CH 2 欢迎来到代码世界
作者:upupzealot
原帖地址:http://www.cnblogs.com/upupzealot/archive/2013/01/30/2882289.html
1.殊途同归,开辟代码之路
在上一章的demo中,我们已经创建了自己的世界,并在其中添加了一个角色。然而,这个工作并不是我们通过编写程序实现了,而是借助了Greenfoot作为一个简易游戏框架的一些现成的功能。
虽然是一个不错的开头,但我们却不能停步不前。
在这一章,我们首先要做的就是——破旧立新,用编写代码的方式实现上一章的实现的内容。创建一个黑色的世界,并使其自动在世界的中心添加一个白色行者,从此和手动摆放说拜拜。
(1).代码编写的BlackWorld
首先让我们对着类列表中的BlackWorld右键,再次使用“Set image”的方法设置图片为“None”,清空我们之前的设定。
然后,我们将通过代码,来实现这个简单而深邃的纯黑世界。
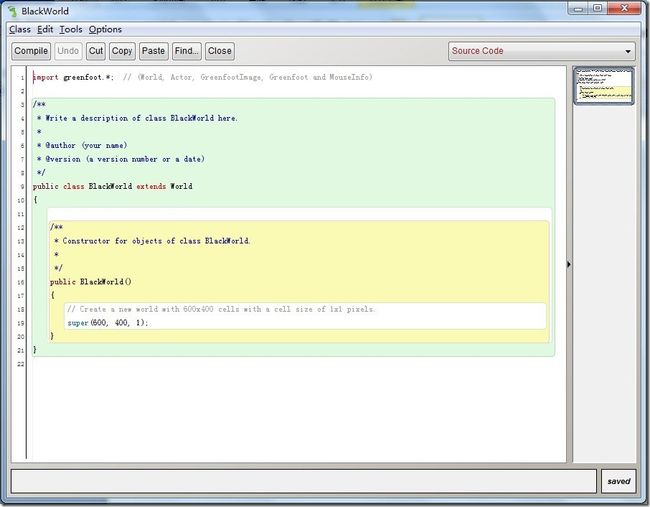
双击BlackWorld类,Greenfoot会为我们打开一个代码编辑界面。
这就是我们今后主要干活的地方了。我们先来看一下Greenfoot自动生成的这个BlackWorld类的代码。
在这里我们先来简单的写几行代码,来将这个场景填充为黑色,先来看代码,具体含义后面慢慢解释。
代码清单:
1 /** 2 * Write a description of class BlackWorld here. 3 * 4 * This is a world which is filled with black. 5 * 这是一个纯黑的世界类 6 * 7 * @author upupzealot 8 * @version 0.1 9 */ 10 public class BlackWorld extends World 11 { 12 13 /** 14 * Constructor for objects of class BlackWorld. 15 * BlackWorld类的构造器 16 */ 17 public BlackWorld() 18 { 19 // Create a new world with 400x200 cells with a cell size of 1x1 pixels. 20 super(400, 200, 1); 21 setBackground("Background.png"); 22 } 23 }
写完之后点击代码编辑器左上角的compile(编译)按钮,或者主界面上的compile按钮,提交我们刚刚修改的代码。
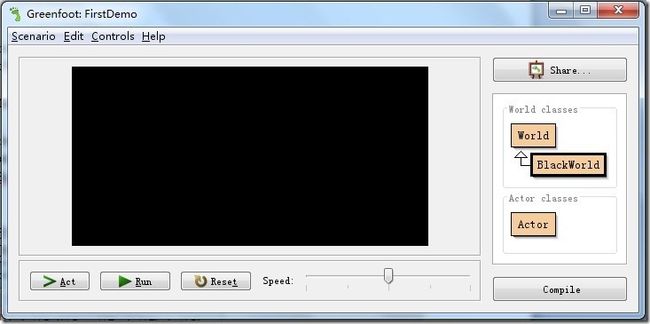
一个纯黑的舞台就展示在我们的眼前了。
可以看到编译过后,类列表中BlackWorld上原有的灰色斜线们也不见了。一个类上有灰色斜线表示它是未编译的。编译过后,灰色斜线们会消失。
PS:默认代码中世界的尺寸是600 * 400的,我这里为了缩小窗口方便截图,就改为400 * 200了,详见代码。
(2).BlackWorld类代码解释
第3~11行是对这个类的大体描述。9、10行是作者信息和版本信息。这个部分完全可以空着不写,不影响功能的。反正我自己是从来不写的,不过嘛习惯还是养好的好。
12到25行是正式的代码部分。可以看到整个BlackWorld类目前只有一个被称为构造器的方法(method)。(这里的构造器(Constructor)是我的直译,通常称之为构造方法)
15到18行是对这个方法的解释(同上,可不写)。
而19到24行是这个方法的主体。
我们注意到其中21行位于一对斜杠之后,整行呈灰色。那是因为在Java语言中,双斜杠(//)开头表示之后的整行为注释。注释是写给人看的,它可以是你自己写的标记,同时也可以让可能出现的看你代码的人看起来更加方便。成为注释的行在编译过程中会被编译器自动忽略,也就是说机器看不见注释行,它只是写给人看的。
22,、23行是真正有意义的代码行。
其中22行规定了BlackWorld是一个宽400格,高200格,每格大小为1*1像素的一个世界。
23行则表示将一张名为“Background.png”的图片设为这个世界的背景图。
PS:项目中用到的每一张图片都必须放在项目目录的image文件夹下,然后就可以在改项目的任何位置在代码中使用了。
(3).以同样的方法来处理白色行者
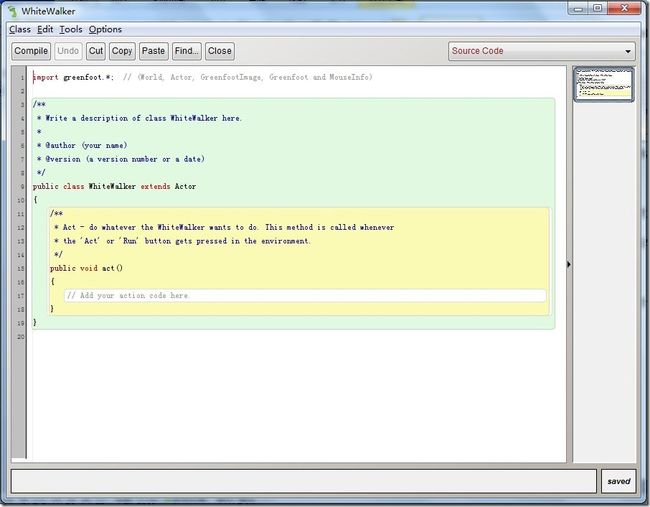
看完上面的介绍,你能不能用相似的方法来处理白色行者呢?双击打开WhiteWalker的代码编辑窗口。我们可以看到
里面只有一个叫做act的方法。并没有提供现成的构造方法,所以这里我们需要自己写。请读者自己动手,参考BlackWorld的中的构造函数的格式,来自己编写WhiteWalker的构造方法,这里暂时不给出参考代码。
动手任务:
参考BlackWorld的参考代码,为WhiteWalker编写一个构造方法。在这个构造方法中,将我们预置在项目images文件夹中名为WhiteWalker.png的图片设置为WhiteWalker的显示图片。
任务提示:
Actor类(及其子类)设置显示图片的方法和World略有不同。它的名称是SetImage,不过在括号中传递的参数形式和World类中的setBackground相同。(都是String(字符串)类型)
(4).在我们的纯黑世界中加入白色行者
我们在BlackWorld和WhiteWalker类的构造函数中已经完成了初步的初始化工作——设定显示图片。
这是一个振奋人心的良好开始,让我们再接再励,学习一下怎么使用代码,在我们的BlackWorld中央添加一个WhiteWalker。我们不妨把这部分代码放在BlackWorld设置完图片之后。
动手任务:
在BlackWorld的构造函数中,用代码实现在其中央(也就是(200, 100)位置)添加一个WhiteWalker。根据下面的提示,尝试组合出一行代码。
任务提示:
1.这里会用到一个Greenfoot中World及其子类添加一个Actor或其子类到(x,y)位置的方法。
addObject(Actor actor, int x, int y);//(这里的Actor和int表示参数类型,Actor表示Greenfoot中的Actor及其子类,int表示整数)
2.而在添加WhiteWalker时,必须生成一个WhiteWalker对象传递进addObject的参数列表中。
我们可以通过new WhiteWalker()来调用我们之前写好的WhiteWalker构造函数,来生成一个WhiteWalker,把它放在代码中合适的位置用它代表一个新生的WhiteWalker吧。
好了,接下来来看代码。(希望在看参考代码之前你已经真的自己尝试过了,只有多动手才能学好编程)
代码清单:
1 public BlackWorld() 2 { 3 // Create a new world with 400x200 cells with a cell size of 1x1 pixels. 4 super(400, 200, 1); 5 setBackground("Background.png"); 6 7 addObject(new WhiteWalker(), 200, 100); 8 }
这里添加WhiteWalker的代码是最后一行。你写对了吗?其实任务提示中已经写得很详细了哦。
2.代码之力
(1).让WhiteWalker成为真正的Walker——给WhiteWalker添加移动代码
细心的同学一定察觉到了,在我们生成WhiteWalker时,自动生成的代码中有且只有一个名叫act的方法。
act这个方法是Greenfoot中Actor及其子类的核心方法。具体的先不说,直接给出代码吧。
代码清单:
1 import greenfoot.*; // (World, Actor, GreenfootImage, Greenfoot and MouseInfo) 2 3 /** 4 * Write a description of class BlackWorld here. 5 * 6 * this is an actor which is a white brick and it could walk 7 * 8 * @author upupzealot 9 * @version 0.1 10 */ 11 public class WhiteWalker extends Actor 12 { 13 public WhiteWalker() 14 { 15 setImage("WhiteWalker.png"); 16 } 17 18 19 public void act() 20 { 21 int x = getX(); 22 int y = getY(); 23 x++; 24 setLocation(x, y); 25 } 26 }
按照上述代码完成WhiteWalker类,编译后回到主界面,按下Run按钮。
可以看到我们的WhiteWalker就向右动起来啦!
动手任务:
参考上面的右移代码,想一想右移的代码是怎么实现的,究竟在那一行我们给WhiteWalker添加了代码之力呢?怎么实现左移?上下移动呢?45°斜角的四个方向呢?
任务提示:
这次不给提示,相信自己,学写代码其实很简单!
至此我们初步学习了怎么在Greenfoot中以编写代码的形式来达成我们的目标。对于一些格式或者Greenfoot中的一些函数不熟悉我们不必在意。在下一章中,我们将为大家慢慢解释今天最后给出的部分代码。同时为大家介绍一些Java作为一门OO编程语言的基本知识。(Object Oriented,缩写OO,面向对象的)如果你现在对于自己写的代码或者我给出的部分代码只是一知半解,不用担心,就看我“下回分析”吧。