elementUI使用checkboxgroup组件,获得value的数字集合,而不是label的文字集合 - 解决篇
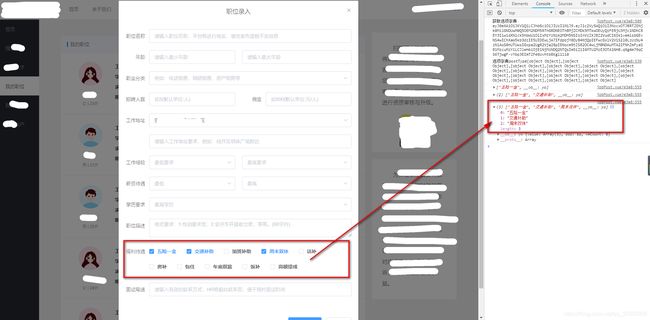
看图说明:(这种格式并非是我们想要定义的回传格式)
目的:
使用checkboxgroup组件,实现点击复选,获得value的数字集合,而不是label的文字集合。
解决办法:重要代码如下
一、 templete代码
注意:
我定义了属性
data-value作为数据对接时,用于定义的数据格式(便于后台存储,前台读取)。
具体,看每个人的项目需求。
<el-form-item label="福利待遇" :label-width="labelWidth">
<el-checkbox-group v-model="form.welfareTreatment" size="small" class="fldys-text" @change="handleWelfareTreatmentChange">
<el-checkbox name="fulicheckbox" v-for="(item,index) in fldys" :key="index" :label="item.dictLabel" :value="item.dictValue" :data-value="item.dictValue">el-checkbox>
el-checkbox-group>
el-form-item>
response.data.fldys提示:
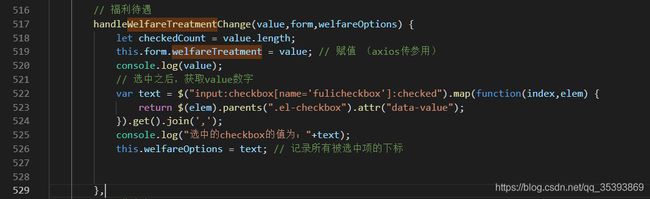
二、script 代码
(注意:看下面的代码截图:此时需要获取属性:data-value)
import $ from jquery;
export default {
name: 'demoVue',
cityOptions,
areaLabel,
data() {
return {
isLoading: false, // 拼命加载中
form: {
welfareTreatment: [], // 福利待遇
}
}
},
methods: {
// 福利待遇
handleWelfareTreatmentChange(value,form,welfareOptions) {
let checkedCount = value.length;
this.form.welfareTreatment = value; // 赋值 (axios传参用)
console.log(value);
// 选中之后,获取value数字
var text = $("input:checkbox[name='fulicheckbox']:checked").map(function(index,elem) {
return $(elem).parents(".el-checkbox").attr("data-value");
}).get().join(',');
console.log("选中的checkbox的值为:"+text);
this.welfareOptions = text; // 记录所有被选中项的下标
},
}
}
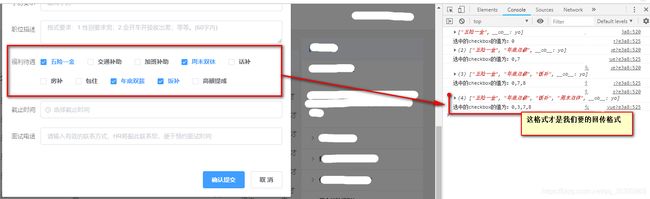
三、浏览器console打印结果,及截图如下:

(注意:看上面的代码截图:此时需要获取属性:data-value)

这样就完成了自定义回传的数据格式。
以上就是关于“ elementUI使用checkboxgroup组件,获得value的数字集合,而不是label的文字集合 - 解决篇” 的全部内容。