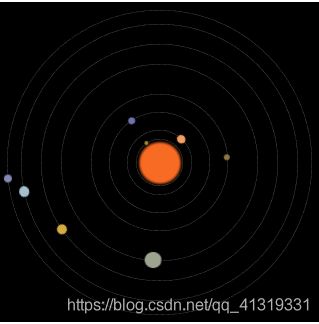
用CSS3制作太阳系行星运动简图
CSS3的小实验
本文章仅仅是对基础的CSS3进行讲解,更加详细的内容均会附上链接,以便查阅和版权保护。
快一个月没更新博客了,期中考试的那些题也没什么好说的必要,,,,今天想着期中考试忙的差不多了,就看看CSS的东西,看到一个行星运动的图还挺好玩,就来讲讲。然后因为我之前对CSS以及HTML5的基础部分讲解较为多,故在这里对我认为比较简单的部分就不做讲解,如果有不了解的地方可以看看我以前的文章,基本上都会有比较细致的讲解。
言归正传
.solarsys{
width: 800px;
height: 800px;;
position: relative;
margin: 0 auto;
background-color: #000000;
padding: 0;
transform: scale(1);
}
/*太阳*/
.sun {
left:357px;
top:357px;
height: 90px;
width: 90px;
background-color: rgb(248,107,35);
border-radius: 50%;
box-shadow: 5px 5px 10px rgb(248,107,35), -5px -5px 10px rgb(248,107,35), 5px -5px 10px rgb(248,107,35), -5px 5px 10px rgb(248,107,35);
position: absolute;
margin: 0;
}
/*水星*/
.mercury {
left:337.5px;
top:395px;
height: 10px;
width: 10px;
background-color: rgb(166,138,56);
border-radius: 50%;
position: absolute;
transform-origin: 62.5px 5px;
animation: rotate 1.5s infinite linear;
}
/*水星轨道*/
.mercuryOrbit {
left:342.5px;
top:342.5px;
height: 115px;
width: 115px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
margin: 0px;
padding: 0px;
}
/*金星*/
.venus {
left:309px;
top:389px;
height: 22px;
width: 22px;
background-color: rgb(246,157,97);
border-radius: 50%;
position: absolute;
transform-origin: 91px 11px;
animation: rotate 3.84s infinite linear;
}
/*金星轨道*/
.venusOrbit {
left:320px;
top:320px;
height: 160px;
width: 160px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
/*margin: 100px;*/
/*transform-origin: -75px -75px;*/
/*animation: rotate 4s infinite linear;*/
margin: 0px;
padding: 0px;
}
/*地球*/
.earth {
left:266.5px;
top:391px;
height: 18px;
width: 18px;
background-color: rgb(115,114,174);
border-radius: 50%;
position: absolute;
transform-origin: 134px 9px;
animation: rotate 6.25s infinite linear;
}
/*地球轨道*/
.earthOrbit {
left:275px;
top:275px;
height: 250px;
width: 250px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
/*margin: 100px;*/
/*transform-origin: -75px -75px;*/
/*animation: rotate 4s infinite linear;*/
margin: 0px;
padding: 0px;
}
/*火星*/
.mars {
left:222.5px;
top:392.5px;
height: 15px;
width: 15px;
background-color: rgb(140,119,63);
border-radius: 50%;
position: absolute;
transform-origin: 177.5px 7.5px;
animation: rotate 11.75s infinite linear;
}
/*火星轨道*/
.marsOrbit {
left:230px;
top:230px;
height: 340px;
width: 340px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
/*margin: 100px;*/
/*transform-origin: -75px -75px;*/
/*animation: rotate 4s infinite linear;*/
margin: 0px;
padding: 0px;
}
/*木星*/
.jupiter {
left:134px;
top:379px;
height: 42px;
width: 42px;
background-color: rgb(156,164,143);
border-radius: 50%;
position: absolute;
transform-origin: 266px 21px;
animation: rotate 74.04s infinite linear;
}
/*木星轨道*/
.jupiterOrbit {
left:155px;
top:155px;
height: 490px;
width: 490px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
/*margin: 100px;*/
/*transform-origin: -75px -75px;*/
/*animation: rotate 4s infinite linear;*/
margin: 0px;
padding: 0px;
}
/*土星*/
.saturn {
left:92px;
top:387px;
height: 26px;
width: 26px;
background-color: rgb(215,171,68);
border-radius: 50%;
position: absolute;
transform-origin: 308px 13px;
animation: rotate 183.92s infinite linear;
}
/*土星轨道*/
.saturnOrbit {
left:105px;
top:105px;
height: 590px;
width: 590px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
/*margin: 100px;*/
/*transform-origin: -75px -75px;*/
/*animation: rotate 4s infinite linear;*/
margin: 0px;
padding: 0px;
}
/*天王星*/
.uranus {
left:41.5px;
top:386.5px;
height: 27px;
width: 27px;
background-color: rgb(164,192,206);
border-radius: 50%;
position: absolute;
transform-origin: 358.5px 13.5px;
animation: rotate 524.46s infinite linear;
}
/*天王星轨道*/
.uranusOrbit {
left:55px;
top:55px;
height: 690px;
width: 690px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
/*margin: 100px;*/
/*transform-origin: -75px -75px;*/
/*animation: rotate 4s infinite linear;*/
margin: 0px;
padding: 0px;
}
/*海王星*/
.neptune {
left:10px;
top:390px;
height: 20px;
width: 20px;
background-color: rgb(133,136,180);
border-radius: 50%;
position: absolute;
transform-origin: 390px 10px;
animation: rotate 1028.76s infinite linear;
}
/*海王星轨道*/
.neptuneOrbit {
left:20px;
top:20px;
height: 760px;
width: 760px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
/*margin: 100px;*/
/*transform-origin: -75px -75px;*/
/*animation: rotate 4s infinite linear;*/
margin: 0px;
padding: 0px;
}
@keyframes rotate {
100% {
transform: rotate(-360deg);
}
}
这上面的是CSS3格式部分先把这些讲清楚,过会儿我再放HTML5代码部分。
transform: scale(1)
对于transform属性有多个属性值,其中scale属性代表着缩放,此处为1,则为原大小

如果我改为2则为
并且,如果括号里面是两个数值,那么他就会分别对长和宽进行缩放
下面是scale(2,.5)的效果
.
animation: rotate 1.5s infinite linear;这里其实是一个缩写
rotate意思为旋转,1.5s为每1.5秒完成一次运动,infinite为循环进行,linear为动画从头到尾的速度是相同的。
关于linear可以参照CSS3 animation-timing-function 属性
animation: rotate 3.84s infinite linear;这个是金星的运动路径,仅改变了时间值,使其运动的周期增长。
@keyframes rotate {
100% {
transform: rotate(-360deg);
}
}
关于@keyframes的解释是:CSS3中添加的新属性animation是用来为元素实现动画效果的,但是animation无法单独担当起实现动画的效果。承载动画的另一个属性——@keyframes。使用的时候为了兼容可加上-webkit-、-o-、-ms-、-moz-、-khtml-等前缀以适应不同的浏览器。
而@keyframes在此处的作用是规定当动画完成100%时,运动的相对位置,这里规定的时当运动完成100%时,动画到达-360°,即刚好完成一圈。

上图设计的是rotate(30deg);内环的行星已经完成30°运动并且回到原位进行下一次运动,而外环的还未完成30°运动依旧在运动,这样导致整个的行星运动失败。
这部分就真的没啥好说的了。。。。。。。。
emmm
祝大家五一愉快?要么我后面更新一下怎么做ppt?我觉得我改ppt模板还挺顺手的。。。(这一篇写的真的好敷衍)