时也保持开放,希望能够跟更多开发者一起交流接入、使用 mPaaS 过程中遇到的问题,和大家一起共建 mPaaS 的开发者生态。
点击链接
了解更多关于「mPaaS 小程序」的相关信息
![]()
- mPaaS 小程序架构解析 | 实操演示小程序如何实现多端开发
- 让小程序在自有App中启动的技术来了:mPaaS 小程序架构深度解析
- 南京儿医在线 x mPaaS | H5 性能体验太卡,我们换了小程序试一试
![]()
![]()