npm学习笔记(一)
目录
npm 是什么?
如何安装 npm 并管理 npm 版本
从 Node.js 网站安装 npm
1. 安装 Node.js 和 npm
2. 更新 npm
使用版本管理器安装Node.js和npm
如何安装本地包
如何更新本地安装的包
如何卸载本地安装的包
如何安装全局包
如何更新全局安装的包
如何卸载全局安装的包
如何创建 Node.js 模块
npm 是什么?
npm 为你和你的团队打开了连接整个 JavaScript 天才世界的一扇大门。它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。
下面是关于 npm 的快速介绍:
npm 由三个独立的部分组成:
- 网站
- 注册表(registry)
- 命令行工具 (CLI)
网站 是开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径。
注册表 是一个巨大的数据库,保存了每个包(package)的信息。
CLI 通过命令行或终端运行。开发者通过 CLI 与 npm 打交道。
用 npm 可以 . . .
-
将软件包调整到您的应用程序,或按原样合并它们。
-
下载可立即使用的独立工具。
-
无需使用npx下载即可运行包。
-
与任何npm用户共享代码。
-
将代码限制为特定开发人员。
-
组建虚拟团队(组织)。
-
管理多个版本的代码和代码依赖项。
-
更新基础代码时,轻松更新应用程序。
-
发现解决同一难题的多种方法。
-
找到其他正在处理类似问题的开发人员。
这些只是开发人员使用npm的几个例子。如果您想添加项目符号,请在此处发表评论。
如何查找包(package)
要查找包,请从npm 搜索栏开始。
浏览时,您会发现:
- 节点模块,可以在服务器端使用。
- 添加命令的程序包供您在命令行中使用。
- 可以在网站前端使用的软件包。
(要了解节点模块和软件包之间的区别,请单击此处)。
实例:查找一个包(package)
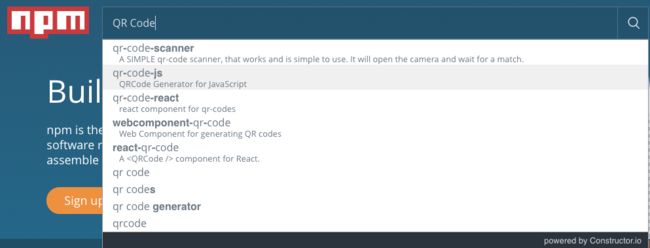
例如,假设您想在应用程序中使用条形码(QR码)。而不是花费数周时间弄清楚如何做到这一点,为什么不看看是否有人发布了创建QR码的包裹?首先在搜索栏中输入一个值:
相关选项将出现:
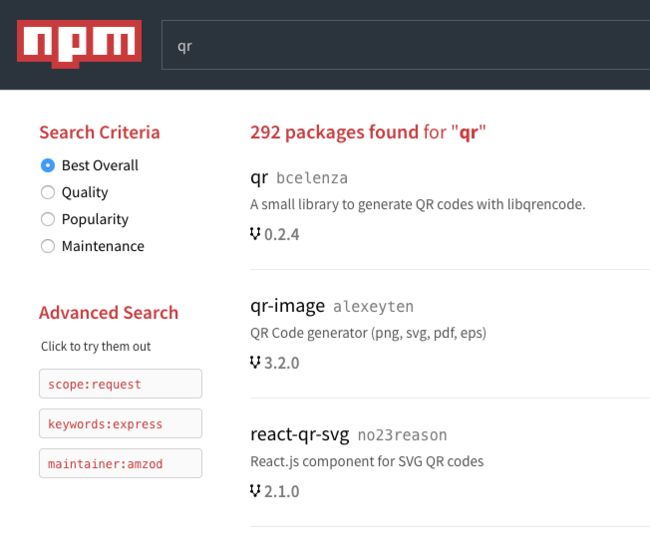
或者,单击,以进一步过滤可能性:
选择要浏览的包时,会显示更多信息。此信息由软件包作者编写,因此详细信息会有所不同。
现在,您可以阅读开发人员的说明以了解如何使用此包。
如何安装 npm 并管理 npm 版本
npm是用Node.js编写的,所以你需要安装Node.js才能使用npm。您可以通过Node.js网站安装npm,也可以安装Node Version Manager或NVM。本章介绍了这两个选项。
如果您只是想开始探索npm,使用Node.js安装方法是最快的。如果您是准备好进入并使用版本的高级开发人员,请使用节点版本管理器。如果您不确定,请在决定前阅读本章。您可以随时更改运行npm的方式。
从 Node.js 网站安装 npm
1. 安装 Node.js 和 npm
如果您使用的是OS X或Windows,请使用Node.js下载页面中的一个安装程序。请务必安装标有LTS的版本。其他版本尚未经过npm测试。
如果您正在使用Linux,可以通过滚动Node.js下载页面找到安装程序,或者检查NodeSource的二进制分发以查看是否有适用于您的系统的更新版本。
安装后,运行node -v。版本应为v8.9.1或更高版本。
2. 更新 npm
安装node.js时,会自动安装npm。但是,npm比Node.js更频繁地更新,因此请确保您拥有最新版本。
要测试,运行npm -v。
要确保这与最新版本匹配,请滚动到此页面底部。如果您看到的版本与最新版本不匹配,请运行:
npm install npm@latest -g.
这将安装最新的官方测试版本的npm。
要安装将来发布的版本,请运行:
npm install npm@next -g.
使用版本管理器安装Node.js和npm
由于npm和node.js产品由不同的实体管理,因此更新和维护可能变得复杂。此外,Node.js安装过程将npm安装在仅具有本地权限的目录中。当您尝试全局运行包时,这可能会导致权限错误。
为解决这两个问题,许多开发人员选择使用节点版本管理器或nvm来安装npm。版本管理器将避免权限错误,并将解决更新Node.js和npm的复杂性。
此外,开发人员可以使用nvm在多个版本的npm上测试他们的应用程序。nvm使您可以轻松切换npm以及节点版本。这样可以更轻松地确保您的应用程序适用于大多数用户,即使他们使用的是其他版本的npm。如果您决定安装版本管理器,请使用您选择的版本管理器的说明来学习如何切换版本,并了解如何使用最新版本的npm保持最新。
如何安装本地包
有两种方式用来安装npm 包:本地安装和全局安装。至于选择哪种方式来安装,取决于我们如何使用这个包。
- 如果你自己的模块依赖于某个包,并通过Node.js的
require加载,那么你应该选择本地安装,这种方式也是npm install命令的默认行为。 - 如果你想将包作为一个命令行工具,(比如grunt CLI),那么你应该选择全局安装。
想要了解更多关于install命令行的行为,可以查看CLI文档。
安装一个包
安装
可以使用下面的命令来安装一个包:
> npm install
上述命令执行之后将会在当前的目录下创建一个node_modules的目录(如果不存在的话),然后将下载的包保存到这个目录下。
测试:
为了确认npm install是正常工作的,可以检查node_modules目录是否存在,并且里面是否含有你安装的包的文件夹。
实例:
安装一个叫做lodash的包。安装成功之后,如果node_modules目录下存在一个名为lodash的文件夹,则说明成功安装了这个包。
Microsoft Windows:
C:\ npm install lodash
C:\ dir node_modules
#=> lodash
macOS, Ubuntu, Debian
> npm install lodash
> ls node_modules
#=> lodash
哪个版本的包会被安装了?
在本地目录中如果没有package.json这个文件的话,那么最新版本的包会被安装。
如果存在package.json文件,则会在package.json文件中查找针对这个包所约定的语义化版本规则,然后安装符合此规则的最新版本。
使用已安装的包
一旦将包安装到node_modules目录中,你就可以使用它了。比如在你所创建的Node.js模块中,你可以require这个包。
实例:
创建一个名为index.js的文件,并保存如下代码:
// index.js
var lodash = require ( ' lodash ' ) ;
var output = lodash . without ( [ 1 , 2 , 3 ] , 1 ) ;
console . log ( output ) ;
运行node index.js命令。应当输出[2, 3]。
如果你没能正确安装lodash,你将会看到如下的错误信息:
module.js:340
throw err;
^
Error: Cannot find module 'lodash'
可以在index.js所在的目录中运行npm install lodash命令来修复这个问题。
使用package.json
管理本地安装的npm包的最佳方法是创建一个 package.json文件。
一个package.json文件:
- 列出项目所依赖的包。
- 允许您使用语义版本控制规则指定项目可以使用的包的版本。
- 使您的构建可重现,因此更容易与其他开发人员共享。
要求
一个package.json必须具备:
"name"- 全是小写的
- 一个字,没有空格
- 破折号和下划线允许
"version"- 以...的形式
x.x.x - 遵循semver规范
- 以...的形式
例如:
{
"name": "my-awesome-package",
"version": "1.0.0"
}
创建一个 package.json
创建package.json文件有两种基本方法。
1.运行CLI问卷
要创建package.json包含您提供的值,请运行:
> npm init
这将启动命令行调查问卷,该调查问卷将package.json在您启动命令的目录中创建a 。
2.创建默认值 package.json
要获取默认值package.json,请npm init使用--yes 或-y标志运行:
> npm init --yes
此方法将package.json使用从当前目录中提取的信息生成默认值。
> npm init --yes
Wrote to /home/ag_dubs/my_package/package.json:
{
"name": "my_package",
"description": "",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "https://github.com/ashleygwilliams/my_package.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/ashleygwilliams/my_package/issues"
},
"homepage": "https://github.com/ashleygwilliams/my_package"
}
name:当前目录名称version:永远1.0.0description:自述文件中的信息或空字符串""main:永远index.jsscripts:默认情况下会创建一个空test脚本keywords:空的author:空的license:ISCbugs:来自当前目录的信息(如果存在)homepage:来自当前目录的信息(如果存在)
您还可以为init命令设置多个配置选项。一些有用的:
> npm set init.author.email "wombat@npmjs.com"
> npm set init.author.name "ag_dubs"
> npm set init.license "MIT"
注意:
如果中没有描述字段,则package.jsonnpm使用README.md或README 的第一行。该描述可帮助人们在搜索npm时找到您的包,因此在package.json您的包中更容易找到自定义描述非常有用。
如何定制package.json问卷
如果您希望创建许多package.json文件,您可能希望自定义在init过程中询问的问题,以便文件始终包含您期望的关键信息。您可以自定义字段以及提出的问题。
为此,您可以.npm-init.js在主目录中 创建自定义~/.npm-init.js。
一个简单的.npm-init.js可能看起来像这样:
module.exports = {
customField: 'Custom Field',
otherCustomField: 'This field is really cool'
}
npm init在主目录中运行此文件将输出package.json包含以下行的文件:
{
customField: 'Custom Field',
otherCustomField: 'This field is really cool'
}
您还可以使用该prompt功能自定义问题。
module.exports = prompt("what's your favorite flavor of ice cream, buddy?", "I LIKE THEM ALL");
要了解有关如何创建高级自定义的更多信息,请查看init-package-json的文档
指定依赖关系
要指定项目所依赖的包,您需要列出要在package.json文件中使用的包。您可以列出两种类型的包:
"dependencies":您的应用程序在生产中需要这些包。"devDependencies":这些包仅用于开发和测试。
手动编辑你的 package.json
你可以手动编辑你的package.json。您需要在被调用的包对象中创建一个dependencies指向对象的属性。此对象将包含命名您要使用的包的属性。它将指向一个semver表达式,指定与项目兼容的项目版本。
如果您有依赖项,则只需在本地开发期间使用,请遵循上述相同的说明,但使用名为的属性devDependencies。
例如,下面的项目使用my_dep与生产中的主要版本1匹配的任何版本的软件包,并且需要my_test_framework与主要版本3匹配的任何版本的软件包,但仅用于开发:
{
"name": "my_package",
"version": "1.0.0",
"dependencies": {
"my_dep": "^1.0.0"
},
"devDependencies" : {
"my_test_framework": "^3.1.0"
}
}
在--save和--save-dev安装标志
向您添加依赖项的更简单(也更棒的)方法package.json是从命令行npm install执行此操作,使用--save或 标记命令--save-dev,具体取决于您希望如何使用该依赖项。
一个条目添加到您package.json的dependencies:
npm install --save
一个条目添加到您package.json的devDependencies:
npm install --save-dev
管理依赖版本
npm使用语义版本控制,或者,正如我们经常提到的那样,SemVer,用于管理软件包版本和范围。
如果您的package.json目录中有一个文件并且您运行npm install,则npm将查看该文件中列出的依赖项并使用语义版本控制下载最新版本。
如何更新本地安装的包
定期更新你的应用所依赖的包(package)是个好习惯。因为依赖包的开发者更新了代码,你的应用也就能够获得提升。
为了完成这个任务需要:
- 在
package.json文件所在的目录中执行npm update命令。 - 执行
npm outdated命令。不应该有任何输出。
如何卸载本地安装的包
如需删除 node_modules 目录下面的包(package),请执行:
npm uninstall :
npm uninstall lodash
如需从 package.json 文件中删除依赖,需要在命令后添加参数 --save:
npm uninstall --save lodash
注意:如果你将安装的包作为 "devDependency"(也就是通过 --save-dev 参数保存的),那么 --save 无法将其从 package.json 文件中删除。所以必须通过 --save-dev 参数可以将其卸载。
试一试:
为了确定 npm uninstall 命令执行成功,请找到 node_modules 目录,并在此目录下检查你所卸载的包(package)所对应的目录是否消失了。
通过如下命令:
ls node_modules在 Unix 系统中使用,例如 "OSX"dir node_modules在 Windows 系统中使用。
实例:
安装 lodash。为了确认安装成功,请检查 node_modules 目录下是否存在 lodash 目录。
通过 npm uninstall 命令卸载 lodash。为了确认执行成功,请检查 node_modules 目录下不存在 lodash 目录。
安装 Lodash
> npm install lodash
> dir node_modules # Unix 系统使用 `ls node_modules` 命令
卸载 Lodash
#=> lodash
> npm uninstall lodash
> dir node_modules # Unix 系统使用 `ls node_modules` 命令
#=>
如何安装全局包
有两种方式用来安装 npm 包:本地安装和全局安装。选用哪种方式来安装,取决于你如何使用这个包。
-
如果你想将其作为一个命令行工具,那么你应该将其安装到全局。这种安装方式后可以让你在任何目录下使用这个包。比如 grunt 就应该以这种方式安装。
-
If you want to depend on the package from your own module, then install it locally. This is the choice you would use if you are using require statements, for example.
将包安装到全局,你应该使用 npm install -g 命令,例如:
npm install -g jshint
如何更新全局安装的包
需要2.6.1或更高版本。如果您使用的是旧版本,请参阅下文。
要更新全局包,请键入:
npm update -g
例如,要更新名为jshint的包,您需要键入:
npm update -g jshint
要找出需要更新的软件包,请键入:
npm outdated -g --depth=0.
要更新所有全局包,请键入:
npm update -g.
如果您使用的是2.6.0或更低版本
对于小于2.6.1的npm版本,运行此脚本以更新所有过时的全局包。
但是,请考虑升级到最新版本的npm。为此,请键入:
npm install npm@latest -g.
如何卸载全局安装的包
通过如下命令将包(package)安装到全局:
npm uninstall -g
例如安装 jshint 包到全局,使用如下命令:
npm uninstall -g jshint
如何创建 Node.js 模块
Node.js 模块是一种可以发布到 npm 的包。当你创建一个新模块时,创建 package.json 文件是第一步。
你可以使用 npm init 命令创建 package.json 文件。命令行中将会提示 package.json 字段中需要你输入的值。名称(name) 和 版本(version) 这两个字段是必填的。你还需要输入 入口文件字段(main) 字段,当然,可以使用默认值 index.js。这些步骤在第 5 章 有详细的讲解。
如果你想为作者(author)字段添加信息,你可以使用以下格式(邮箱、网址都是选填的):
Your Name (http://example.com)
创建 package.json 文件之后,还需要创建模块的入口文件。如果使用默认值,文件名是 index.js。
在此文件中,添加一个函数,作为 exports对象的一个属性。这样,require 此文件之后,这个函数在其他代码中就可以使用了。
exports.printMsg = function() {
console.log("This is a message from the demo package");
}
试一试:
- 将你的包发布到 npm。
- 在你的项目外新建一个目录。
- 然后
cd进入这个新目录。 - 执行
npm install命令。 - 创建一个 test.js 文件,require 这个包,并调用其中的方法。
- 执行
node test.js命令。是否输出 console.log 中填写的信息?