关于字体——Web Fonts
文字是网页中很重要的组成部分。为文字选择一个合适的字体,能够更好的展现一个网站的个性,表达所要传递的信息,同时吸引用户来产生兴趣。
在开发中一般会遇到以下几种字体的使用方法:
1.安全字体:
font-family: Arial, Helvetica, sans-serif;这个对字体(font-family)的定义就是一个安全字体。每种操作系统都有自己默认安装的字体,浏览器只能正常显示操作系统中安装了的字体。而不同的操作系统默认安装的字体不完全相同,有的甚至名称都不一样,在这种情况下,我们必须定义安全字体,使字体在所有的浏览器中都能够正常显示。
常见的安全字体:Arial, Helvetica,Verdana,Times New Roman
2.服务器端字体:
在CSS 3之前,页面文字所使用的字体必须已经在客户端中被安装才能正常显示,在样式表中允许指定当前字体不能正常显示时,使用的替代字体,但是如果这个替代字体在客户端中也没有安装时,使用的这个字体的文字就不能正常显示了。
为了解决这个问题,在CSS 3中,新增了Web Fonts功能,使用这个功能,网页中可以使用安装在服务器端的字体,只要某个字体在服务器端已经安装,网页中就能够正常显示了。
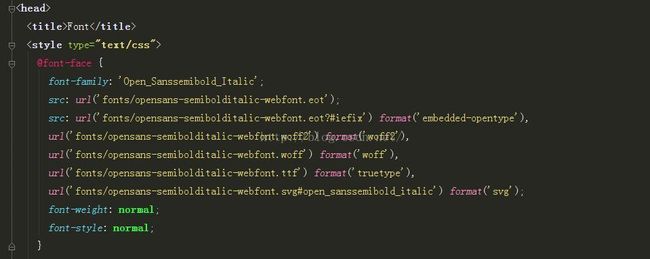
*可以在head里定义@font-face,也可以在样式表里定义,然后就可以在需要的元素上面设置该字体来显示服务器端字体。
其中:
.eot字体是IE专用字体,支持这种字体的浏览器有【IE4+】;
.woff字体,支持的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】
.otf字体被认为是一种原始的字体格式,支持的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,支持的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
*一般@font-face里引入.eot + .ttf /.otf + svg + woff 就能达到让所有浏览器的完美支持。
有时会在@font-face的第二个src中,第一个url加入local(‘笑脸’),目的是保护IE浏览器。如果没有这句,IE会尝试将第二个src描述符的值读作一个路径,并向服务器发出一个额外的、无用的请求。特地写了第一个src的目的也是为了保证IE能读到正确路径
@font-face {
font-family: 'LeagueGothicRegular';
src: url('../fonts/League_Gothic-webfont.eot');
src: local('☺'), url('../fonts/League_Gothic-webfont.woff') format('woff'),
url('../League_Gothic-webfont.ttf') format('truetype'),
url('../fonts/League_Gothic-webfont.svg#webfont1Lb5Pdit') format('svg');
font-weight: normal;
font-style: normal;
}
3.Google font:
如果不把字体下载到本地的话,可以在线引入谷歌字体
google font官网:https://www.google.com/fonts
选择需要的字体后,
1,在head引入:
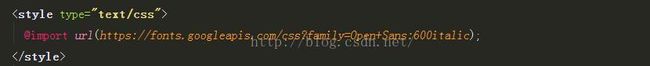
2,在之间引入
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,400italic,600);3,JS引入:...
再定义font-family: 'Open Sans', sans-serif;及相应的font-weight、font-style。