用vue+element ui+node.js(express)+axios完成简单的登录功能
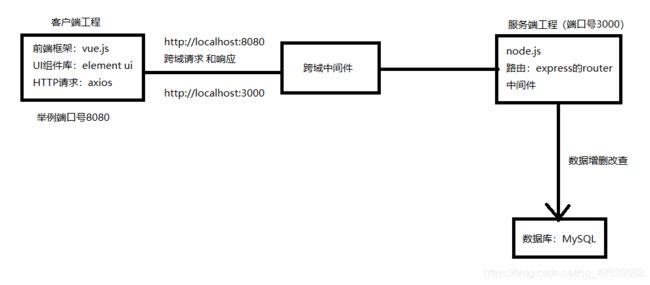
首先看一个完整的功能需要什么:
1、要有一套静态的前端代码, 实现一套可交互的前端页面。
2、要有一套服务端代码,完成和前端的数据传输和对数据库数据的增删改查
这就是我们接下来要写的两个工程,接下来我们就开始写前端代码需要什么
客户端
这一部分我们使用vue-cli脚手架搭建项目,用element ui作为组件库。
关于vue脚手架项目的环境配置和搭建教程可以看之前的博客。
vue官方文档见https://cn.vuejs.org/v2/guide/
element-ui官方文档见https://element.eleme.cn/#/zh-CN/component/installation
element ui官方有两种引入方式:
- npm方式
他的好处是可以更好的和webpack配合使用。
npm install element-ui --save
在main.js中引入文件
import router from './router'
import elementUI from 'element-ui'
Vue.use(elementUI)
- CDN引入
这种方式的好处是可以和官方版本保持同步。vue脚手架项目的话,在index.html的头文件中引入组件即可
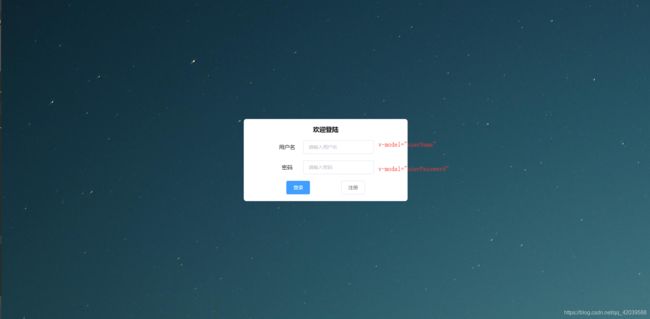
准备好了组件和库,我们就可以先写一个静态页面,代码不赘述,直接把vue项目跑起来看效果。

用户名绑定数据:userName,密码绑定数据userPassword,登录按钮绑定login方法。
我们现在login方法里把用户输入的userName和userPassword取到。
login () {
let data = {
userName: this.userName,
userPassword: this.userPassword
}
}
准备好数据之后,就可以使用vue-axios调用服务端服务了。
vue-axios是axios对于vue框架的一个整合,总体来说更加方便。
这是中文文档http://www.axios-js.com/zh-cn/docs/vue-axios.html
首先是,vue-axios的npm安装
npm install --save axios vue-axios
并在main.js里引用
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
配置好之后我们就可以在login方法中引入axios,发起一个http请求。
请求体第一个参数是请求服务的地址,第二个参数是传输的数据,then定义一个回调函数,形参res就是接受到从服务端返回的数据。
注意GET请求把数据拼接在URL中,长度有限制,而POST请求把数据放在了请求体上,在服务端代码中,两者数据接收方法有所不同,同时在进行http请求的时候,POST请求也会发生两个TCP请求,因此,在进行大量数据传输的情况下(例如表单提交)会使用没有长度限制的POST请求,在进行数据获取请求的时候尽量使用GET提高请求的速度。
因为我服务端项目端口号是3000,所以我要向“http://localhost:3000”请求服务,“http://localhost:3000”后面跟的“/gin”就是请求的服务路径。
login () {
let data = {
userName: this.userName,
userPassword: this.userPassword
}
this.axios.get('http://localhost:3000/login', {
params: data
}).then((res) => {
console.log(res.data)
})
}
到此为止,我们客户端能做的事情就完全结束了,我们新建一个工程开始服务端的业务。
服务端
在webstorm里新建一个Node.js Express APP,template选择Handlebars,命名和地址根据自己需要。

等待一段时间,项目创建成功之后,运行项目,输入localhost:3000,看到一下页面就表示运行成功。

这时候我们看到项目目录public存放静态数据或页面,images,js等等,routes管理路由,views的hbs文件是存放的页面模板,我们采用前后端分离的方法,所以不用关心public和view的内容,我们主要使用express的router进行路由管理,在进行一个业务代码编写即可。
首先我们在routes里新建login.js,引用express router
let express = require('express');
let router = express.Router();
router.get('/', function(req, res, next) {
});
module.exports = router;
但我们希望“http://localhost:3000/login”这个请求能调用我们刚刚login.js里的代码,所以这时候我们就需要一个中间件完成路由连接。
首当其冲就会遇到一个问题,就是我们非常熟悉的跨域问题,端口号是8080的服务不能请求3000的服务,解决方法也非常简单,在app.js里加一个跨域中间件就解决了。
let allowCors = function(req, res, next) {
res.header('Access-Control-Allow-Origin', '*');//允许所有域名的请求
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE,OPTIONS');
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Credentials','true');
next();
};
app.use(allowCors);//使用跨域中间件
这时候端口号8080的请求可以发到我们的服务端了,我们怎么让服务端知道要用login方法去处理呢
这时候我们就要开始配置路由,在app.js页面输入以下两行代码,就表示带/login的请求都有‘./router/login’来完成
let loginRouter = require('./routes/login');
app.use('/login',loginRouter);
这时候我们的请求体就到达了login.js,我们返回到这个文件处理获得的数据。
首先我们要获取前端发来的userName和userPassword,由于我们用的是get方法,所以数据是拼在URL之后得到的,我们可以直接或得到他
//req请求体里的数据
//res响应数据
router.get('/', function(req, res, next) {
let uName = req.query.userName;
let uPassword = req.query.userPassword;
});
得到了这个数据,我们要做的就是从数据库里搜索这个用户名对应的密码,和用户传过来的密码进行比对,如果一致,则登录成功,不一致就返回错误数据。
那我们要做的第一件事就是连接数据库,连接数据库也非常简单,首先要安装数据库服务
npm install mysql
安装成功后引入我们要操作的table
let mysql = require('mysql');
let connection = mysql.createConnection({
//主机号,本地的就是localhost或者127.0.0.1
host:'localhost',
//账号
user:'root',
//密码
password:'',
//table,我的叫‘demo1113’
database:'demo1113'
});
connection.connect();
这样就完成了连接,我们就要用用户传来的用户名进行数据查询,具体代码如下。
router.get('/', function(req, res, next) {
let uName = req.query.userName;
let uPassword = req.query.userPassword;
connection.query("SELECT uPassword FROM user WHERE uName = '"+uName+"'",function (err,res,fields) {
if(err) throw err;
//将数据库传来的数据转化为JSON格式
let uPasswordString = JSON.stringify(res);
let userPassword = JSON.parse(uPasswordString)[0].uPassword;
//如果没有数据,说明用户名填写错误
if(userPassword.length>0){
//将两个密码进行比对
if(userPassword === uPassword)
data = { statusCode:200, msg:'登录成功'};
else data = { statusCode:0, msg:'密码不正确'};
}else data = { statusCode:0, msg:'用户名不正确'};
});
//向客户端返回数据
res.send(data);
});
到这里就是整个服务端响应客户端请求的过程,我们就可以在客户端找到返回的数据。
![]()
补充说明
//req请求体里的数据
//res响应数据
router.get('/', function(req, res, next) {
let uName = req.query.userName;
let uPassword = req.query.userPassword;
});
我们看到login函数最开始的参数,第一个参数是‘/’,这是第二次匹配,第一次匹配是“http://localhost:3000”后面的“/login”路由匹配,进入login,js这个方法。
在这个方法里第二次路由匹配,就是function的第一个参数,也就是“http://localhost:3000/login”后,如果你还有路径比如“http://localhost:3000/login/users”,这时候函数头里就要写上router.get(’/users’, function(req, res, next) {},如果只有一个’/'那就是‘/login’所有的请求都由它处理。