React项目配置5(引入MockJs,实现假接口开发)
![]()
![]()
本教程总共6篇,每日更新一篇,请关注我们!你可以进入历史消息查看以往文章,也敬请期待我们的新文章!
1、React项目配置1(如何管理项目公共js方法)---2018.01.11
2、React项目配置2(自己封装Ajax)---2018.01.12
3、React项目配置3(如何管理项目API接口)---2018.01.15
4、React项目配置4(如何在开发时跨域获取api请求)---2018.01.16
5、React项目配置5(引入MockJs,实现假接口开发)---2018.01.17
6、React项目配置6(前后端分离如何控制用户权限)---2018.01.18
7、React项目配置6(ES7的Async/Await的使用)---2018.01.19(新增)
开发环境:Windows 8,node v8.9.1,npm 5.5.1,WebStorm 2017.2.2
产品把需求文档、原型搞好了,UI 设计图也搞好了,该开发了!前端啪啪啪的写完了页面,需要数据调试,发现后端还在设计数据库!哈哈,写的有点极端了!
真实情况是前后端是需要对下接口设计的,一般在局域网会有个wiki平台,后端用来写接口文档,当然也可以是其他方式。总之后端在写完接口文档之后,最好叫前端过来给讲解一下。也有的是前端写接口文档,后端照着文档开发,但很少这种情况,目前国内还是后端老大!
接口设计完了,但是后端开发还需要一些时间。前端需要调试咋办?前端闲着?如果你想闲着就先闲着!如果不想闲着,一般前端会根据接口文档写一些静态假数据,但是写完了,将来还得删,反正会遇到很多问题!今天我们就来讲下如何用Mock.js来模拟假数据!
以上废话大家可以不用看,各家有各家的流程!
进入正题!
1、首先还是先安装依赖
npm i -D mockjs
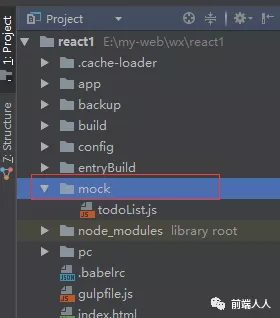
2、新建mock文件夹
在根目录下新建mock文件夹,并建立todolist.js
3、编写mock
import Mock from 'mockjs';
Mock.mock(/\/todoList.mock/, {
'code': 0,
'data': {
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1,
'title': '前端人人@id',
'status': 1
}]
},
'message': '操作成功',
'systemDate': new Date().getTime()
});
具体的编写方法我就不讲了,大家可以去官网查看:
http://mockjs.com/
4、引入mock
修改apiManager.js
import cookie from 'react-cookie'
if (process.env.NODE_ENV === 'development') {
require('../../../mock/todoList')
}
let token = cookie.load('token');
let postApi = (path, mock) => {
return path + (mock ? '' : '.mock') + '?token=' + token;
};
export default {
"newsList": postApi("/api/order/news"),
"newsList2": postApi("/api/newsList2"),
"todoList": postApi("/todoList", 0)
}
下面这段代码意思是,在开发环境下,引入mock
if (process.env.NODE_ENV === 'development') {
require('../../../mock/todoList')
}
postApi方法接收两个参数,接口地址及是否需要mock数据,0需要,1不需要
"todoList": postApi("/todoList", 0)
当为0的时候
return path + (mock ? '' : '.mock') + '?token=' + token;
会返回 /todoList.mock地址,就会被 mock -> todoList.js 中的 假数据命中,ajax会被拦截!使用假数据!
5、测试一下
先打开demo2->TodoList.jsx
引入 apiRequest
我们看下浏览器,没有获取到假数据
我们把 todoList 改成0,让他获取mock假数据
再看下浏览器
ok,请求被拦截,并获取到了mock假数据!!!
所以调试完,记得把它改成1哦!
真假接口切换也不知道有没有其他好的办法,有的话,记得分享给我们哦!
本文完 ![]()
![]()
![]()
![]()
![]()
![]()
![]()
禁止擅自转载,如需转载请在公众号中留言联系我们!
感谢童鞋们支持!
如果你有什么问题,可以在下方留言给我们!
![]()